티스토리 뷰
셀레니움 관련 프로젝트를 하려고 하다 장고를 공부하는 지경까지 와버렸다.
헷갈려서 몇번이고 다시 만들어보았던 윈도우 vscode로 장고 프로젝트 구조 만드는 방법을 쉽게 적어보려고 한다.
vscode가 아닌 파이참으로 하면 손쉽게 가상환경을 만들 수 있더라. 부러웡
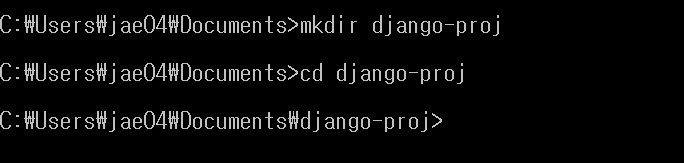
cmd(명령 프롬프트)에서 프로젝트 경로를 정한다.
본인은 Documents에서 시작하도록 하겠다.
폴더 이동과 관련한 명령어는 아래와 같다.
cd .. # 이전 폴더로(뒤로가기)
cd 폴더명 # 해당 폴더로
띄어쓰기 오타 아니다. 띄어쓰기 해주어야함.
mkdir 명령어로 원하는 곳에 장고 프로젝트용 폴더를 만든다.
그리고 해당 폴더로 이동한다.

code . 명령어로 해당 경로 폴더의 vscode를 열자.
vscode가 열리면 가상환경(venv)을 만들자.
참고로 가상환경은, 각각 프로젝트들에 필요한 플러그인등의 버전관리를 위함이다. 가상환경 없이 그냥 설치해버리면 프로젝트마다의 프로그램 버전이 달라서 고생하는 일이 발생할 수 있다.
한 프로젝트마다 해당 프로젝트에 맞는 도구들을 넣는 공구함이라고 생각하면 될 것이다.
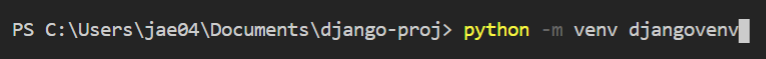
vscode에서 ctrl + `를 눌러 터미널을 연다.
아래와 같이 입력한다. 시작 폴더는 만들었던 장고프로젝트 폴더, venv 다음 djangovenv는 생성할 가상환경 폴더명이다.

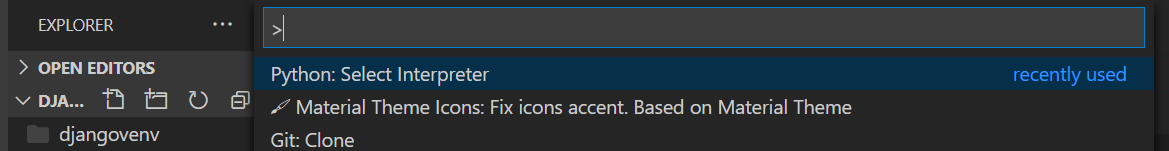
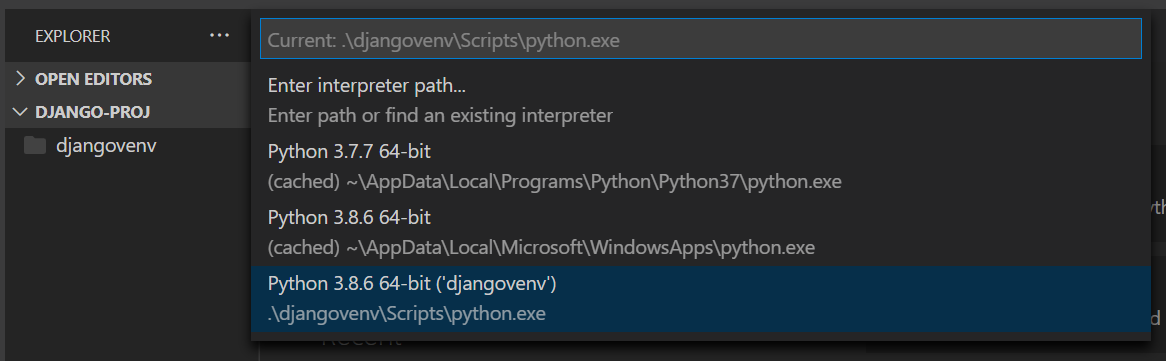
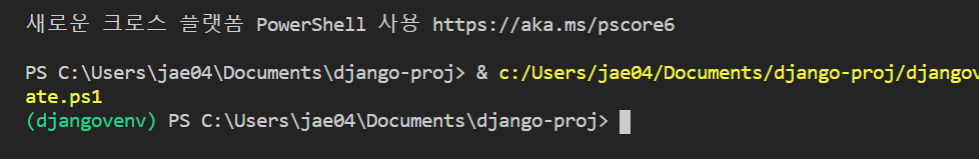
설치가 끝나면 f1을 누르고 Select Interpreter을 누르고 생성했던 가상환경 폴더와 같은 이름이 있는 항목을 선택한다.


그리고 터미널 창 오른쪽의 십자를 눌러 새로운 터미널 창을 열어준다.
그러면 초록색의 가상환경 이름이 붙은 새로운 입력창이 뜰 것이다.

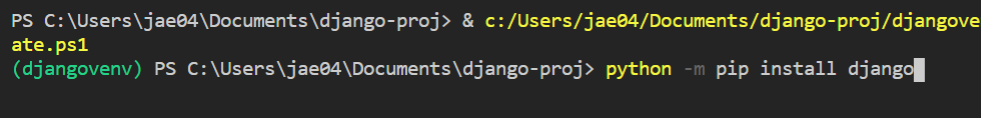
이제 장고를 설치해보자.

반응이 없어 설치됐는지 궁금하면 간단히 아래와 같이 확인하자.

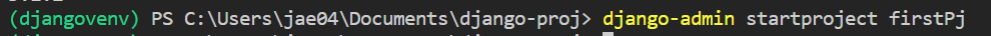
이제 본격 장고 프로젝트를 만들자.
프로젝트 파일은 아래의 명령어로 만든다.
django-admin startproject 프로젝트명
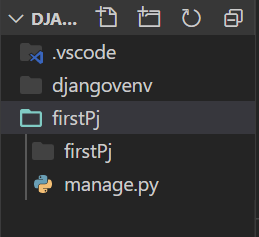
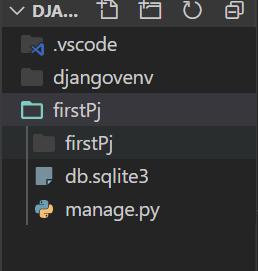
왼쪽 파일 목록에 생성이 된걸 확인할 수 있다.
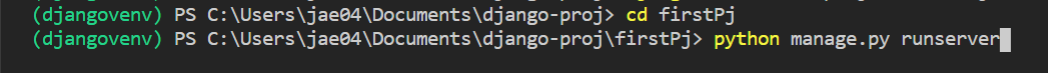
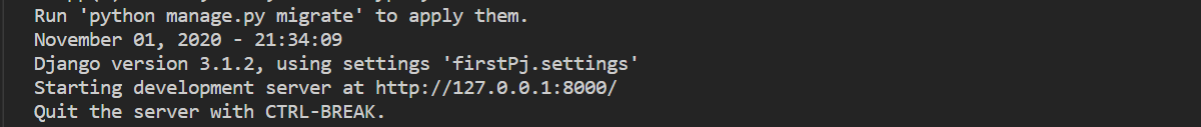
장고 서버를 실행시켜보자.
만들어둔 firstPj 폴더를 누르면 많은 파일들이 생성된 것을 볼 수 있을 것이다.

여기서 manage.py를 실행시켜야 하기 때문에, firstPj로 경로를 이동시키고 manage.py를 실행시키자.


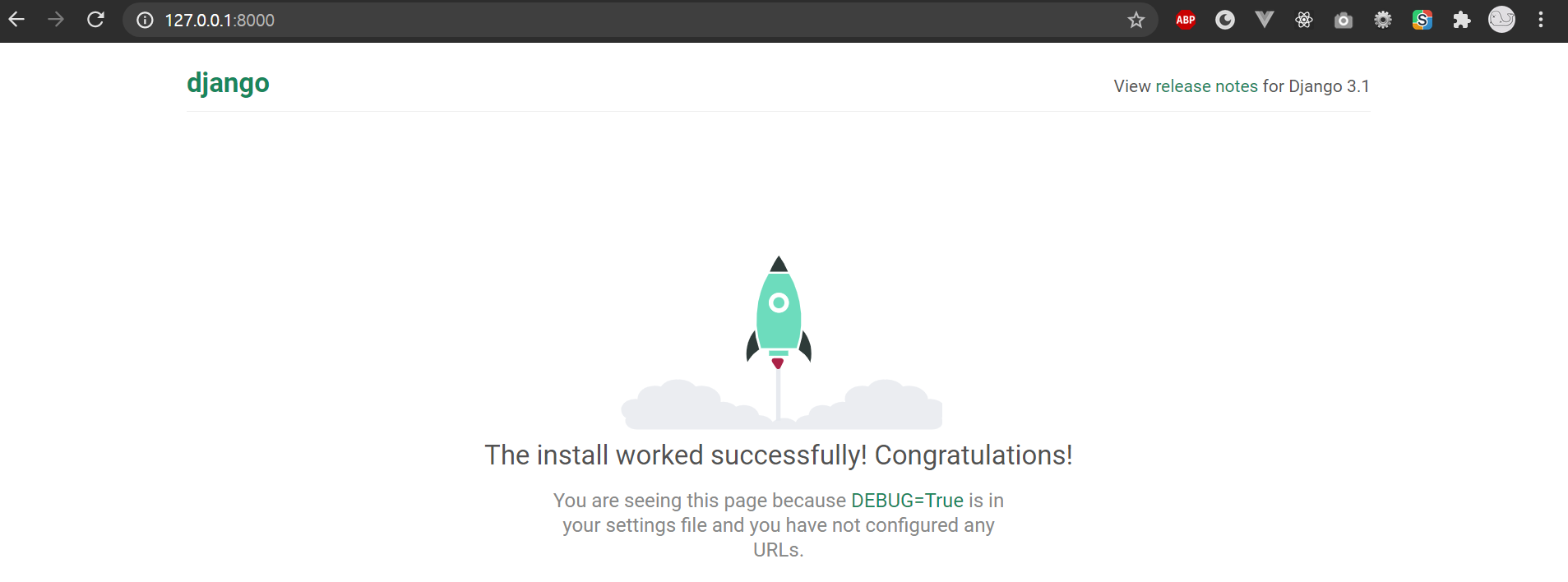
http://127.0.0.1:8000/ 를 입력하면 서버가 나올 것이다.

성공!
장고는 각각의 앱들이 엮여 한 프로젝트를 만든다. 때문에, 우리는 서버의 틀만 짰을 뿐, 이제 앱을 만들어보자.
앱은 프로젝트 폴더 내에 만든다.
자세히 보면 프로젝트 폴더 내에 똑같은 이름의 프로젝트 폴더가 하나 더 있는 것을 확인할 수 있을 것이다.
그 폴더와 같은 선 상에 있어야 한다.

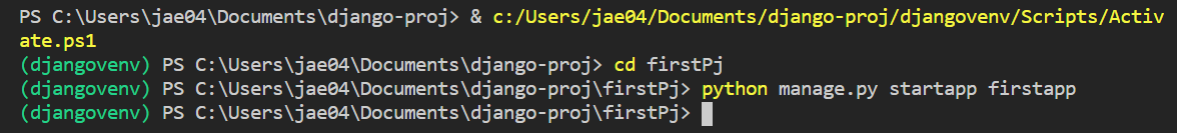
다시 새 터미널을 열고 아래와 같이 입력해주자.
새로운 앱을 만드는 명령어는 아래와 같다.
python manage.py startapp 앱이름
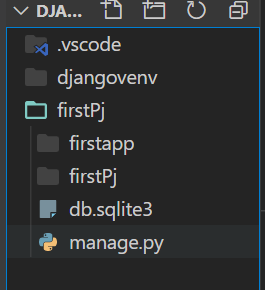
그리고 폴더 구조를 보면 아래와 같을 것이다.

app을 만들었다고 바로 app을 사용할 수 있는건 아니다.
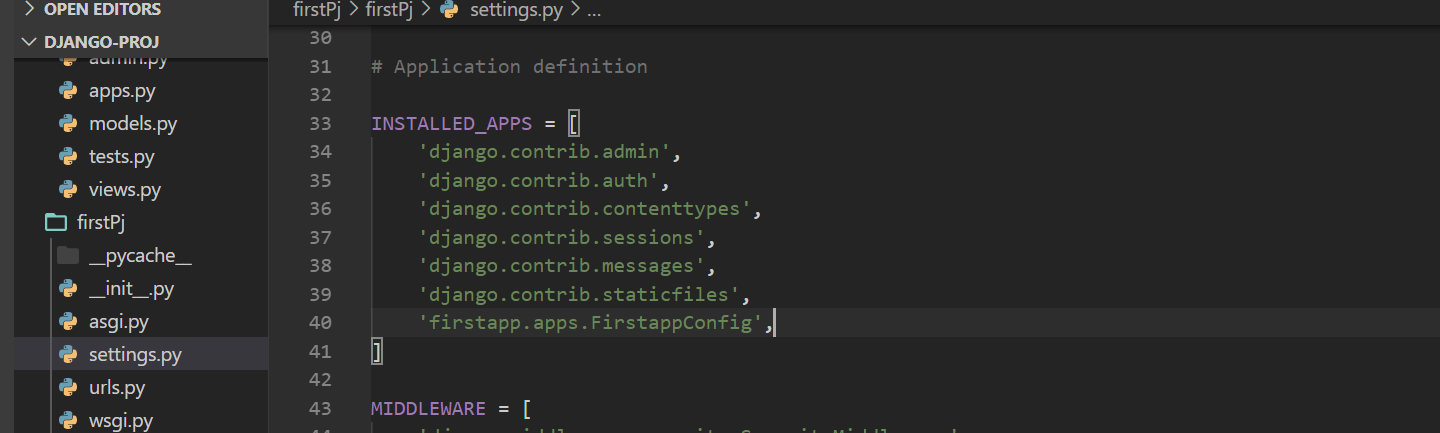
app을 사용하기 위해서는 firstPj내의 settings.py에 나 이 앱 깔았다며 알려주어야 한다.
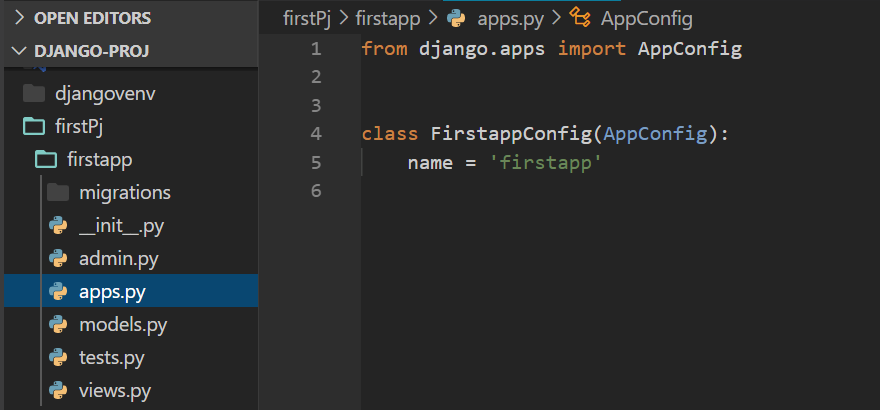
그 전에, firstapp내의 apps.py를 열자.

FirstappConfig라는 클래스명이 보이는가?
이 클래스를 firstPj의 settings.py에 연동시키자.

이렇게 되면 이 앱을 쓴다는 것을 알게 되는 것이다.
참고:
'Basic_Studies > Python' 카테고리의 다른 글
| [파이썬] 워드파일(docx) 특정 문단 삭제 자동화 (0) | 2021.08.23 |
|---|---|
| [Python] Django model form에 부트스트랩 테마 적용하기 (0) | 2020.11.07 |
| [Python] if __name__ == "__main__" : 이해하기 (0) | 2020.10.12 |
| [Python] 리스트 관련 자주 쓰는 함수 (0) | 2020.09.27 |
| [Python] 입출력 관련 함수(한번에 두 숫자 출력하기 등) (0) | 2020.09.19 |
- Total
- Today
- Yesterday
- nextjs 스크롤
- 10989 파이썬
- 화이팅
- nuxt 공식문서 한글
- 자바스크립트
- 파이썬 정렬
- 파이썬 크롤링
- NextJS
- nuxt 공식문서
- 리액트
- 리액트 스크롤
- 리액트 파라미터 넘기기
- 글래스모피즘 애니메이션 구현
- nextjs 파라미터 넘기기
- bs4 크롤링
- 리액트 라우터
- 백준 10989 파이썬
- next.js 리다이렉트
- css marquee
- 파이썬 flask
- getserversideprops redirect
- Til
- dvd 효과
- 움직이는 글래스모피즘
- 리액트 컴포넌트
- react router
- css 글래스모피즘
- vscode venv
- 글래스모피즘 구현
- 카페음료테스트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
