Basic_Studies/React & Next.js
[Next.js] Dynamic title 만들기
adore_voy
2022. 1. 21. 17:06
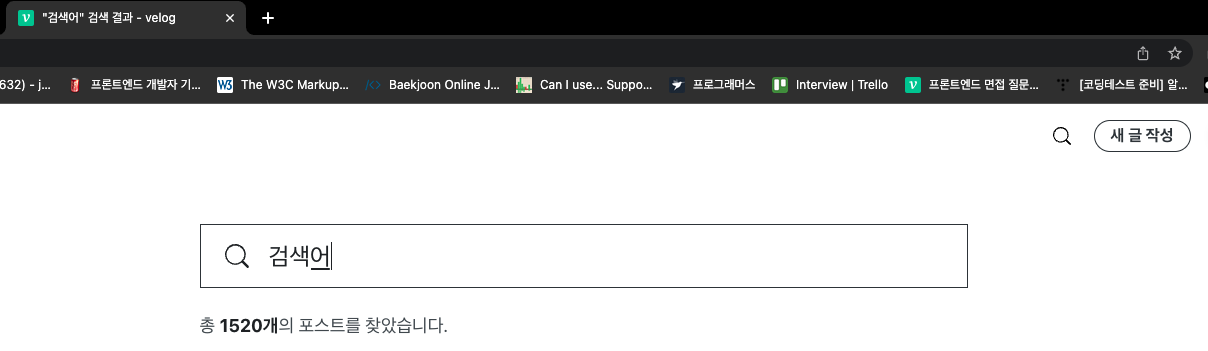
Dynamic title은 아래와 같다.

head의 title 부분을 주목해서 보면 검색어를 입력했을 때 검색어에 따라 title이 바뀌는 모습을 볼 수 있다.
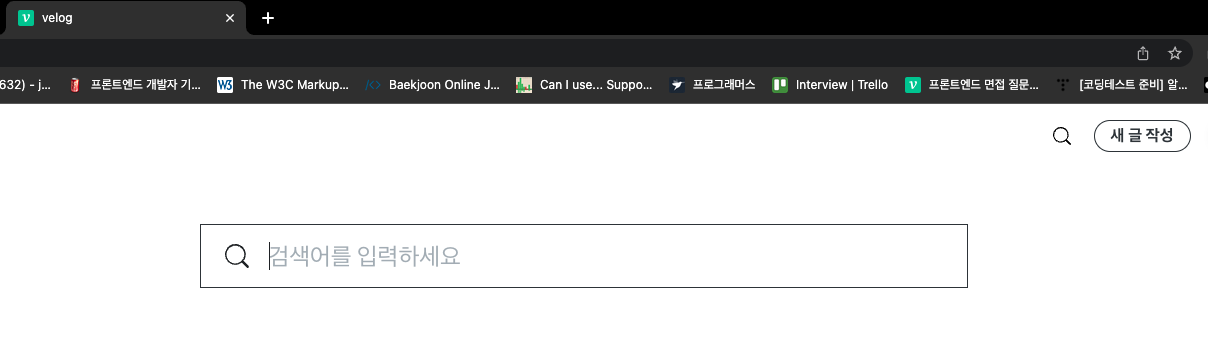
만약에 검색어가 없으면 아래와 같이 뜬다.

또 이런거 전문이 next.js이기 때문에 아주 간단하게 설명을 해보겠다.
해당 head를 원하는 페이지의 return에 아래와 같은 코드를 넣자.
import Head from "next/head"
<Head>
<title>"{res}" 검색 결과 - sdv</title>
</Head>""(큰따옴표)를 표시하기 위해서는 엔티티 코드를 사용해야 하는데, 이는 "이다.
res는 따로 변수 처리 해 둔 검색어이다.
그런데 이렇게 하면 검색어가 없을 때도 "" 검색결과 라고 뜨기 때문에 예외처리를 해 주어야 한다.
<Head>
{res ? (
<title>"{res}" 검색 결과 - sdv</title>
) : (
<title>sdv</title>
)}
</Head>sdv는 우리 팀 이름이다.
아무튼, 이렇게 간단히 삼항연산자로 해결을 봤다. 너무 간단한데?
반응형