 [Python] VSCode로 Django 시작하기(venv 포함)
[Python] VSCode로 Django 시작하기(venv 포함)
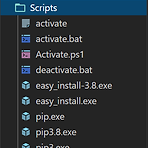
셀레니움 관련 프로젝트를 하려고 하다 장고를 공부하는 지경까지 와버렸다. 헷갈려서 몇번이고 다시 만들어보았던 윈도우 vscode로 장고 프로젝트 구조 만드는 방법을 쉽게 적어보려고 한다. vscode가 아닌 파이참으로 하면 손쉽게 가상환경을 만들 수 있더라. 부러웡 cmd(명령 프롬프트)에서 프로젝트 경로를 정한다. 본인은 Documents에서 시작하도록 하겠다. 폴더 이동과 관련한 명령어는 아래와 같다. cd .. #이전 폴더로(뒤로가기) cd 폴더명# 해당 폴더로 띄어쓰기 오타 아니다. 띄어쓰기 해주어야함. mkdir 명령어로 원하는 곳에 장고 프로젝트용 폴더를 만든다. 그리고 해당 폴더로 이동한다. code . 명령어로 해당 경로 폴더의 vscode를 열자. vscode가 열리면 가상환경(venv)..
 2-2. Flask, Ajax로 Open API 통신하기
2-2. Flask, Ajax로 Open API 통신하기
1편링크 jae04099.tistory.com/78 2-1. 음악 검색용 API 찾아보기(Last.fm api) 이 프로젝트에서 가장 핵심적인, 중요한 기능이다. 여러 편으로 이루어질 예정. 1. 적절한 api 찾기 2. 찾은 api 원하는 정보만 파이썬을 이용해서 출력하기 3. ajax와 flask로 통신해서 클라이언트 쪽� jae04099.tistory.com 시리즈 순서 1. 적절한 api 찾기 2. 찾은 api 원하는 정보만 ajax를 이용해서 콘솔에 출력하기 3. 실제로 html로 검색창을 만들어 원하는대로 나오게 해보기 4. 그 외 조정사항 변동가능. 저번편에서 우리는 원하는 api 찾기를 성공했다. 이제 해당 api를 이용해 원하는 정보를 추출해보자. 목표 어떤 방식으로 사용자가 검색해야 원..
- Total
- Today
- Yesterday
- 백준 10989 파이썬
- nextjs 스크롤
- vscode venv
- nuxt 공식문서 한글
- 리액트
- Til
- 움직이는 글래스모피즘
- nuxt 공식문서
- 리액트 스크롤
- react router
- 리액트 라우터
- 자바스크립트
- NextJS
- 리액트 파라미터 넘기기
- dvd 효과
- 화이팅
- 파이썬 flask
- bs4 크롤링
- 카페음료테스트
- nextjs 파라미터 넘기기
- 파이썬 정렬
- 글래스모피즘 애니메이션 구현
- 글래스모피즘 구현
- css 글래스모피즘
- 10989 파이썬
- css marquee
- 리액트 컴포넌트
- next.js 리다이렉트
- 파이썬 크롤링
- getserversideprops redirect
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
