[CSS] Flex(Flexible Box)

CSS display속성 중 하나인 Flex는 말 그대로 유연하게 요소들을 배치시키도록 도와준다.
display block이나 inline같은 경우는 위, 아래, 간격, 화면이 작아지면 어떤 상태로 배치될지 등을 개발자가 일일이 다 계산하고 맞춰보아야 한다. 그러나 flex는 자동으로 간격을 조정해주고 정렬해주는 등 복잡하게 했던 일들을 손쉽게 하도록 해준다.
아 당연히, 여태 이용했던걸로도 가능하다. 그렇지만 시간이 생명인 개발자들에게 좀 더 효율적이고 간편한 개발을 가능하게 해준다.
이전에 이용했던 float을 기억하는가? 사실 float의 애초의 목적은 글과 사진의 배치를 위한 것 이었다. 이는 오늘날 다양한 위치 조절을 위해 본래의 목적과 다른 역할을 부여받게 됐고... flex가 생기면서 float은 본 역할을 찾게 되기도 하였다.
1. flex 개념
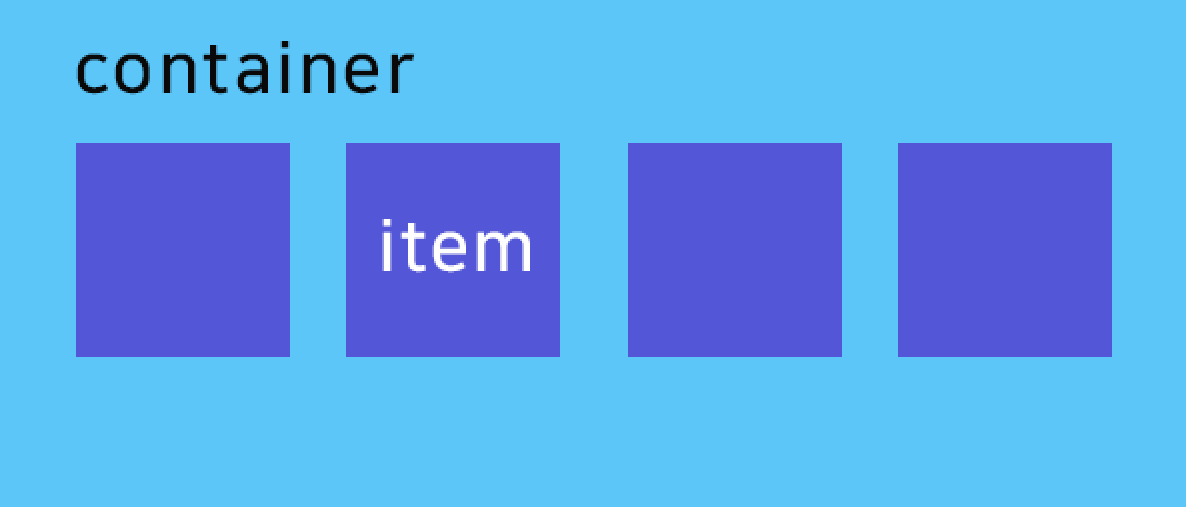
flex는 item과 item을 감싸는 container로 이루어져 있다.

때문에, flex 프로퍼티들도 container에 적용가능한 속성들과 item에 적용 가능한 속성들로 나뉜다.
그리고 flex는 축이 중요한 역할을 한다. 중심 축을 중심으로 어떤 방식으로 정렬할 것 인지 등이 결정된다.
간단히 container에 적용 가능한 속성은,
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
item에 적용 가능한 속성은,
- order
- flex-grow
- flex-shrink
- flex
- align-self
로 나뉜다. 하나씩 살펴보자.
2. Container 속성들
-
display
외부와 내부의 디스플레이 속성을 정한다. 블록레벨 엘리먼트, 인라인레벨 엘리먼트 그리고 플렉스레벨 엘리먼트로 할지를 결정한다. 사실상 플렉스를 쓰기 위해 우선적으로 설정해야하는 전체적 속성 값인 것.
display: flex;
-
flex-direction
플렉스 컨테이너 안에 있는 아이템들을 중심축과 방향을 설정해서 어떻게 배치할 것 인지 정한다.
축의 방향을 설정하는 것이다.
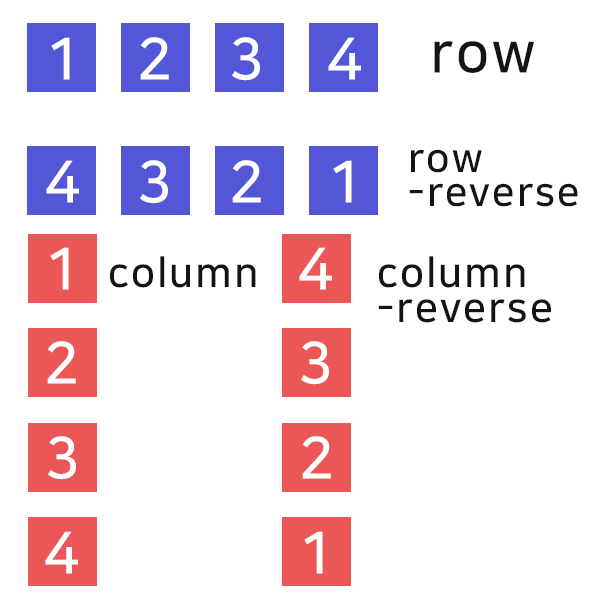
flex-direction: row; /* 아이템 가로 정렬 */
flex-direction: row-reverse; /* 아이템 뒤집은 순서로 가로 정렬 */
flex-direction: column; /* 아이템 세로 정렬 */
flex-direction: column-reverse; /* 아이템 뒤집은 순서로 세로 정렬 */
-
flex-wrap
flex컨테이너 내 아이템을 컨테이너의 간격이 줄었을때 아이템의 간격도 줄여 그대로 그 줄에 남게 할 것인지,
아이템의 크기는 그대로 하되, 다음줄로 넘길것인지를 결정한다.
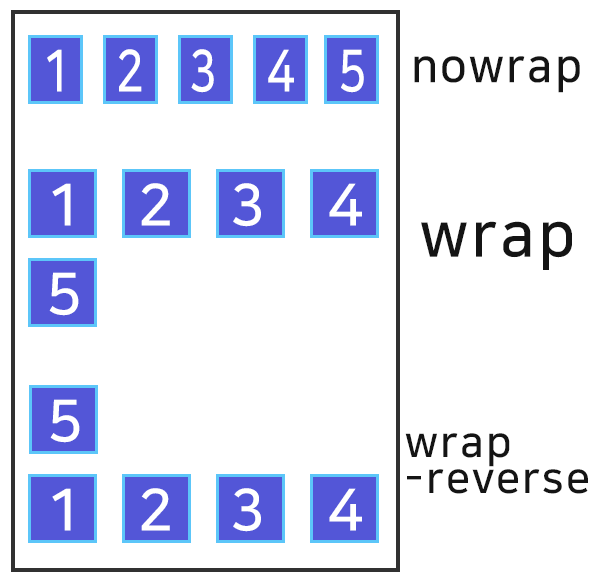
flex-wrap: nowrap; /* 아이템 공간이 부족해도 아이템을 구겨서라도 넣음 */
flex-wrap: wrap; /* 아이템 공간이 부족하면 다음줄로 옮김. 아이템 모양은 그대로 */
flex-wrap: wrap-reverse; /* 아이템을 다음줄로 옮기고 순서도 반대로 만듦 */
-
flex-flow
flex-flow는 flex-direction과 flex-wrap을 줄여서 한 줄에 쓰기 위해 이용한다.
적는 순서는 flex-direction, flex-wrap 순서다.
/* flex-flow: flex-direction flex-wrap; */
flex-flow: row wrap;
flex-flow: row-reverse nowrap;
flex-flow: column wrap-reverse;
flex-flow: column wrap;
/* 각각 적용해도 쓸 수 있다. */
flex-flow: row;
flex-flow: wrap-reverse;-
justify-content
잘알아두면 상당히 편리 할 것이다. 아이템과 아이템 사이의 간격을 브라우저가 어떻게 설정할지 정의한다.
이는 컨테이너의 중심축과 그리드 컨테이너의 인라인 축을 기준으로 한다.
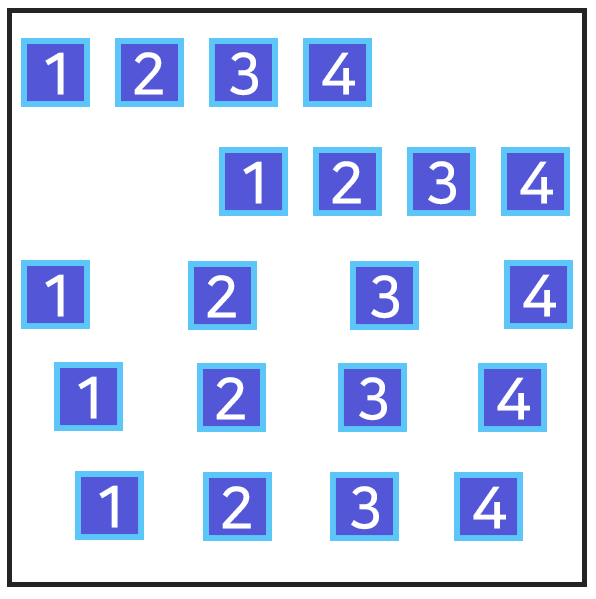
justify-content: flex-start; /* 컨테이너 시작점에서 정렬 */
justify-content: flex-end; /* 컨테이너 끝에서 정렬 */
justify-content: space-between; /* 첫번째와 끝 아이템은 첫번째와 끝에 맞춰 정렬하고 나머지는 그에 맞춰 고르게 정렬 */
justify-content: space-around; /* 아이템 사이의 공간은 같게 하되, 아이템 양 끝은 공간의 절반을 가짐 */
justify-content: space-evenly; /* 고르게 아이템이 정렬되게 설정함. 아이템 사이의 공간을 같게 함 */
space-around(아래에서 두번째)와 space-evenly(맨 아랫줄)의 차이는
space-around는 각각 아이템이 지닌 마진 값을 유지해주는 것과
space-evenly는 정말 고르게 아이템을 배열하는 것 아닐까 싶다.
-
align-items
위에서 살펴보았던 justify-content와 align-items
-
align-content