Basic_Studies/그외
[VSCode] Live Server 내 모바일 기기에서 확인하기
adore_voy
2021. 2. 17. 11:45
크롬 개발자 도구가 모바일에선 어떤식으로 나오는지 알려주긴 하지만,
그래도 모바일 사용자 경험은 기기에서 웹을 직접 경험해보아야 하기에
live server 익스텐션을 이용해 내 폰에서 웹을 확인하는 방법을 알아보자.
내 vscode 익스텐션 설치 목록에서 라이브 서버를 찾고,
오른쪽 하단의 익스텐션 세팅을 누른다.

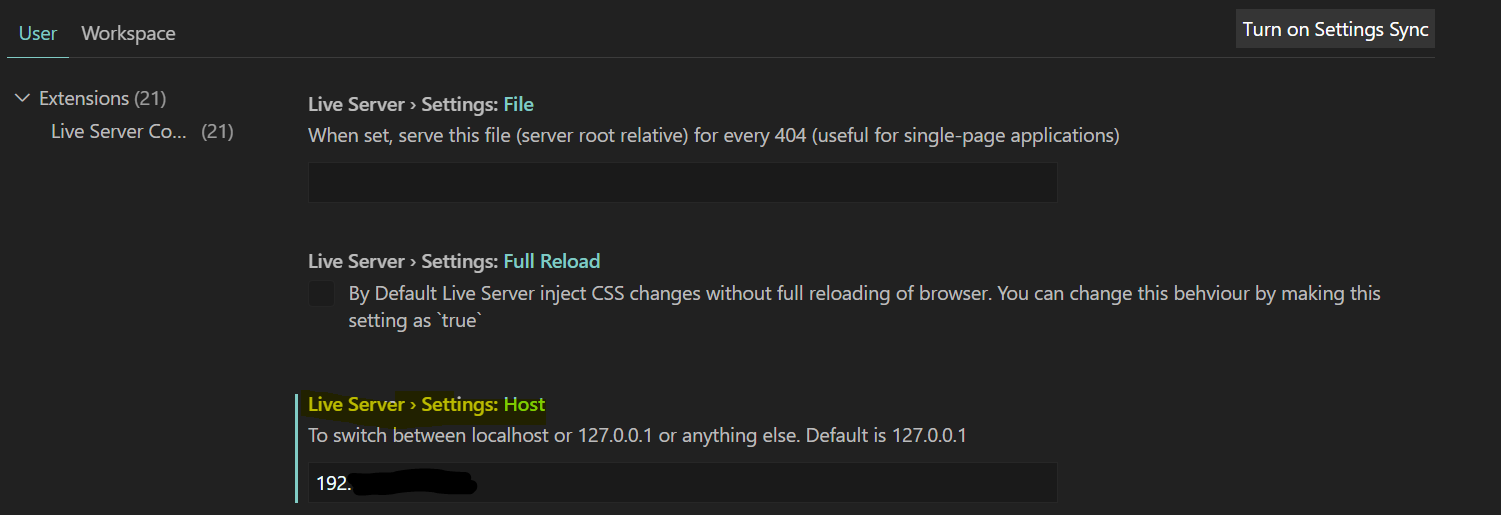
Live Server > Settings: Host로 들어간다.
아무것도 설정한 적 없다면, 127.0.0.1로 설정 돼 있을 것이다.

이제 본인이 주로 쓰는 와이파이의 IP 주소를 적으면 된다.
윈도우 기준으로 설정 > 네트워크 및 인터넷 > WIFI로 들어가자.
본인의 와이파이 이름을 클릭하면 아래와 같이 나오는데, 거기서 IPv4 주소를 입력하면 된다.

입력했다면, 개인 모바일 기기에서 각자 쓰는 브라우저 앱에
ip주소:5500/실행 하고자 하는 파일 이름
즉,
192.000.000.000:5500/index.html
형식으로 넣으면 된다!
리액트 개발자는 이런 과정을 거치지 않아도 바로 모바일에서 확인할 수 있다.

On Your Network 옆의 주소를 모바일 창에 입력하면 리액트 프로젝트를 볼 수 있다.
반응형