티스토리 뷰
기능 설명
원래 하려고 했던 기능은 페이스북과 구글 로그인 api를 이용한 회원가입이었다.
왜냐면 말 그대로 개인만의 기록을 하기 위해서 이다. 그렇지만, 사용자에게 이름을 입력받으면 다음 페이지에 ~님 안녕하세요 라고 나타나는 기능만 구현하기로 했다.
사진으로 설명하면 이렇다.


기능 구현을 위한 기술
한 페이지에서 다음 페이지로 원하는 변수를 전달시켜야 한다.
그 기능은 get 전달 방식을 이용해서 링크에 원하는 변수를 붙여 보내면 된다.
만약 로그인 페이지가 localhost:5000/login 라는 주소라면
메인 페이지는 localhost:5000/main?userName=개발자 형식 인 것이다.
그렇지만 이렇게 넘겼더니 이전 페이지로 돌아가는 버튼을 누르면 다시 이름이 리셋되는 문제가 발생했다.
이를 해결하기 위해서는 특정 기간동안 저장할 수 있는 쿠키를 이용해야한다.
이번엔 파라미터로 넘기는 방법을 알아보고, 다음에 쿠키를 이용하는 방법을 알아보자.
파라미터로 전달하기
순서를 살펴보자.
<1> 사용자가 이름을 입력한다.
<2> 시작하기 버튼을 누른다.
<3> submit버튼을 누르면 onclick에 연결된 백엔드 요청 함수 실행
<4> 백엔드에서 다음 페이지 렌더링해줌
여기서 중요한 함수는
window.location.href 와 window.location.search 이다.
파일은 총 세개 필요하다.
sample.html
secondSample.html
app.py
<간단한 기능 설명용이기 때문에 복잡하게 코드를 다 붙여넣지 않을 것이다.>
우선 이름을 입력하는 칸이 있는 페이지를 렌더링 하는 함수를 만든다.
from flask import Flask, render_template, jsonify, request
import requests
app = Flask(__name__)
@app.route('/name')
def sampleLogin():
return render_template('sample.html') ## localhost:5000/name 이 주소
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
flask는 파이썬 웹프레임워크이다. 소규모 웹 어플리케이션을 쉽고 빠르게 만들 수 있다.
복잡한 웹 어플리케이션은 장고 로 만든다. 장고가 복잡하지만 그만큼 할 수 있는 것이 많기에 널리 쓰이는중.
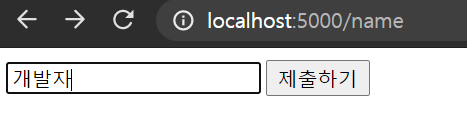
사용자가 이름을 입력하는 첫번째 html 파일 형식은 이렇다
<body>
<input id="writeUserName" type="text" placeholder="이름을 입력해주세요">
<input type="submit" onclick="sendName()" value="제출하기">
<script>
function sendName() {
let userName = $('#writeUserName').val();
window.location.href = "/main?user=" + userName;
}
</script>
</body>자세히 보면 sendName()이라는 함수가 이름을 입력하고 제출하기 버튼을 누를 때 실행되는걸 볼 수 있다.
sendName() 함수는
userName이라는 변수 안에 입력 받을 이름의 값을 긁어오고
해당 변수를 user라는 키 의 값으로 보낸다.
window.location.href = 는 자바스크립트에서 페이지를 이동시킬 수 있다.
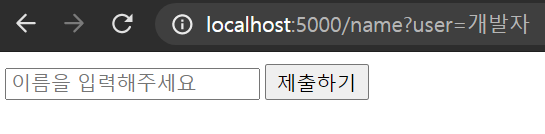
우선 실행시켜보면 아래와 같이 나온다.


개발자 라는 단어가 원하는 대로 옮겨갔다.
하지만 우리는 다음 페이지가 로드되고 그 안에서 값이 이용되길 원한다.
다음 페이지를 위한 secondSample.html 파일을 만들고 파일은 아래와 같다.
<body>
<div id="putName">
<h1>안녕하세요<p></p>님!</h1> /* p 태그 안에 받아온 파라미터를 넣어야 하기 때문에 비워둠 */
</div>
</body>app.py 파이썬 파일은 아래와 같이 만든다
## @app.route('/name')
## def sampleLogin():
## return render_template('sample.html')
##아래부터 추가
@app.route('/main')
def sampleMain():
return render_template('secondSample.html')새로운 app.route는 새로 만든 html파일을 렌더링 하게 한다
그러므로 secondSample.html 파일이 렌더링 되면서 전에 입력해둔 파라미터까지 전달 받으려면
첫번째 html 파일을 아래와 같이 수정해야한다.
<script>
function sendName() {
let userName = $('#writeUserName').val();
window.location.href = "/main?user=" + userName; /* 원래는 /name?user= 였다.*/
}
</script>/main?user로 바꿔야 /main의 app.route를 실행시켜 두번째 html이 렌더링 된다.
뒤의 파라미터는 그대로 전달된다.


자 이제 위의 링크에서 개발자 단어만 가져오면 된다.
링크로 보낸 키와 값을 가져오기 위해서는 window.href.search 를 사용한다.
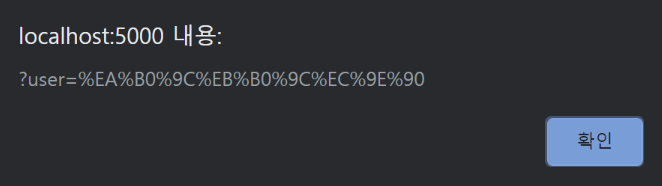
우선 아래와 같이 적고 실제로 무엇이 나오게 되는지 확인해보자.
let getLink = window.location.search;
alert(getLink);

우리가 원하는 부분만 가져와 졌다.
그런데 문제가 생겼다. 분명히 전달된 파라미터는 개발자 인데 이상한 글씨가 있다.
이건 한글 인코딩 문제이기 때문에 우선 저 부분만 html로 가져와보도록 하자.
우리가 원하는 값은 '=' 다음부분을 잘라서 가져와야 한다.
여기서 자바스크립트 배열 함수 split()을 사용 할 것이다.
더 많은 배열 함수는 아래의 링크를 참조.
https://jae04099.tistory.com/17
[JavaScript] 필수 배열 함수 정리
언제 무엇을 써야하는지 너무 헷갈려서 공부할 겸 정리해보았다. push() 배열의 끝에 n개의 요소를 넣는다. const numArr = [1, 2, 3, 4, 5]; numArr.push(6, 7, 8); console.log(numArr); //[1, 2, 3, 4, 5,..
jae04099.tistory.com
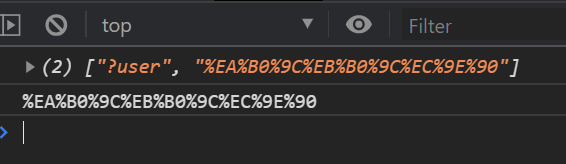
두번째 html 파일에 아래와 같이 적어보자.
<script>
let getLink = window.location.search;
let getUserName = getLink.split('='); //getLink를 '='를 기준으로 두 배열 요소로 분리
let getOnlyName = getUserName[1]; //분리한 배열 중 두번째 요소 변수에 넣기
console.log(getUserName);
console.log(getOnlyName);
</script>
잘 분리했으니 이제 원하는 곳에 넣어야 한다.
이를 위해서는 다음과 같은 과정이 필요하다.
<script>
let getLink = window.location.search;
let getUserName = getLink.split('=');
let getOnlyName = getUserName[1];
getHtml(getOnlyName);
function getHtml(userName){
let getHtml = `<h1>안녕하세요<p>${userName}</p>님!</h1>`
$('#putName').append(getHtml)
}
</script>getHtml() 함수는 원하는 html을 원하는 곳에 붙여넣기 하기 위함이다.
이는 백틱 ` (윈도우 기준 1 왼쪽에 있는 자판) 을 붙이고 그 사이에 원하는 html 형식을 넣고 안에 ${}로 인수를 감싸 넣을 수 있게 한다. 해당 매개변수는 아까 변수로 만들어 두었던 getOnlyName으로 가져온다.
실행했는데 이상하다.

전에 만들어두었던 부분은 삭제해야겠다.
$(window).ready(
$('h1').empty()
)두번째 html 스크립트 태그 맨 위에 붙여넣는다.
윈도우가 준비되면, 먼저 만들어두었던 h1태그를 지우라는 뜻이다.
마지막!!!!
글씨가 한국어로 잘 보이게 해보자.
디코딩 과정을 거쳐야 한다.
파이썬은 문자열을 byte 코드로 인코딩 한다. 때문에 백엔드로 갔을 때 한글이 깨져서 나오게 되는 것.
이를 해결하기 위해 디코딩 한다. byte 코드를 문자열로 역 코드화 하는 것.
/* let getLink = window.location.search;
let getUserName = getLink.split('=');
let getOnlyName = getUserName[1]; */
let decodeName = decodeURI(getOnlyName)
getHtml(decodeName);
완성이다.
아까 말했던 것 처럼 이런 방식을 이용하면 페이지를 닫으면 이름이 다 리셋되는 등 일시적이기 때문에 불편함이 생긴다. 그래서 택했던 쿠키를 이용하는 방식에 대해 다음에 적겠다.
출처:
chrisjune님 블로그 인코딩과 디코딩 https://medium.com/@chrisjune_13837/%EC%9D%B8%EC%BD%94%EB%94%A9%EA%B3%BC-%EB%94%94%EC%BD%94%EB%94%A9-87006cf8dee2
인코딩과 디코딩
파이썬에서는 모든 문자열은 유니코드입니다. 항상 헷갈리는 인코딩과 디코딩에 대해서 정리한 문서입니다.
medium.com
'Projects > 감정음악기록장' 카테고리의 다른 글
| 2-3. API 정보를 검색창 처럼 구현하기, 검색창 자동완성 (0) | 2020.10.25 |
|---|---|
| 2-2. Flask, Ajax로 Open API 통신하기 (0) | 2020.09.27 |
| 2-1. 음악 검색용 API 찾아보기(Last.fm api) (2) | 2020.09.25 |
| 1-2. 로그인 구현(쿠키로 이름 저장) (0) | 2020.08.27 |
| 0. 기획 (2) | 2020.08.14 |
- Total
- Today
- Yesterday
- 리액트 컴포넌트
- 화이팅
- 리액트
- 파이썬 flask
- css marquee
- next.js 리다이렉트
- 파이썬 정렬
- nextjs 파라미터 넘기기
- 리액트 스크롤
- dvd 효과
- nuxt 공식문서
- Til
- vscode venv
- 파이썬 크롤링
- nextjs 스크롤
- react router
- NextJS
- 리액트 라우터
- 글래스모피즘 애니메이션 구현
- nuxt 공식문서 한글
- 백준 10989 파이썬
- 움직이는 글래스모피즘
- css 글래스모피즘
- 리액트 파라미터 넘기기
- 글래스모피즘 구현
- 10989 파이썬
- getserversideprops redirect
- 카페음료테스트
- bs4 크롤링
- 자바스크립트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
