[Node.js] Heroku에 Strapi(Postgresql) 배포하기
프로젝트 중 백엔드 구축을 위해 strapi를 heroku에 배포하기로 했다.
Strapi를 사용 한 이유는 백엔드에 시간을 많이 소모하고 싶지 않았기 때문이다.
시작 전에 주의할사항은,
heroku의 무료 플랜은 하루에 16시간 열려있으며, 30분동안 접속을 하지 않으면 슬립모드에 들어가고 슬립모드에서 깨어나면 초기 로딩 시간이 길어진다는 것이다.
내가 얼마나 사용했는지 알고싶으면 아래의 명령어를 입력하면 된다.
heroku ps -a <app name>
우선 heroku와 strapi는 회원가입이 됐다는 가정 하에 진행하도록 하겠다.
따라만 오면 적용할 수 있게끔 글을 적어보도록 하겠다.
homebrew를 우선 설치해야 하는데, 아래의 명령어로 설치하면 된다.
homebrew는 맥 용 패키지 관리자이다.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"그리고 brew로 heroku를 설치하자.
brew tap heroku/brew && brew install heroku이렇게 되면 heroku cli로 로그인을 할 수 있게 되는데, 아래의 명령어로 로그인하자.
heroku login
이 화면이 뜨면 로그인이 가능해진다.

이제 strapi에 데이터베이스를 구축해보자.
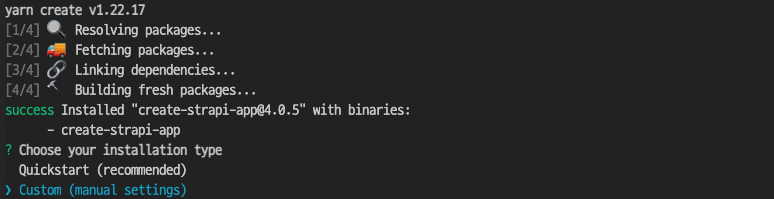
우리는 postgresql을 사용 할 것이기 때문에 quickstart로 설치하면 자동으로 sqlite로 설정이 돼 그렇게 하면 안된다.
yarn create strapi-app 백엔드프로젝트 이름
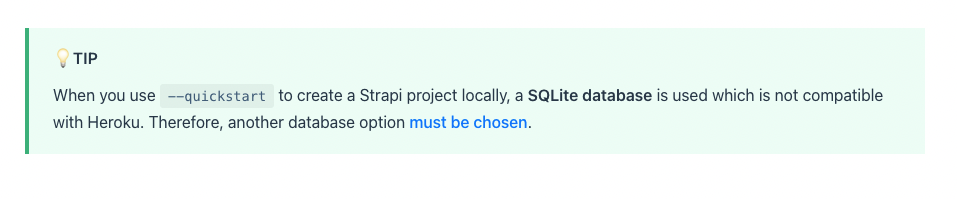
이유는 공식문서에 나와있는데, sqlite가 heroku와 호환성이 없다고 한다.


설치가 다 됐으면 만든 프로젝트 폴더로 들어가 .gitignore 파일에 package-lock.json을 넣는다.
이렇게 하지 않으면 heroku에서 이슈가 발생할 수 있다고 한다.
이제 heroku push를 위한 깃 레파지토리를 만들어야 한다.
아래와 같이 입력하자.
git init
git add .
git commit -m "Initial Commit"그리고 heroku create를 입력하자.
만일 heroku 앱이 이미 있다면, 아래와 같이 입력하면 된다.
heroku git:remote -a your-heroku-app-이름postgresql 데이터베이스 셋업
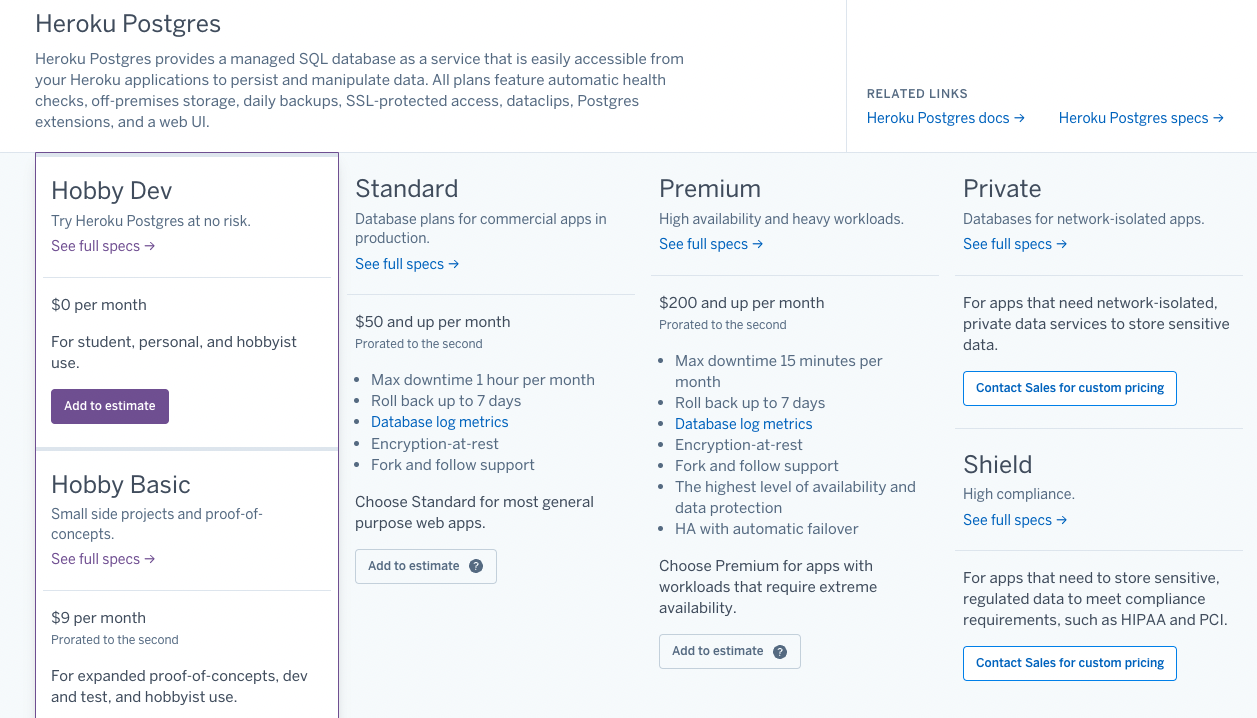
우리는 아마도 무료 플랜을 이용 할 것이기 때문에 Hobby Dev 플랜을 이용 할 것이다. 그 외의 플랜은 아래와 같으니 참고.

heroku addons:create heroku-postgresql:hobby-devheroku config위의 과정까지 입력하게 되면 DATABASE_URL: 이라고 뜨면서 db 주소가 뜰 것이다. 이 URL은 아래와 같이 읽으면 된다.
postgres:// USERNAME : PASSWORD @ HOST : PORT / DATABASE_NAME*그리고 자동으로 데이터베이스 환경변수를 설정해주자. 이는 heroku가 자동으로 업데이트 해 줄 것이다.
yarn add pg-connection-string이제 여기서부터 좀 헷갈리는데...
새 폴더를 하나 만들 것이다.
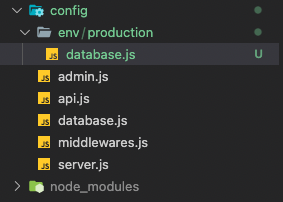
./config 폴더 안에 /env/production 폴더를 만든다. 그리고 그 안에 database.js라는 파일을 만들자.
프로덕션 환경에서의 데이터베이스 파일을 만들기 위함이다. 새로 만들어야 한다!

그리고 새로 만든 database.js 파일 내부에 아래와 같이 적는다.
const parse = require('pg-connection-string').parse;
const config = parse(process.env.DATABASE_URL);
module.exports = ({ env }) => ({
connection: {
client: 'postgres',
connection: {
host: config.host,
port: config.port,
database: config.database,
user: config.user,
password: config.password,
ssl: {
rejectUnauthorized: false
},
},
debug: false,
},
});그리고 NODE_ENV 변수를 설정해서 새로운 db config 파일을 사용할 수 있게 하자.
heroku config:set NODE_ENV=production이제 프로덕션 서버 config를 위해 스트라피 서버를 만들어보자!
아까 만들어두었던 env 폴더 안에 server.js를 만들자.
아래의 my heroku url도 그냥 똑같이 적으면 된다.
module.exports = ({ env }) => ({
url: env('MY_HEROKU_URL'),
});그리고 아래와 같이 적으면 자동으로 내 url 이 등록되니까 그냥 그대로 복붙하면 된다.
heroku config:set MY_HEROKU_URL=$(heroku info -s | grep web_url | cut -d= -f2)
이제 postgresql을 위해 pg 노드 모듈을 설치하자.
yarn add pg변경사항을 커밋하고 heroku에 push해보자.
git add .
git commit -m "Update database config"
yarn install
git add yarn.lock
git commit -m "yarn lockfile updated"
git push heroku HEAD:main좀 오래걸린다.
이제 heroku에 잘 배포가 됐는지 열어보자.
heroku open
프로덕션 모드의 서버가 잘 구축됐다.
이제 여기서 /admin을 입력하면 관리자 페이지가 나오고(그 전에 처음 들어가면 회원가입 하라는 말이 뜨는데 어드민 사이트의 회원가입이니 그냥 설정해주면 된다. 이제 이 계정으로 들어가면 해당 어드민 사이트에 접속할 수 있다.), postgresql 데이터들을 넣을 수 있다.

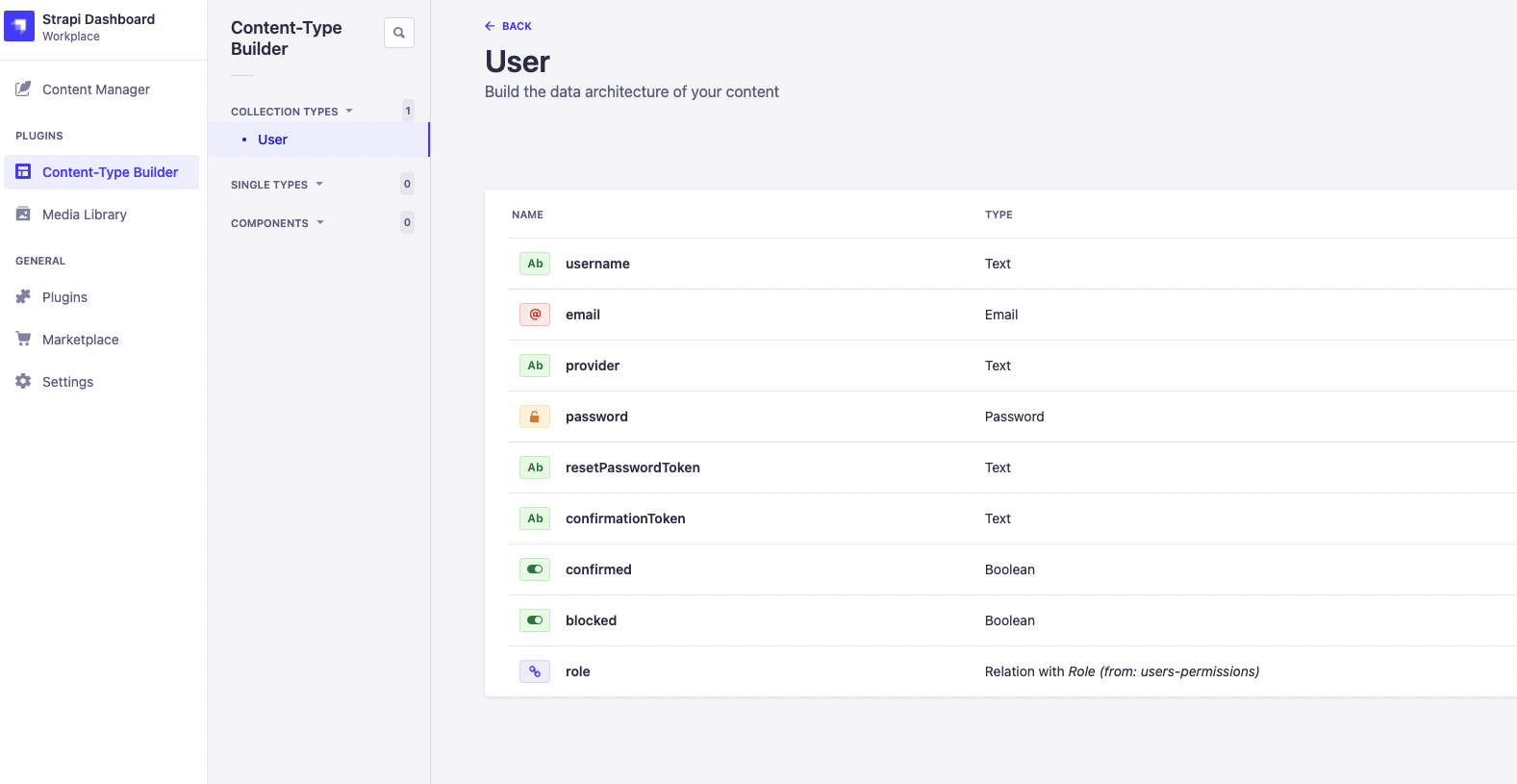
근데 문제가 있다. 프로덕션 모드에서는 content-type을 생성할 수 없다.
디폴트로 있는 User이 아니라 다른 스키마를 작성해야 하는데 ... 그건 로컬에서 가능하다.
로컬 서버 열기
로컬은 아래의 명령어로 서버를 열 수 있다.
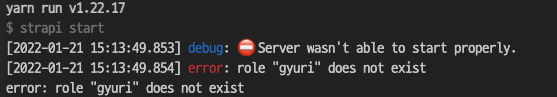
yarn develop그런데 아래와 같은 에러가 뜰 것이다.

아래의 명령어를 입력해서 설정해주어야 한다.
createuser -l -d -P 이름
createdb <db이름>다시 yarn develop를 누르면 아래와 같이 뜨면서 로컬 admin 페이지가 뜰 것이다.
다시 똑같이 새 계정을 만들어주고 접속해보자.


이제 여기서 create 하면 되는데, 이걸 하고 꼭 push를 해야지 heroku에 반영이 된다.
하나 만들어보자.

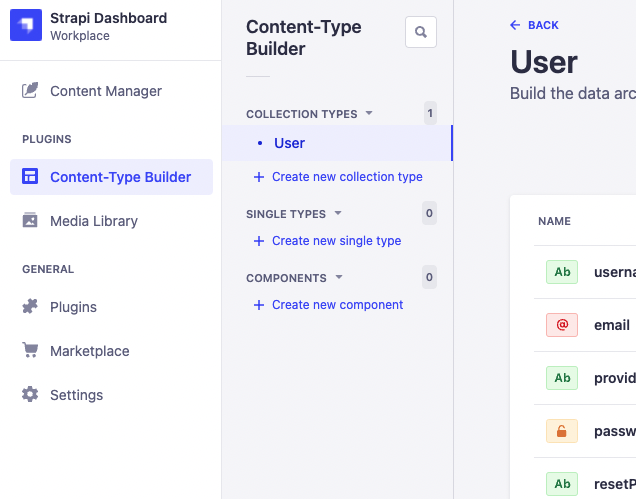
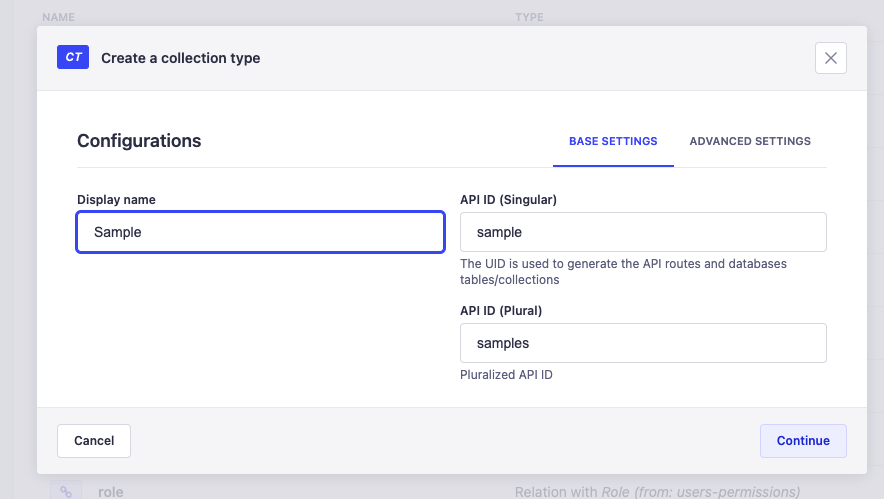
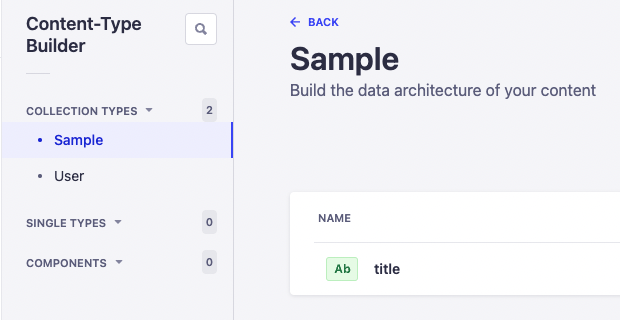
create new collection type을 누르고 이름을 입력하는데,
display name은 첫 글자를 대문자로 해주곤 한다.
여기서 배포 한 것에 접근하고 싶다면, display name으로 설정 한 것을 소문자로 만들고 끝에 s를 붙여야한다! 이걸로 삽질하는 경우가 많다.
만일 SampleData라면 -/api/sample-datas 가 된다.

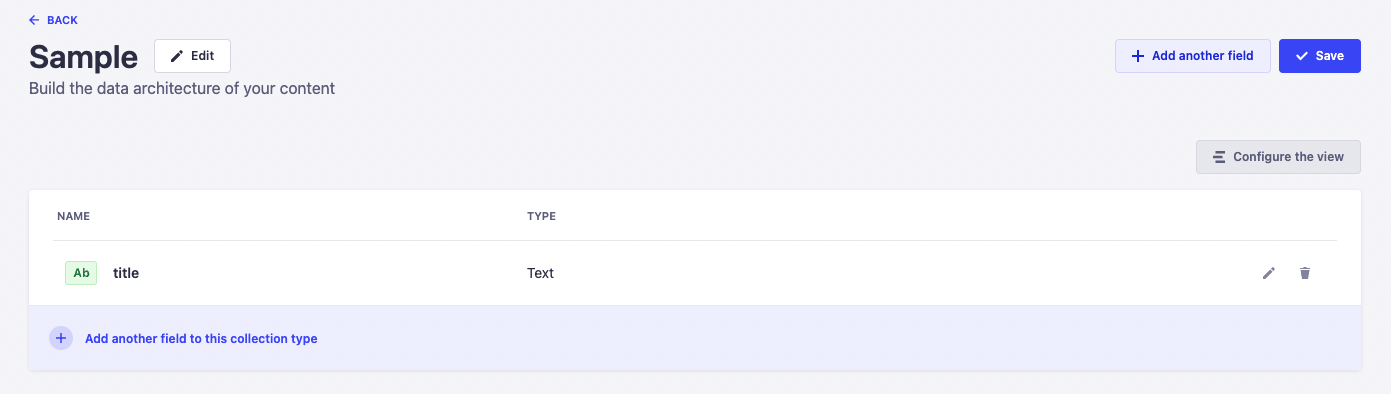
참고로 id field는 자동으로 생성돼서 생성하지 않아도 된다. 원하는 타입을 설정해서 누르고 꼭 오른쪽 상단의 save 버튼을 눌러주자.
이게 끝이 아니고 꼭 deploy 해 주어야 한다. 아래와 같이 입력하자.
git add .
git commit -m "make sample data"
git push heroku HEAD:main
그럼 아까와 같이 시간이 조금 걸리면서 배포가 된다.
herokuapp.com으로 끝나는 url의 admin 페이지에서 확인해보자.

+추가)
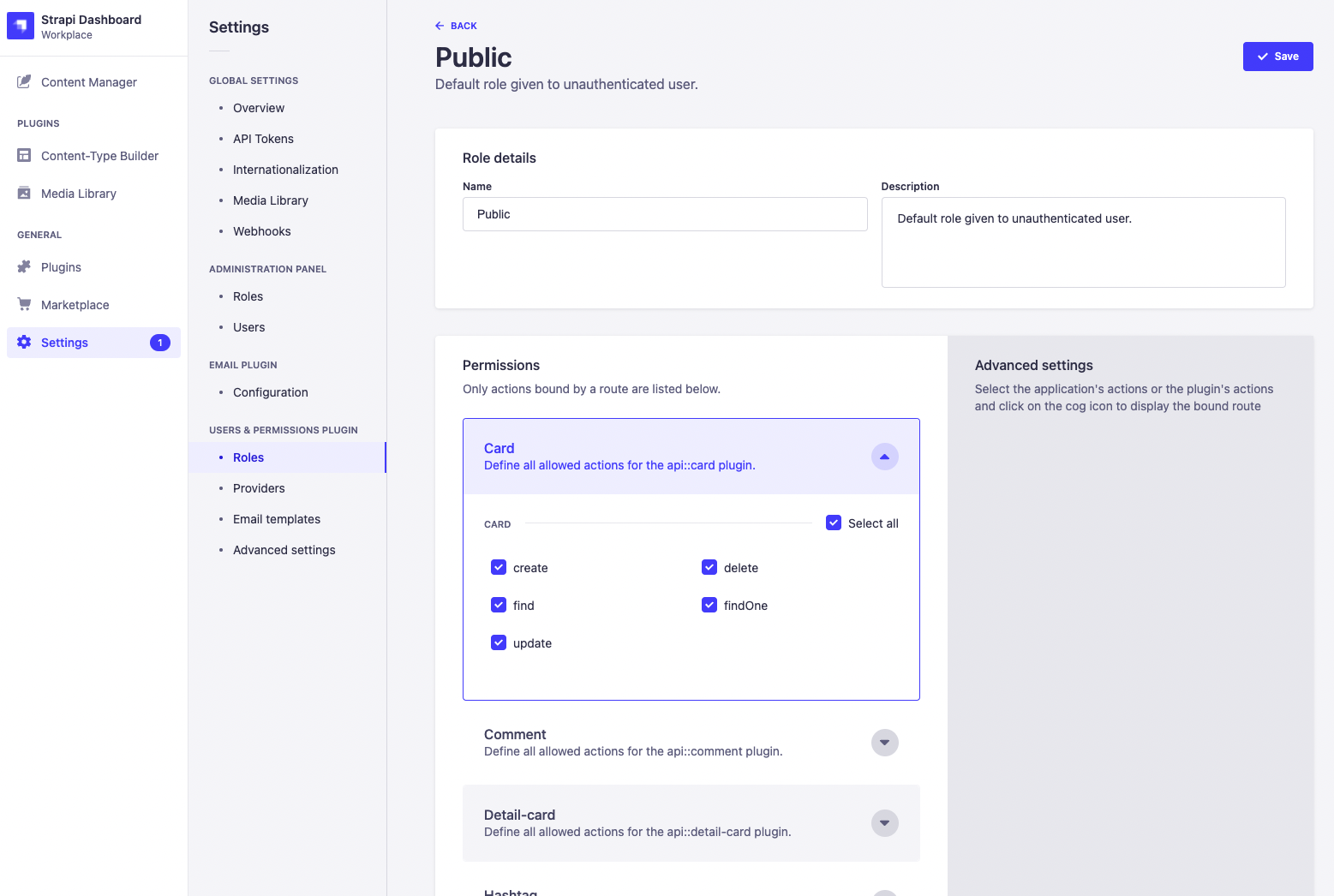
Roles -> Public에서 crud 권한 추가를 해 주어야 한다.

지금까지의 글은 아래의 링크에서 대부분 참고하였습니다.
더 많은 정보는 아래를 확인해주세요!
Heroku Deployment - Strapi Developer Docs
Learn in this guide how to deploy your Strapi application on Heroku.
docs.strapi.io
Database configuration - Strapi Developer Docs
Strapi offers a single entry point file to configure its databases.
docs.strapi.io