티스토리 뷰
장고 폼 적용하기 전에 테마를 싹 설정하고 폼을 넣으려는 순간, 폼은 장고에서 하던 대로 테마 적용이 쉽지 않았음을 깨달았다.
여러 시도 끝에 찾은 방법을 공유하기 위해 글을 적습니다.
준비하기
우선 기본적으로 부트스트랩 cdn을 html 파일 head에 연동시켜야 한다.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">적용할 테마는 아래와 같다.

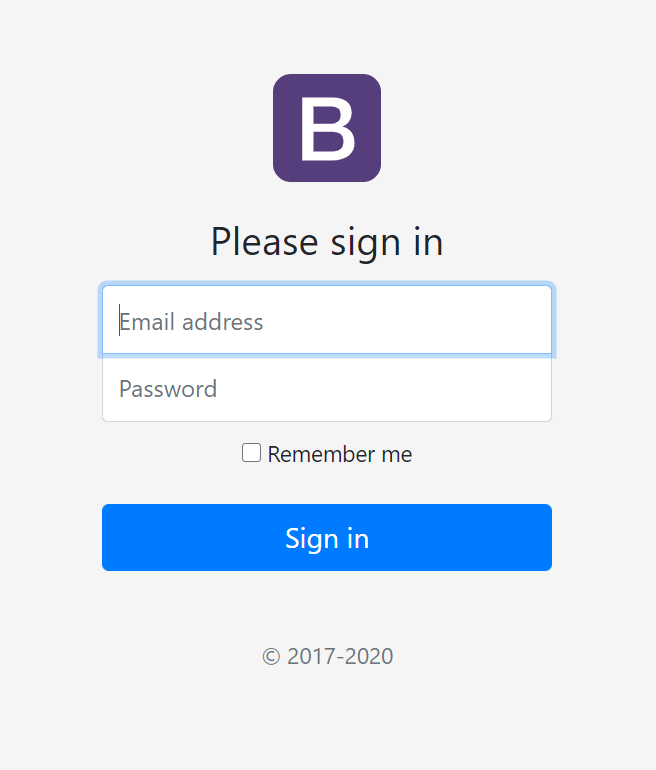
getbootstrap.com/docs/4.5/examples/sign-in/
Signin Template · Bootstrap
getbootstrap.com
적용시킬건 아이디 비밀번호 칸이다. submit부분은 그대로 유지할 예정.
그 외에 다른 템플릿 예시들을 보고싶다면 아래의 링크에 들어가자.
getbootstrap.com/docs/4.5/examples/
Examples
Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts.
getbootstrap.com
부트스트랩의 원리를 간단히 설명하자면, 특정 클래스를 적기만 해도 부트스트랩에서 지정한 css 효과들이 한번에 적용된다. 때문에 편하게 디자인을 적용할 수 있기에 개발자들이 많이 사용하곤 함. 이 뿐 아니라 비슷하게 material.ui라는 것도 있다.
아무튼, 한번 해보자.
원래 폼이 만들어져있다고 가정하겠다.
models.py
from django.db import models
# Create your models here.
class Login(models.Model):
trinity_id = models.CharField(max_length=200)
trinity_password = models.CharField(max_length=500)forms.py
from django import forms
from .models import Login
class Login(forms.ModelForm):
class Meta:
model = Login
fields = ['trinity_id', 'trinity_password']index.html
<body class="text-center">
<form method="POST" class="form-signin">
<img class="mb-4" src="{{ site.baseurl }}/docs/{{ site.docs_version }}/assets/brand/bootstrap-solid.svg" alt=""
width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">원클릭 성적확인</h1>
{{ form }} <--! 폼 넣을 위치 -->
<label for="inputId" class="sr-only">아이디</label>
<input type="id" id="inputEmail" class="form-control" placeholder="아이디" required autofocus>
<label for="inputPassword" class="sr-only">비밀번호</label>
<input type="password" id="inputPassword" class="form-control" placeholder="비밀번호" required>
<a href="{% url 'result' %}" class="btn btn-lg btn-primary btn-block" type="submit">로그인
</a>
</form>
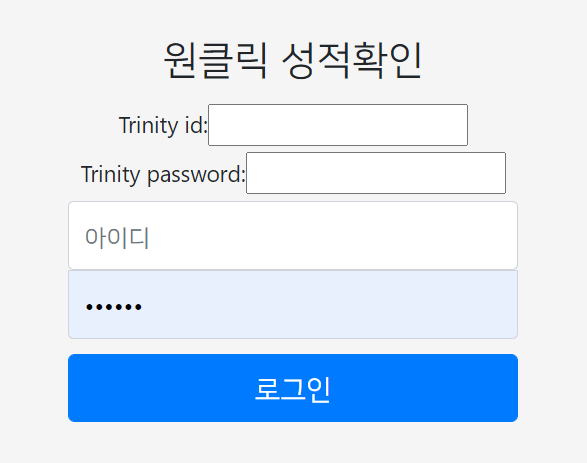
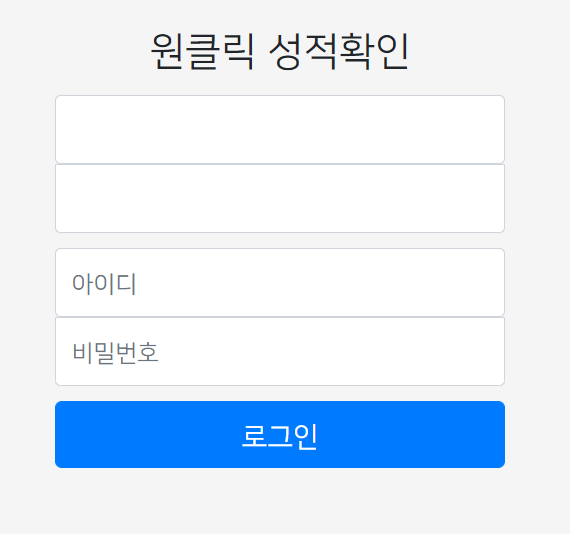
</body>필수적인 파일들의 코드다. 아무것도 건드리지 않은 코드는 실행시키면 아래와 같이 나온다.

아래의 모델폼이 아닌 일반 폼은 모델폼 커스텀을 하기 위한 비교 역할로 놔두었다. 맨 마지막에 삭제 할 것이다.
잘 보면 모델폼인 부분은 정말 생 html로 나와있다. 이것에 부트스트랩을 적용해보자.
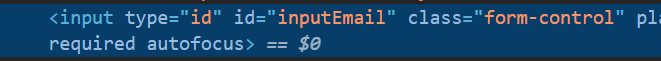
부트스트랩이 적용된 아이디 비밀번호 창이 어떤 클래스인지 찾아보면 form-control임을 확인할 수 있다.

모델폼에 클래스 적용을 시키려면 아래와 같이 적는다.
from django import forms
from .models import Login
class Login(forms.ModelForm):
class Meta:
model = Login
fields = ['trinity_id', 'trinity_password']
widgets = {
'trinity_id': forms.TextInput(
attrs={
'class': 'form-control'
}
),
'trinity_password': forms.PasswordInput(
attrs={
'class': 'form-control'
}
)
}attrs를 이용해 dom을 건드릴 수 있다.

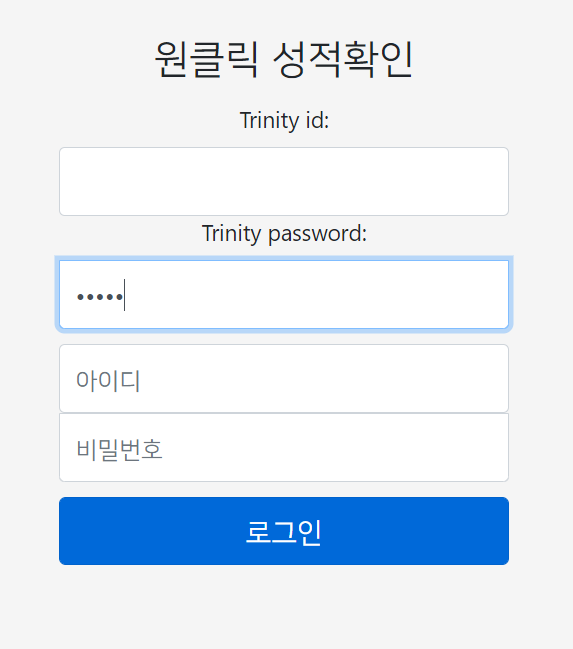
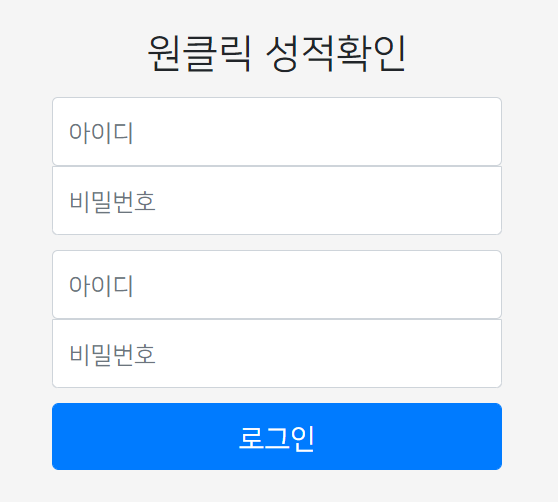
손쉽게 적용됐다.
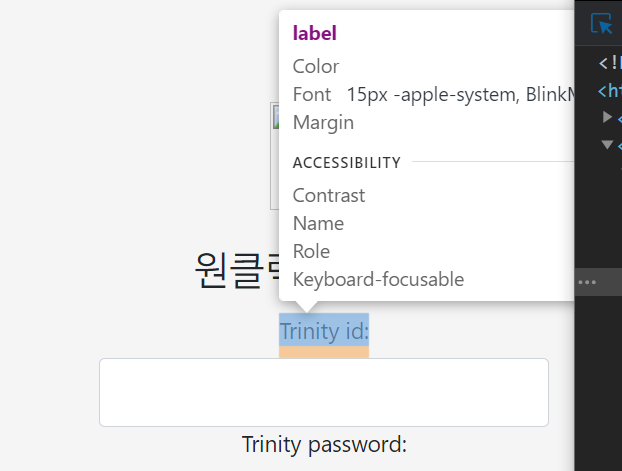
이제 손 볼 곳은 위에 trinity id, trinity password라고 적혀있는 부분이다.
저 부분이 대체 무엇인지 살펴보자.

라벨태그다. 이는 charfield를 이용하면 된다.
디폴트 값을 수정하기 위해, charfield 첫번째 인자를 빈칸으로 만든다.
from django.db import models
# Create your models here.
class Login(models.Model):
trinity_id = models.CharField('',max_length=200)
trinity_password = models.CharField('',max_length=500)
이제, 아래와 같이 아이디, 비밀번호라고 넣어보자
이건 placeholder에서 담당한다.
attrs를 이용해 placeholder를 수정해주자.
class Login(forms.ModelForm):
class Meta:
model = Login
fields = ['trinity_id', 'trinity_password']
widgets = {
'trinity_id': forms.TextInput(
attrs={
'class': 'form-control',
'placeholder': '아이디'
}
),
'trinity_password': forms.PasswordInput(
attrs={
'class': 'form-control',
'placeholder': '비밀번호'
}
)
}
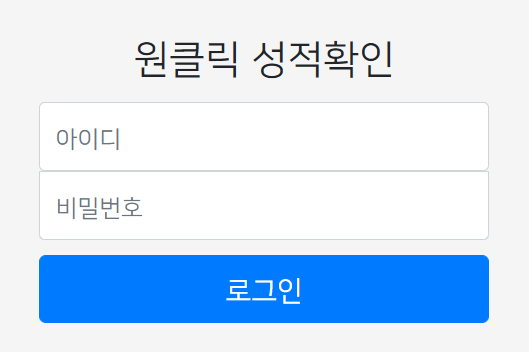
적용을 다 끝냈으니 비교용으로 남겨둔 일반 인풋들을 삭제하자.
여기서 중요한건 로그인 제외하고 삭제해야한다는 것!
<body class="text-center">
<form method="POST" class="form-signin">
<img class="mb-4" src="{{ site.baseurl }}/docs/{{ site.docs_version }}/assets/brand/bootstrap-solid.svg" alt=""
width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">원클릭 성적확인</h1>
{{ form }}
<a href="{% url 'result' %}" class="btn btn-lg btn-primary btn-block" type="submit">로그인
</a>
</form>
</body>
완성!
이거 수정하는데 뭔가 한국엔 없는 것 같은 느낌이 들었다.
내 구글링 문제인지는 모르겠는데... 구글링이 꽤 힘들었다.
참고:
stackoverflow.com/questions/12597780/how-can-i-hide-a-django-label-in-a-custom-django-form/12599168
simpleit.rocks/python/django/forms/how-to-use-bootstrap-4-in-django-forms/
'Basic_Studies > Python' 카테고리의 다른 글
| [파이썬] 워드파일(docx) 특정 문단 삭제 자동화 (0) | 2021.08.23 |
|---|---|
| [Python] VSCode로 Django 시작하기(venv 포함) (0) | 2020.11.01 |
| [Python] if __name__ == "__main__" : 이해하기 (0) | 2020.10.12 |
| [Python] 리스트 관련 자주 쓰는 함수 (0) | 2020.09.27 |
| [Python] 입출력 관련 함수(한번에 두 숫자 출력하기 등) (0) | 2020.09.19 |
- Total
- Today
- Yesterday
- 글래스모피즘 애니메이션 구현
- 카페음료테스트
- 리액트 컴포넌트
- bs4 크롤링
- 10989 파이썬
- nuxt 공식문서
- 움직이는 글래스모피즘
- 백준 10989 파이썬
- dvd 효과
- nextjs 스크롤
- 파이썬 flask
- css marquee
- 리액트 파라미터 넘기기
- css 글래스모피즘
- 파이썬 정렬
- getserversideprops redirect
- nextjs 파라미터 넘기기
- 리액트
- Til
- 리액트 라우터
- vscode venv
- 글래스모피즘 구현
- NextJS
- next.js 리다이렉트
- 화이팅
- 리액트 스크롤
- 파이썬 크롤링
- nuxt 공식문서 한글
- react router
- 자바스크립트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
