티스토리 뷰

이런 페이지 아마 자주 봤을 것이다.
웹페이지가 제대로 로드되지 않으면 드는 에러페이지. 원인은 무엇일까?
404도 있고 500몇도 본 것 같고 이 숫자들, 다 무얼 의미하는걸까?
HTTP란?
Hypertext Transfer Protocol, 즉, 하이퍼텍스트를 전송하기 위한 프로토콜(약속, 규칙)이다.
하이퍼텍스트의 소통은 클라이언트 쪽인 웹 브라우저와 웹 서버 사이에서 일어난다. 항상 웹 브라우저는 데이터를 요청하는 쪽이고, 서버는 요청을 받아 원하는 것을 돌려주는 쪽이다.
종이에 원하는 물건을 적어 창구에 넣으면 해당 물건을 주는 가게라고 생각해보자.
물건을 얻으려는 사람은 웹 브라우저, 종이를 읽고 해당 물건을 주는 사람은 웹 서버.
하지만 적힌 물건중에 가게에 없는 물건이 있다면 물건이 없다고 말할텐데, 그것이 상태 코드이다.
그러면 어떻게 데이터를 요청할까?
웹 브라우저가 하는 데이터 요청을 Request, 웹 서버가 요청을 받아 반응하는 것을 Response라고 한다.
이 Response에 에러 코드(404 등)를 포함하게 되면 서버에서 받아올 수 없는 요청이라는 뜻이다.
그렇다면 우리가 웹에서 Request와 Response한 것을 눈으로 직접 확인하려면 어떻게 해야할까?
이를 위해 아주 간단한 웹을 하나 만들어 보겠다.
Request & Response
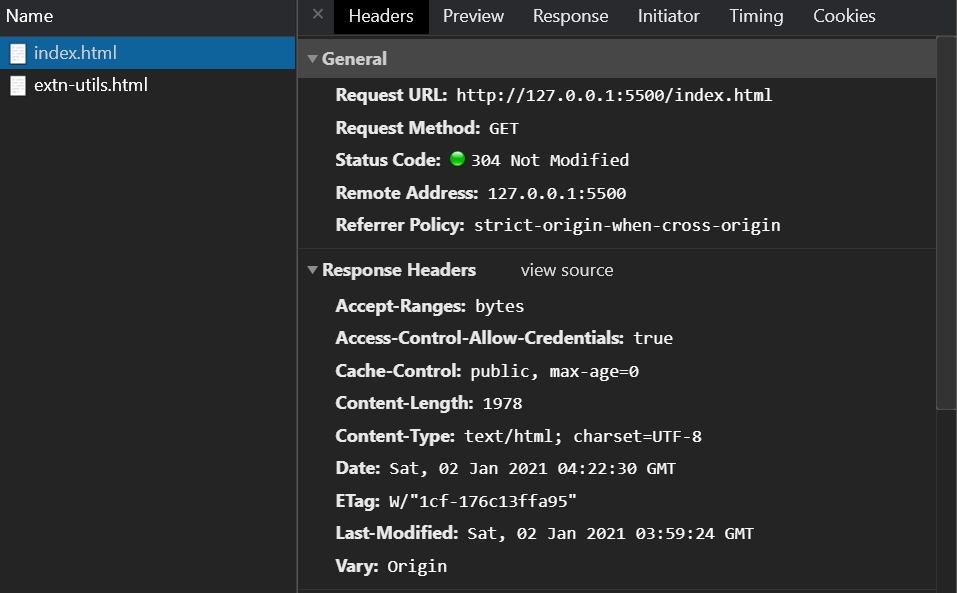
크롬 개발자도구의 Network 탭을 누른다.
그리고 알고싶은 파일을 누르면 Request header, Response header의 세부사항이 나오게 되는데 이 곳에서 http 상황을 보다 자세히 살펴볼 수 있다.

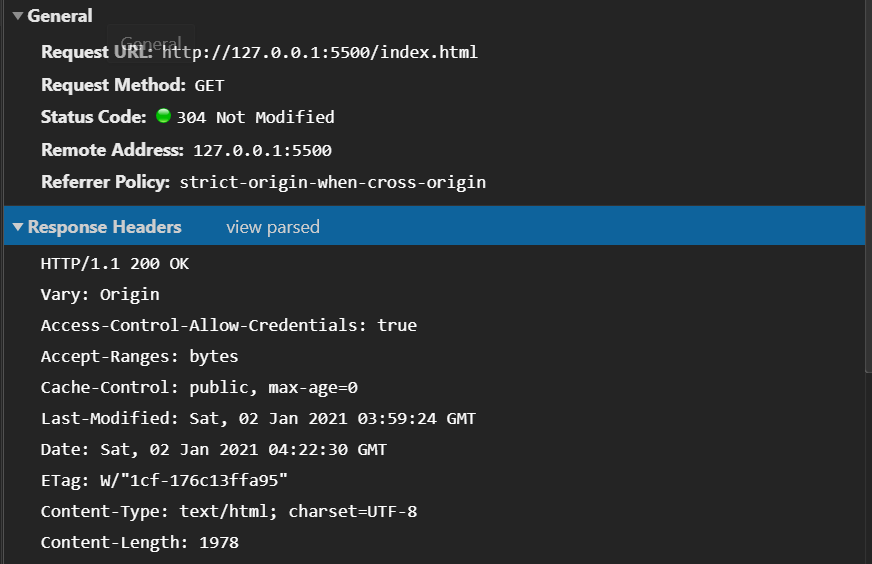
이것을 그냥 보기 보다는, view source를 클릭해 날것으로 보자.


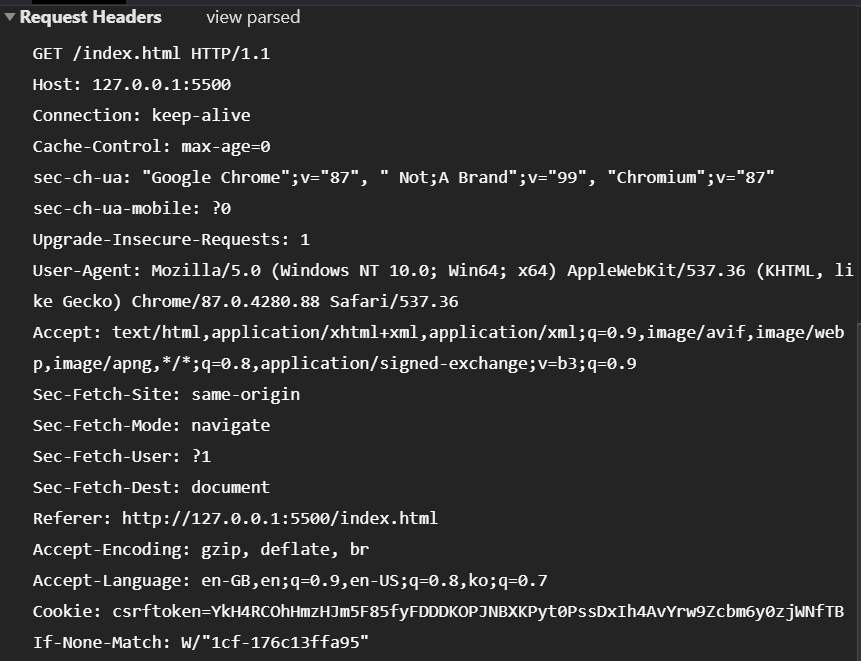
웹 브라우저가 request headers에 있는 목록들을 서버에 보내면 서버는 response headers를 내보낸다.
위의 웹은 Get방식으로 http 1.1버전을 이용한 /index.html 를 127.0.0.1:5500 라는 호스트로 요청해
http 1.1을 200 OK라며 성공적으로 로드를 했음을 의미한다.
이 외에도 가장 마지막에 수정된 시간, 캐시가 만료되는 시간, 사용가능한 언어, 콘텐츠 길이 등을 알 수 있다.
이제 코드들의 종류를 살펴보자.
HTTP 상태 코드
1xx
- 긍정적인 상태다. 요청도 잘 받았고 앞으로 진행할 상황을 계속 진행한다. 자주 쓰이지 않는 코드.
2xx
- 요청이 성공적일때 자주 쓰인다. 200 OK 가 가장 흔함
3xx
- 리다이렉션이 완료됐고 이 요청을 끝내기 위해 클라이언트는 이후의 어떤 조치를 취해야 한다. 혹은 자동으로 다른 위치로 이동된다.
- 위 사진의 304는 요청자가 페이지를 요청한 후 페이지가 수정되지 않을때 나타나는 코드이다.
4xx
- 클라이언트, 브라우저에서 요청 시 오류가 있을 때 발생하는 코드이다.
- 가장 흔한 404는 존재하지 않는 페이지에 대해 요구했을때 보내는 에러 코드이다.
- 400은 잘못 된 문장으로 요청을 했을 때 나타난다.
- 403은 사용자의 접근 권한이 없는 페이지에 접근하려고 했을 때 나타난다.
- 408은 서버 요청의 대기 시간이 길어지고 초과됐을 때 나타난다.
- 451은 정부에 의한 불법 웹을 로드하려 할 때 나타난다.
5xx
- 서버에서 오류가 있을 때 발생하는 코드이다. 클라이언트의 잘못은 없다.
- 500은 서버 내부의 오류가 있음을 알려준다.
- 503은 유지보수를 위해 서버가 중단되거나 과부하가 걸리면 발생한다.
- 508은 서버 요청 처리시 무한 루프가 존재할 때 나타난다.
- 520은 알 수 없는 오류가 발생할 때 나타난다.
더 많은 정보는 아래에서.
커스텀 에러 페이지 만들기
커스텀 에러 페이지를 만들어보기 위해서는, 데이터를 패치(fetch)하는 코드를 작성해야 한다.
패치를 한다는 것이 곧 특정 데이터를 주고받는다는 말이다.
index.html을 만들고 버튼을 누르면 h2를 지닌 desc파일을 fetch 하는 코드를 작성하자.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>This is for http</h1>
<p>Hypertext Transfer Protocol</p>
<img src="https://i5.walmartimages.ca/images/Enlarge/686/686/6000198686686.jpg" alt="carrot" style="width: 100px; height: 100px;">
<input type="button" value="click me!" onclick="fetchFunc()">
</body>
<script>
function fetchFunc(){
fetch('desc').then(response => {
console.log(response)
response.text().then(text => {
document.querySelector('p').innerHTML = text
})
})
}
</script>
</html>desc
<h2>This is magic carrot!!<h2>
버튼 클릭의 결과는 아래와 같다


fetchFunc 함수는 desc파일을 패치하고 패치가 완료되면 response라는 매개변수로 데이터를 받아오는 역할을 한다.
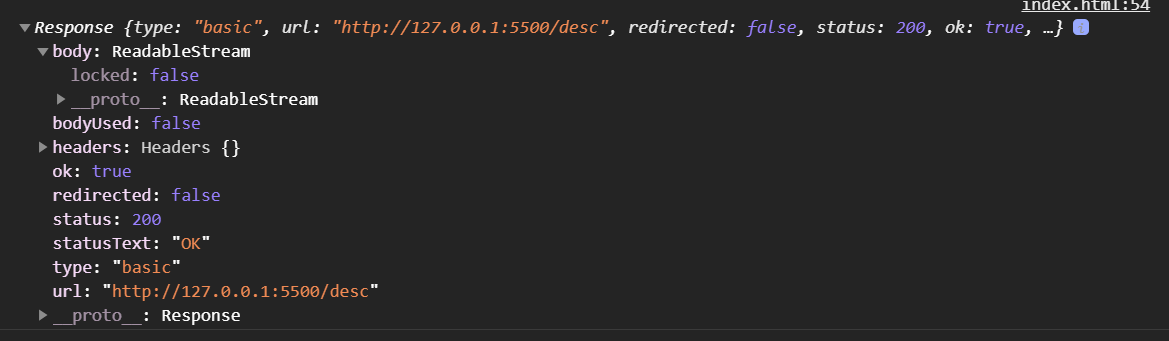
우선 console.log(response)를 통해 response가 무엇으로 구성됐는지 확인해야 한다.

Response를 보면 내부에 status 코드가 보인다. 위에서 알아본 바와 같이 200, ok로 정상적으로 데이터를 받아 왔다.
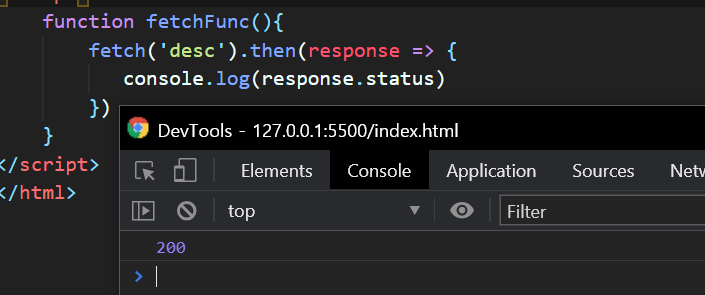
때문에, 이는 아래와 같이 입력하면 상태 코드를 불러올 수 있다.

이제 불러온 상태코드가 어떤 코드이냐에 따라 각기 다른 화면을 설정할 수 있는 것이다.
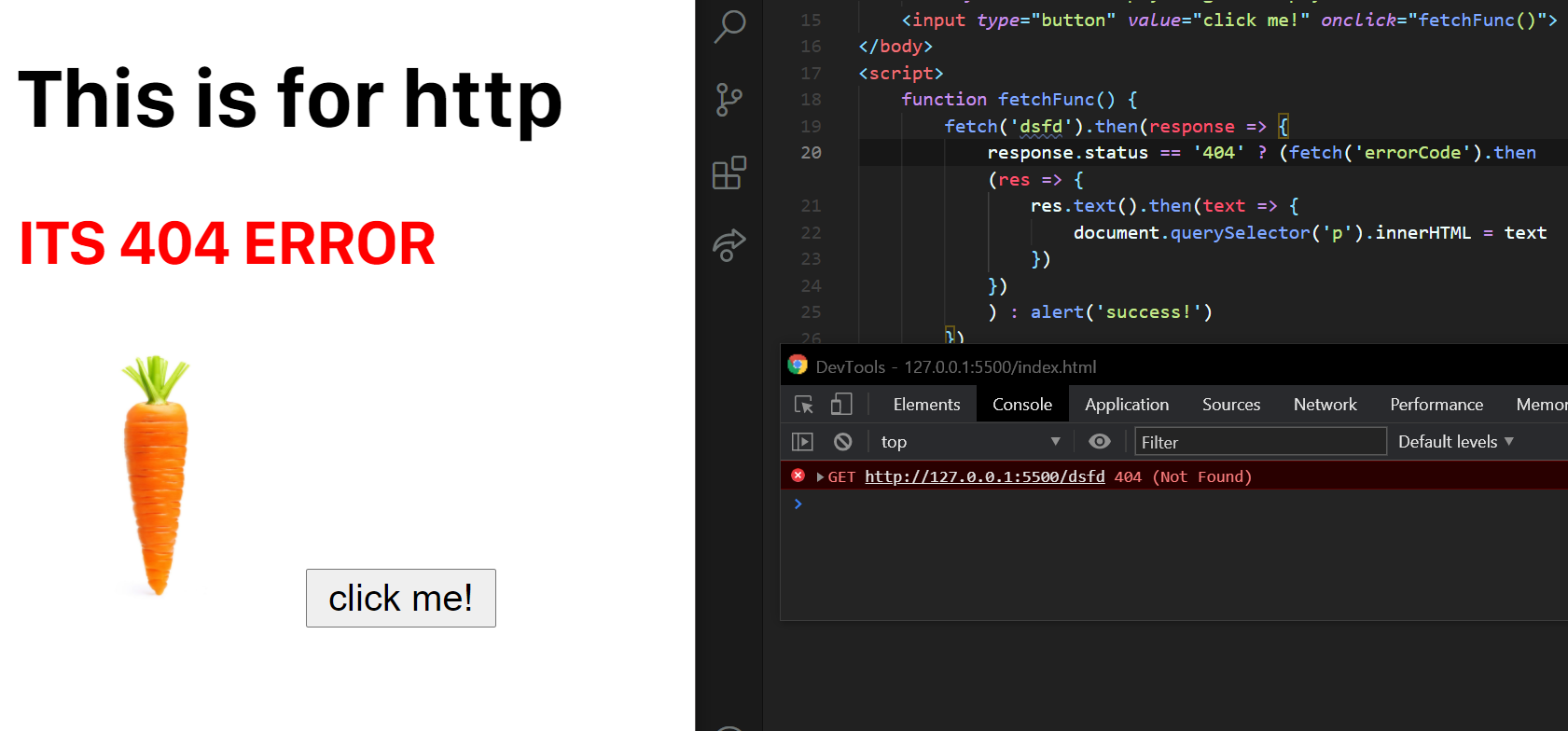
화면의 P 태그 부분을 404 에러가 발생했을때 해당하는 텍스트가 나오게 해보자.
404 에러 텍스트는 새로운 파일 errorCode를 패치시키면 된다.
errorCode
<h2 style="color: red">ITS 404 ERROR<h2>index.html
<body>
<h1>This is for http</h1>
<p>Hypertext Transfer Protocol</p>
<img src="https://i5.walmartimages.ca/images/Enlarge/686/686/6000198686686.jpg" alt="carrot"
style="width: 100px; height: 100px;">
<input type="button" value="click me!" onclick="fetchFunc()">
</body>
<script>
function fetchFunc() {
fetch('dsfd').then(response => { //fetch()안의 파일이 존재하지 않는다면 404가 뜰 것이다.
response.status == '404' ? (fetch('errorCode').then(res => {
res.text().then(text => {
document.querySelector('p').innerHTML = text
})
})
) : alert('success!')
})
}
</script>if문을 사용하지 않고 삼항연산자를 이용해보았다. 또한, 익명함수는 화살표 함수를 이용해서 가독성을 증진시켰다.
script가 실행되는 순서도를 설명하자면,
click me! 버튼을 클릭함 -->
fetchFunc 함수가 실행됨 -->
dsfd라는 파일을 패치시킴 -->
패치가 완료되면 response를 받음 -->
response의 status가 404라면 errorCode파일을 패치시키고 res의 text를 받아와 현재 도큐먼트(index.html)의 p셀렉터를 받아와 text를 패치시킨다. -->
status가 404가 아니라면 success!라는 팝업창을 띄운다.
결과를 보면 아래와 같이 나온다.
dsfd라는 파일은 없기 때문이다!

때문에, 아래와 같이 수정하면 없는 파일을 패치했을 때는 404가 포함된 errorCode 파일을 패치시키고 파일이 존재한다면 해당 파일의 text를 패치시킨다.
function fetchFunc(){
fetch('dsds').then(response => {
response.status == '404' ? (fetch('errorCode').then(res => {
res.text().then(text => {
document.querySelector('p').innerHTML = text
})
})) :
(response.text().then(text => {
document.querySelector('p').innerHTML = text
}))
})
}http 헤더에 대한 대략적인 이해와 적절한 에러핸들링은 웹개발의 기본이며 필수라고 생각한다.
이제 404라고 뜨면 '클라이언트가 없는 주소를 요청했구나' 라고 해 볼 수 있지 않을까?
참고:
'Basic_Studies > 웹지식' 카테고리의 다른 글
| [WEB] 쉽게 알아보는 웹 브라우저 렌더링 (0) | 2021.09.24 |
|---|---|
| [WEB] URL, URI, URN 차이 (0) | 2021.01.06 |
- Total
- Today
- Yesterday
- 움직이는 글래스모피즘
- 리액트 라우터
- next.js 리다이렉트
- 글래스모피즘 애니메이션 구현
- 리액트
- 카페음료테스트
- 10989 파이썬
- 자바스크립트
- nextjs 파라미터 넘기기
- css 글래스모피즘
- Til
- dvd 효과
- nextjs 스크롤
- 글래스모피즘 구현
- 리액트 스크롤
- NextJS
- getserversideprops redirect
- 화이팅
- css marquee
- 파이썬 정렬
- nuxt 공식문서 한글
- 파이썬 크롤링
- vscode venv
- bs4 크롤링
- 파이썬 flask
- 리액트 컴포넌트
- 백준 10989 파이썬
- react router
- 리액트 파라미터 넘기기
- nuxt 공식문서
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
