티스토리 뷰
로그인 구현 1편에 이어서 쿠키로 이름 저장을 해봅시다.
1편을 보고싶다면 아래 링크 클릭
https://jae04099.tistory.com/33
1-1. 로그인 구현(파라미터로 다음페이지에 이름 넘기기)
기능 설명 원래 하려고 했던 기능은 페이스북과 구글 로그인 api를 이용한 회원가입이었다. 왜냐면 말 그대로 개인만의 기록을 하기 위해서 이다. 그렇지만, 사용자에게 이름을 입력받으면 다음
jae04099.tistory.com
쿠키로 이름을 저장하는 이유는 경로가 다르더라도 계속 저장해둔 이름이 뜨게 하기 위함이다.
기능구현을 위한 기술
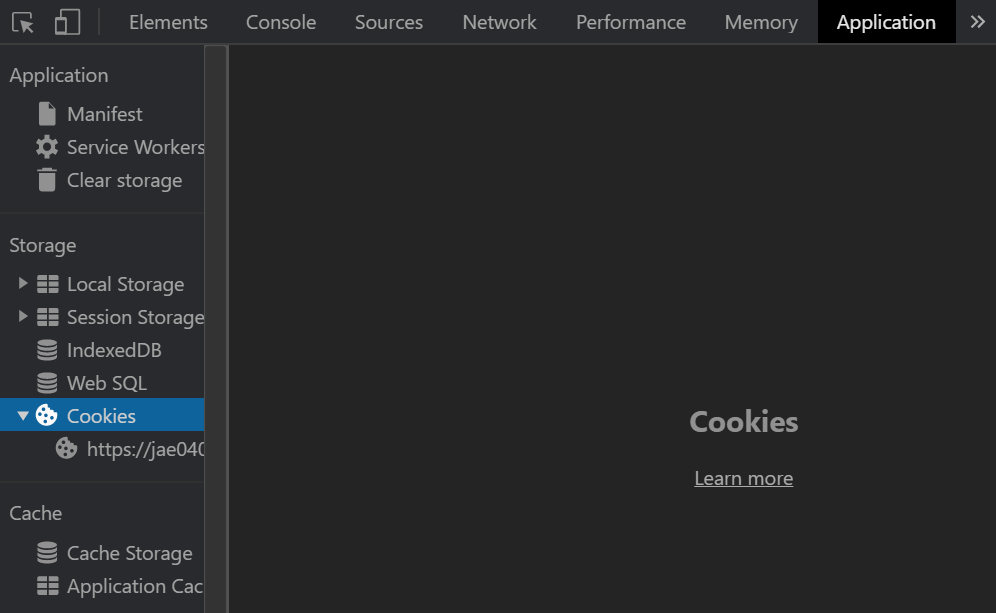
쿠키 확인
크롬 개발자도구(ctrl + shift + i) - application - 왼쪽 메뉴에 cookies

쿠키란?
: Http의 기록의 일종. 인터넷 사용자가 웹사이트를 방분할 때 사이트가 이용하는 서버를 통해 인터넷 사용자의 컴퓨터에 설치되는 작은 기록 정보 파일이다.
이렇게 기록된 정보는 사용자가 같은 웹사이트를 방문할 때 마다 사용되고, 새로운 정보로 바뀐다.
출처: 위키백과
딱 우리가 원하는 기능이다. 사용해보자.
순서
<1> 사용자가 이름을 입력한다.
<2> 시작하기 버튼을 누른다.
<3> submit버튼을 누르면 onclick에 연결된 함수 실행
<4> 사용자가 입력한 정보를 쿠키에 add 시킨다.
<5> 쿠키를 원하는 페이지에 보이게 한다.
중요한 문법
- encodeURIComponent() : 쿠키의 형식을 일관적으로 유지하기 위해 쿠키를 인코딩해준다.
- decodeURI() : 인코딩해준 쿠키를 사용자가 읽을 수 있게 역인코딩 해준다.
- document.cookie : 쿠키 읽기
필요한 파일
- sample.html : 사용자가 이름을 입력하고 제출할 수 있는 로그인 화면
- sample2.html : 입력한 이름이 담긴 쿠키의 값을 출력할 두번째 화면
- app.py : html 파일 렌더링을 위한 파이썬 파일. API.
기능 구현 실습
쿠키 생성하기
app.py 파일에 아래와 같이 첫 화면과 두번째 화면을 보여줄 수 있는 함수를 만든다.
Flask 프레임워크를 사용 할 것이다.
app = Flask(__name__)
@app.route('/login')
def loginwname():
return render_template('sample.html')
@app.route('/showcookie')
def showcookie():
return render_template('sample2.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)sample.html 파일엔 이름을 입력받아 쿠키를 추가해야 하므로
1. 이름 입력받는 input에 쿠키를 더하는 함수 연결
2. 쿠키의 틀 함수
<body>
<input id="writeUserName" type="text" placeholder="이름을 입력해주세요">
<input type="submit" onclick="addCookie()" value="제출하기">
<script>
//여기에 자바스크립트
</script>
</body>function setCookie(NameKey, NameValue, ExpDate){
let strCookie = "";
strCookie = NameKey + '=' + encodeURIComponent(NameValue) + "; expires=" + ExpDate;
document.cookie = strCookie;
}위의 setCookie()는 쿠키의 틀을 만든 것이다.
strCookie는 쿠키의 key와 value를 문장으로 만들어 넣기 위함이다. NameValue는 한국어가 들어갈 확률이 놓기 때문에 인코딩 해준다. expires는 유효 일자를 말한다.
쿠키의 요소를 대입하려면 ; expires= 이런 식으로 적어야 한다.
그리고 document.cookie를 이용해 쿠키로 저장시킨다.
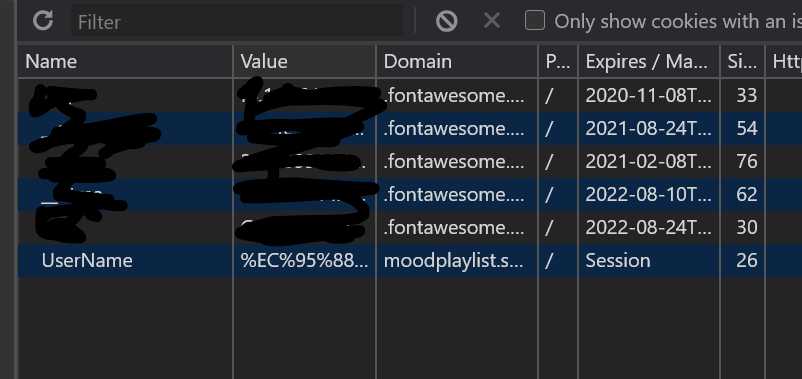
쿠키의 구조를 살펴보자.

우리가 컨트롤하고 싶은 쿠키 요소는 Name, Value 그리고 Expires다.
쿠키는 객체처럼 Key 와 Value로 이루어진다. 때문에 "Name" = "Value" 로 구성되는 것.
Expires / Max-age는 쿠키가 만료될 시점을 정할 수 있게 한다. 해당 기간동안 유지시키는 것이다.
쿠키를 제거시키려면, 만료시점을 이용해 현재 날짜보다 지난 날짜를 적용시키면 된다.
때문에, 원하는 만료 날짜는 '현재 날짜 + 원하는 기간'을 통해 정해 줄 것이다.
이제 SetCookie 함수에서 변수화 시킨 key, value, expdate를 받기 위해 onclick 버튼과 직접적으로 연결되는 함수를 작성 할 것이다. onclick을 하면 쿠키가 저장, 수정되면서 동시에 다음 화면으로 넘어가기까지 해야한다.
function AddCookie() {
let nameKey = "UserName"; //key값은 UserName으로 한다. 이건 변동 없음.
let nameValue = $('#writeUserName').val(); //입력한 값 가져옴
let date = new Date(); //쿠키를 생성한 그 날의 날짜, 시간 생성
date.setDate(date.getDate() + 30); //getDate()로 일 만 가져오고 거기서 30일을 더한 값을 date로 정함
let expDate = date.toUTCString(); //시간을 문자열로
setCookie(nameKey, nameValue, expDate); //아까 만들었던 쿠키 틀에 넣는다
window.location.href = "/showcookie" //그리고 다음 페이지로 간다
}date.toUTCString은 쿠키의 expires를 위한 필수 함수이다.
자, 이제 페이지를 실행시켜 쿠키를 만들어보자!
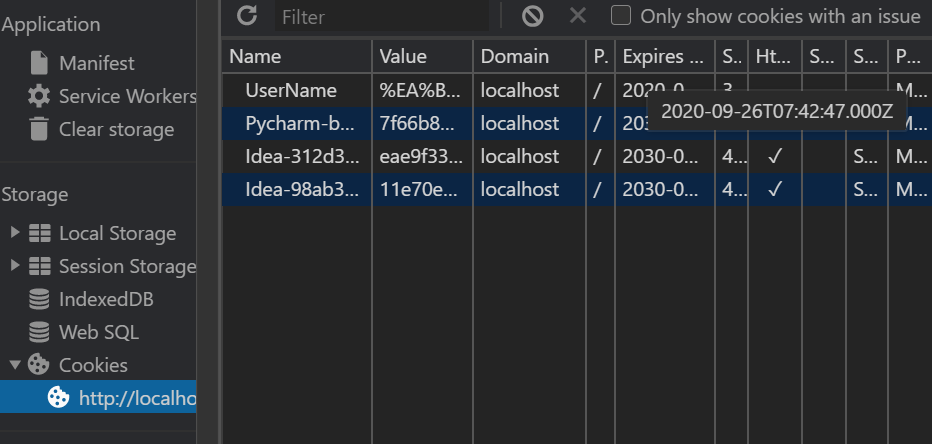
localhost:5000/login 페이지에서 크롬 개발자도구를 켜고 쿠키화면을 켜고 페이지에서 이름을 입력하고 제출하기 버튼을 눌러보자.

Key는 UserName으로, Value는 한글을 인코딩시킨 문자로(저 문자를 디코딩 시키면 한글로 나옴) 마지막으로 expires는 우리가 원하는 한 달 후의 날짜로 지정됐다.
다음 할 일은 다음 페이지에서 이름을 출력하는 것.
이건 이전에 했던 url 파라미터로 전달시킬때 했던 방법과 꽤 유사하다.
쿠키 읽기
쿠키를 읽을 sample2.html 파일에 다음과 같이 적는다.
<div id="putName">
<h1>안녕하세요<p></p>님!</h1> /* p태그 안에 쿠키에 저장시켜둔 value값이 들어갈 것이다. */
</div>그리고 script 부분에 쿠키를 보여줄 함수를 작성한다.
function ShowCookie() {
let cookieFull = document.cookie;
let onlyForName = cookieFull.split('=');
let onlyName = onlyForName[1];
let afterDecode = decodeURI(onlyName)
nameHtml(afterDecode);
}위에서부터 천천히 살펴보자.
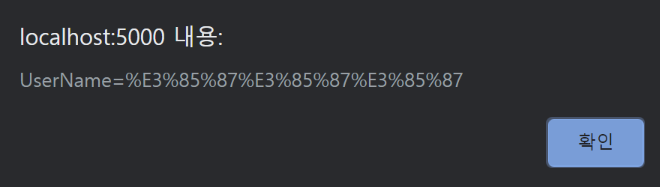
cookie를 보여주는 함수 안에, cookie를 읽어오는 document.cookie 함수가 있다.
이를 alert로 확인하면 아래와 같이 나온다.

대충 그 다음에 무슨 로직을 짜야할지 감이 올 것이다.
'=' 이후의 요소를 가져와 디코딩 시켜야 하는 로직을 짜야한다.
때문에, split()함수로 두개의 값 UserName=과 %~를 가지는 배열 onlyForName을 생성.
그 중에 두번째 값, 배열 위치를 가리키는 수로는 1번인 요소를 가지는 변수 onlyName을 생성.
마지막으로 onlyName을 디코딩해 한글로 변환시키는 afterDecode 변수를 생성한다.
이를 append 하는 nameHtml 함수의 매개변수로 전달한다.
nameHtml 함수는 아래와 같다.
function nameHtml(userName) {
let nameHtml = `<h1>안녕하세요<p>${userName}</p>님!</h1>`
$('#putName').append(nameHtml)
}백틱(윈도우 기준 1 왼쪽 키) 으로 문단을 감싸고 안에 ${}로 변수를 삽입할 수 있다.
하지만 이렇게 하고 ShowCookie()를 호출하면 html이 겹친다.

때문에 윈도우가 열렸을 때 h1 태그를 비워주고 append 시킨다.
$(window).ready(function(){
$('h1').empty()
ShowCookie();
})그러면 정상적으로 쿠키를 불러올 수 있다.
다음은 감정 플레이리스트 프로젝트의 꽃, db에 저장하기 위한 과정들을 살펴보겠다.
상당히 조각조각 내서 기록을 해야겠다. 뭔가 시간이 생각보다 많이 소요되는듯....
출처:
까미유님 블로그 https://m.blog.naver.com/websearch/221721793693
사악미소님 블로그 http://magic.wickedmiso.com/72
MDN https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/getDate
javascript.info 블로그 cookies, document.cookie https://ko.javascript.info/cookie
'Projects > 감정음악기록장' 카테고리의 다른 글
| 2-3. API 정보를 검색창 처럼 구현하기, 검색창 자동완성 (0) | 2020.10.25 |
|---|---|
| 2-2. Flask, Ajax로 Open API 통신하기 (0) | 2020.09.27 |
| 2-1. 음악 검색용 API 찾아보기(Last.fm api) (2) | 2020.09.25 |
| 1-1. 로그인 구현(파라미터로 다음페이지에 이름 넘기기) (0) | 2020.08.25 |
| 0. 기획 (2) | 2020.08.14 |
- Total
- Today
- Yesterday
- 파이썬 크롤링
- react router
- bs4 크롤링
- 파이썬 정렬
- nuxt 공식문서
- dvd 효과
- 자바스크립트
- nextjs 스크롤
- next.js 리다이렉트
- nuxt 공식문서 한글
- css 글래스모피즘
- nextjs 파라미터 넘기기
- 리액트
- 화이팅
- 백준 10989 파이썬
- 글래스모피즘 애니메이션 구현
- 10989 파이썬
- vscode venv
- 카페음료테스트
- 리액트 파라미터 넘기기
- Til
- 리액트 컴포넌트
- 파이썬 flask
- getserversideprops redirect
- NextJS
- css marquee
- 리액트 라우터
- 리액트 스크롤
- 글래스모피즘 구현
- 움직이는 글래스모피즘
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
