티스토리 뷰
이 프로젝트에서 가장 핵심적인, 중요한 기능이다.
여러 편으로 이루어질 예정.
1. 적절한 api 찾기
2. 찾은 api 원하는 정보만 ajax를 이용해서 콘솔에 출력하기
3. 실제로 html로 검색창을 만들어 원하는대로 나오게 해보기
4. 그 외 조정사항
변동가능.
API 조건
- 모든 국가의 다양한 음악 검색이 가능해야 한다. 흔치 않은 해외, 국내 음악을 듣는 사람들도 있기 때문이다(본인).
- 앨범자켓, 제목, 가수명 필수
- 제목으로 검색해도 가수명이 나와야 하고, 가수명으로 검색해도 제목이 나와야 함.
API 찾기
우선 가장 유명한 한국 음악 사이트, 멜론에 음악검색 API가 있는지 찾아보았다.
찾아보니 과거에 서비스를 종료했다. 링크는 혼란을 주지 않기 위해 넣지 않겠다.
멜론에 API가 없으면 사실 다른 국내 서비스는 멜론보다 보유 음악이 적기에 찾아보지 않았다.
다음은 해외의 유명 음악 서비스들을 찾아보았다.
- spotify는 한국에서 서비스가 안되기 때문에 VPN을 해외로 돌려 이용해야 했다. 그렇게 까지? PASS.
- 애플뮤직은 한국 음악이 적어 찾아보지 않았다.
- shazam은 공식 api가 없다.
- 빌보드는 hot100 등 차트 관련 api뿐이었다(하지만 이를 필요로 하는 사람들은 있을거라 생각함).
내가 가장 많이 참고했던 사이트는 다음과 같다.
Bill Clinton Swag
I did not have sexual relations, for the record
billclintonswag.com
위 웹사이트는 검색창에 가수명을 입력하면 해당 가수의 앨범들과 앨범자켓 사진을 검색할 수 있게 한다.
또한, 앨범자켓 사진을 합성한다.
Last.fm의 api였다. 음악 검색 API로 유명한 웹사이트였다.
API Docs | Last.fm
The world's largest online music service. Listen online, find out more about your favourite artists, and get music recommendations, only at Last.fm
www.last.fm
사이트에 들어가보면 정말 다양한 종류의 API가 있다. 필요한 API를 선택하기 전에, 우선 API 키를 발급받자.
API 키 발급받기
위 링크를 들어가면 제일 먼저 보이는 화면이다. 혹시나 last.fm의 메인으로 들어갔다면 last.fm/api로 들어간다.

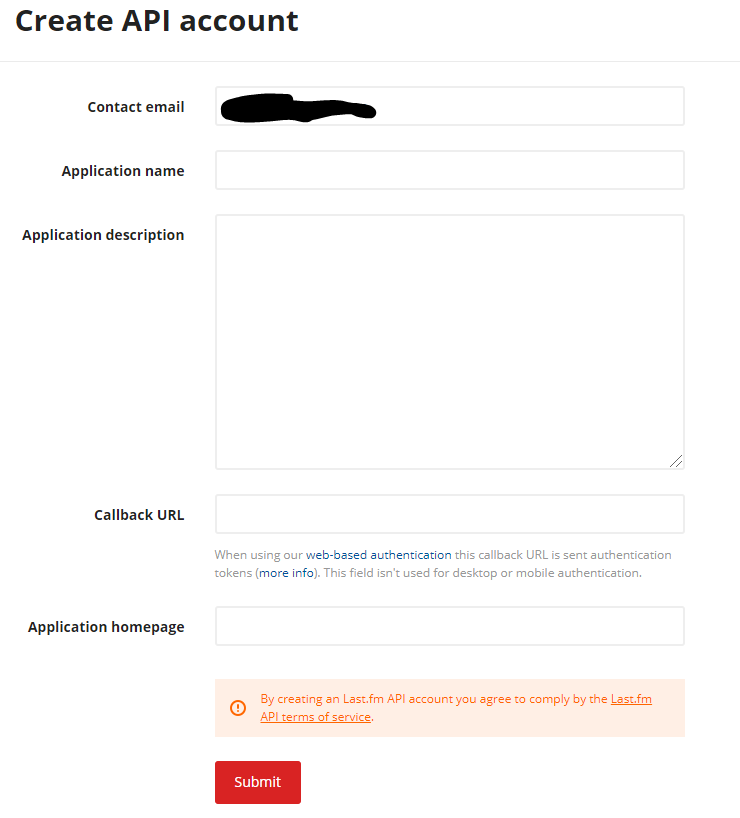
위의 Get an API account를 누르면 아래와 같은 화면이 나온다.

Callback URL을 제외한 나머지 칸을 채워준다.
Application homepage는 api를 적용할 웹의 URL을 적는 칸인데 아직 정해지지 않았다면 그냥 생각했던걸 적어도 된다. 이후에 URL이 바뀌어도 상관없다.
Submit을 누르면 아래의 화면이 나온다.

해당 화면은 매우매우매우 중요하기 때문에 어딘가 메모를 해 두거나 캡쳐해서 저장해두자.
이제 받은 API 키를 사용해보자.
API 사용하기
api 메인 화면으로 돌아가면, 왼쪽에 수많은 api들이 보일 것이다.
API methods에서 track.search 항목을 예로 들어보겠다.
example URLs 중 JSON 링크를 눌러보자.

아마 위와 같이 나오고 아무것도 안 뜰 것이다.
다시한번 URL을 자세히 보면 YOUR_API_KEY 부분이 보일 것이다.
ws.audioscrobbler.com/2.0/?method=track.search&track=Believe&api_key=YOUR_API_KEY&format=json
저 부분에 아까 발급받은 api 키를 붙여넣기 한다.

제대로 정보가 나오게 된다.
만약 위와 같은 형태가 아니라면, 크롬 익스텐션을 설치하면 된다.
chrome.google.com/webstore/detail/json-formatter/bcjindcccaagfpapjjmafapmmgkkhgoa?hl=en
JSON Formatter
Makes JSON easy to read. Open source.
chrome.google.com
잘 정렬된 상태의 JSON파일을 볼 수 있다.
그런데 image의 #text 키의 값이 앨범 자켓인 줄 알았는데 앨범 자켓은 지원을 하지 않았다.
아니 이미지니까 당연히 앨범 자켓인줄 알았다 파일이 png이기도 하고...
앨범 자켓을 몇 년 전에 지원을 했었는데 last.fm측에서 유료 서비스로 돌린 듯 하다.
그럼 수 많은 api들 중에 내가 원했던 가수검색과 제목 검색을 할 수 있는 api는 어떻게 찾는가
api url을 다시 살펴보자.
ws.audioscrobbler.com/2.0/?method=track.search&track=Believe&api_key=YOUR_API_KEY&format=json
Believe가 보일것이다. 저 부분에 원하는 키워드를 넣으면 어떤 부분이 검색되는지 추측할 수 있다.
해당 부분에 한국어로도 검색을 해보고, 실제 사용자들이 검색창에서 검색을 할 키워드를 생각해서 시험해보자.
다음시간에 알아 볼 것이지만, 음악 검색 원리는 단순하게
해당 부분에 변수를 넣고 사용자가 입력한 키워드를 보내면 해당 정보를 가져오는 방식이다!
오늘은 내가 원하는 api를 찾는 방법을 알아보았다.
다음시간엔 찾은 api로 원하는 정보를 콘솔에 띄워보도록 하자!
'Projects > 감정음악기록장' 카테고리의 다른 글
| 2-3. API 정보를 검색창 처럼 구현하기, 검색창 자동완성 (0) | 2020.10.25 |
|---|---|
| 2-2. Flask, Ajax로 Open API 통신하기 (0) | 2020.09.27 |
| 1-2. 로그인 구현(쿠키로 이름 저장) (0) | 2020.08.27 |
| 1-1. 로그인 구현(파라미터로 다음페이지에 이름 넘기기) (0) | 2020.08.25 |
| 0. 기획 (2) | 2020.08.14 |
- Total
- Today
- Yesterday
- nextjs 스크롤
- vscode venv
- 움직이는 글래스모피즘
- 리액트 스크롤
- 파이썬 정렬
- nuxt 공식문서 한글
- dvd 효과
- 리액트 컴포넌트
- nextjs 파라미터 넘기기
- 10989 파이썬
- 글래스모피즘 애니메이션 구현
- 백준 10989 파이썬
- NextJS
- getserversideprops redirect
- css marquee
- 카페음료테스트
- 화이팅
- 리액트
- 파이썬 flask
- 자바스크립트
- 글래스모피즘 구현
- css 글래스모피즘
- nuxt 공식문서
- react router
- 리액트 파라미터 넘기기
- bs4 크롤링
- next.js 리다이렉트
- Til
- 파이썬 크롤링
- 리액트 라우터
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
