[React] 리액트(React) 설치와 준비하기.

명령 프롬프트(cmd)를 관리자 권한으로 열거나, PowerShell(모든 윈도우 사용자에 설치 돼 있습니다.) 관리자 모드를 실행시킵니다. 둘 다 설치는 가능하지만, PowerShell 사용이 더 안정적이라 합니다. 참고로 영어로 shell이라고 부르더군요...구글링할때 참고 하세요!
Chocolatey 설치하기
우선, 자바스크립트 패키지 매니저를 설치하기 위해 윈도우 이용자는 Chocolatey를 설치합니다.
패키지 매니저는,
패키지의 설치, 업데이트, 수정, 삭제등의 작업을 쉽게 다룰 수 있게 도와줍니다.
https://chocolatey.org/install
Installing Chocolatey
Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments.
chocolatey.org
cmd에 아래의 링크를 붙여넣기 합니다. 더 많은 자세한 정보는 위의 링크를 참조해주세요.
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command " [System.Net.ServicePointManager]::SecurityProtocol = 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"PowerShell이라면 아래의 링크를 붙여넣기 합니다.
Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
어떤 에러도 뜨지 않는다면 chocolatey의 설치를 완료한 것 입니다.
Yarn 설치하기
이제 패키지 매니저 Yarn을 설치해봅시다.
패키지 매니저는 npm이 대표적이었는데 새롭게 Facebook에서 Yarn이라는 매니저를 만들었고, 이는 기존의 패키지 매니저보다 빠르고 안정적이고 보안성을 강조한다는 면에서 인기몰이중이라 합니다.
아주 간단합니다. cmd나 ps에 아래와 같이 적습니다.
choco install yarn이제 본격적으로 create react app을 설치해봅시다.
CRA(create react app) 설치하기
facebook/create-react-app
Set up a modern web app by running one command. Contribute to facebook/create-react-app development by creating an account on GitHub.
github.com
자세한 설명은 위의 링크를 참고하세요.
우선 cmd에 아래와 같이 적습니다.
yarn create react-app my-app이제 원하는 이름의 앱을 만듭시다.
create-react-app 원하는 이름의 앱
그렇게 되면 설치가 진행됩니다.
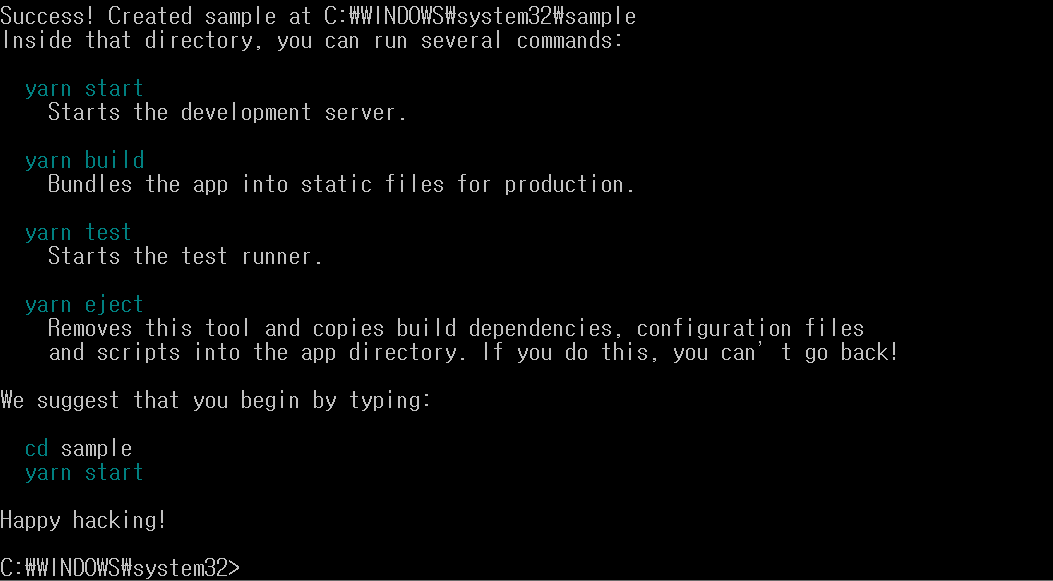
설치가 완료되면 아래처럼 화면이 뜹니다.
Happy hacking...너무 멋지지 않나요ㅠㅠ 저만 그런가요...

이제 파일을 열어서 시작해봅시다. 아래와 같이 입력해주세요.
cd 설정한 파일이름
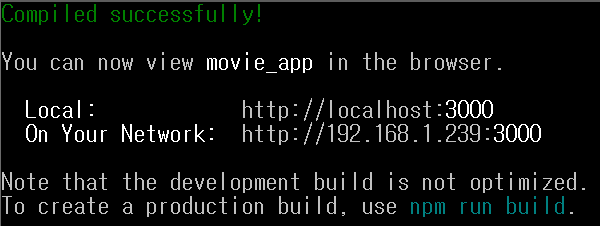
yarn start
잘 따라오고 계신가요? 아래와 같은 리액트 창이 뜨시면 성공입니다.

it works!!는 제가 수정한 것 입니다.
이제 사용하는 코드에디터로 들어갑니다.
create-react-app으로 만들어 둔 파일의 경로를 열어보세요.
localhost에 쓰인 말에 따르면 App.js 파일을 편집하라고 하네요!
App.js 파일을 찾아 저처럼 수정해보고 화면을 reload 해 보세요.
자 이제 세팅이 완료됐습니다.
수고 많으셨어요! 이제 원하는 앱을 만듭시다.
참고
리액트 기초 웹 서비스 만들기 / 유튜브 노마드 코더
TutorialPost Chocolatey로 윈도우에서도 패키지 관리를 해보자 https://tutorialpost.apptilus.com/code/posts/tools/chocolatey-windows-package-manager/