티스토리 뷰

명령 프롬프트(cmd)를 관리자 권한으로 열거나, PowerShell(모든 윈도우 사용자에 설치 돼 있습니다.) 관리자 모드를 실행시킵니다. 둘 다 설치는 가능하지만, PowerShell 사용이 더 안정적이라 합니다. 참고로 영어로 shell이라고 부르더군요...구글링할때 참고 하세요!
Chocolatey 설치하기
우선, 자바스크립트 패키지 매니저를 설치하기 위해 윈도우 이용자는 Chocolatey를 설치합니다.
패키지 매니저는,
패키지의 설치, 업데이트, 수정, 삭제등의 작업을 쉽게 다룰 수 있게 도와줍니다.
https://chocolatey.org/install
Installing Chocolatey
Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments.
chocolatey.org
cmd에 아래의 링크를 붙여넣기 합니다. 더 많은 자세한 정보는 위의 링크를 참조해주세요.
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command " [System.Net.ServicePointManager]::SecurityProtocol = 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"PowerShell이라면 아래의 링크를 붙여넣기 합니다.
Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
어떤 에러도 뜨지 않는다면 chocolatey의 설치를 완료한 것 입니다.
Yarn 설치하기
이제 패키지 매니저 Yarn을 설치해봅시다.
패키지 매니저는 npm이 대표적이었는데 새롭게 Facebook에서 Yarn이라는 매니저를 만들었고, 이는 기존의 패키지 매니저보다 빠르고 안정적이고 보안성을 강조한다는 면에서 인기몰이중이라 합니다.
아주 간단합니다. cmd나 ps에 아래와 같이 적습니다.
choco install yarn이제 본격적으로 create react app을 설치해봅시다.
CRA(create react app) 설치하기
facebook/create-react-app
Set up a modern web app by running one command. Contribute to facebook/create-react-app development by creating an account on GitHub.
github.com
자세한 설명은 위의 링크를 참고하세요.
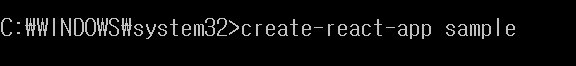
우선 cmd에 아래와 같이 적습니다.
yarn create react-app my-app이제 원하는 이름의 앱을 만듭시다.
create-react-app 원하는 이름의 앱
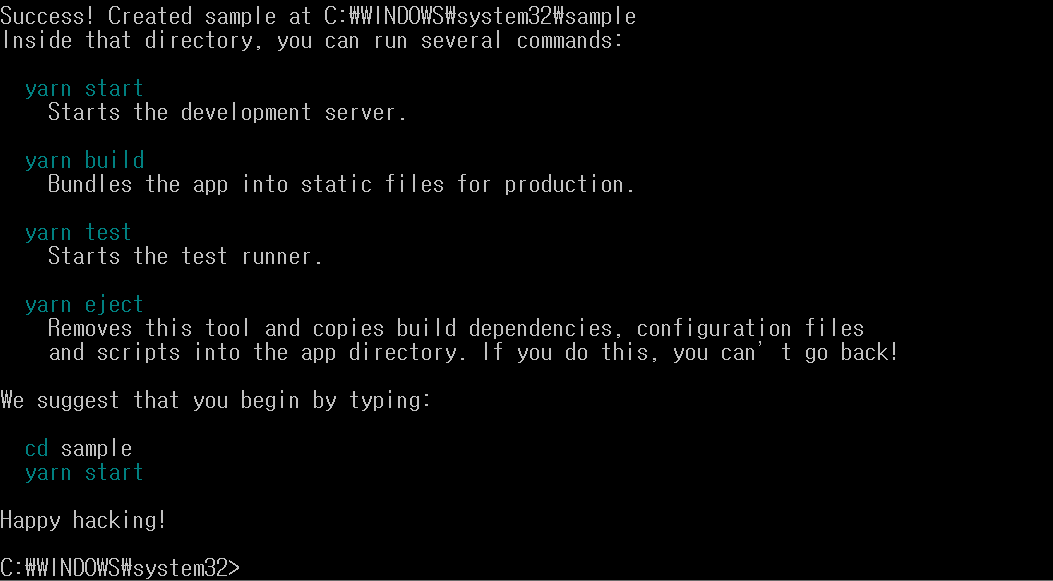
그렇게 되면 설치가 진행됩니다.
설치가 완료되면 아래처럼 화면이 뜹니다.
Happy hacking...너무 멋지지 않나요ㅠㅠ 저만 그런가요...

이제 파일을 열어서 시작해봅시다. 아래와 같이 입력해주세요.
cd 설정한 파일이름
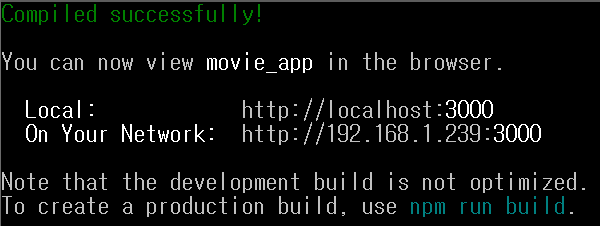
yarn start
잘 따라오고 계신가요? 아래와 같은 리액트 창이 뜨시면 성공입니다.

it works!!는 제가 수정한 것 입니다.
이제 사용하는 코드에디터로 들어갑니다.
create-react-app으로 만들어 둔 파일의 경로를 열어보세요.
localhost에 쓰인 말에 따르면 App.js 파일을 편집하라고 하네요!
App.js 파일을 찾아 저처럼 수정해보고 화면을 reload 해 보세요.
자 이제 세팅이 완료됐습니다.
수고 많으셨어요! 이제 원하는 앱을 만듭시다.
참고
리액트 기초 웹 서비스 만들기 / 유튜브 노마드 코더
TutorialPost Chocolatey로 윈도우에서도 패키지 관리를 해보자 https://tutorialpost.apptilus.com/code/posts/tools/chocolatey-windows-package-manager/
'Basic_Studies > React & Next.js' 카테고리의 다른 글
| [React] React-Router 기초 (0) | 2021.01.06 |
|---|---|
| [React] 리액트에 font-awesome 아이콘 사용하기 (0) | 2020.12.18 |
| [React] useState 사용법 (0) | 2020.10.09 |
| [React] 리액트 생명주기 간단요약 (0) | 2020.09.18 |
| [React] 컴포넌트 맛보기 (0) | 2020.09.11 |
- Total
- Today
- Yesterday
- 파이썬 크롤링
- 10989 파이썬
- bs4 크롤링
- 카페음료테스트
- 리액트 라우터
- 화이팅
- 파이썬 flask
- nextjs 파라미터 넘기기
- Til
- 파이썬 정렬
- vscode venv
- 리액트
- css 글래스모피즘
- NextJS
- next.js 리다이렉트
- nuxt 공식문서
- 자바스크립트
- 글래스모피즘 애니메이션 구현
- nextjs 스크롤
- 리액트 컴포넌트
- getserversideprops redirect
- nuxt 공식문서 한글
- 백준 10989 파이썬
- dvd 효과
- 리액트 스크롤
- 글래스모피즘 구현
- 리액트 파라미터 넘기기
- react router
- 움직이는 글래스모피즘
- css marquee
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
