티스토리 뷰
"왜 리액트를 쓰시나요?"
면접관이 묻는다. 나는 자연스럽게 "많이들 쓰니까요" 라고 답한다.
근데 왜? 바닐라 자바스크립트를 놔두고 리액트 라이브러리를 사용할까?
그리고 virtual DOM은 정확히 무엇일까?
브라우저 렌더링 과정과 virtual DOM
이를 알기 위해서는 브라우저 렌더링 과정을 알아야 하는데...
이는 아래를 참고해도 좋고, 지금부터 간단히 설명하겠다.
[WEB] 쉽게 알아보는 웹 브라우저 렌더링
이 게시글은 https://d2.naver.com/helloworld/59361를 읽다가 지친 글쓴이가 쉽게 설명해줍니다. 2편 css transform, positioning 효율성 차이 에서 이어질 예정입니다 프론트엔드 개발자라면 면접에서 필수 질문.
jae04099.tistory.com
일단, 우리가 url에 naver.com을 입력한다고 가정해보자.
그렇게 되면, 서버가 받아서 naver.com과 관련한 html파일이 있는지 찾아본다.
이를 찾으면 이제부터 시작이다.

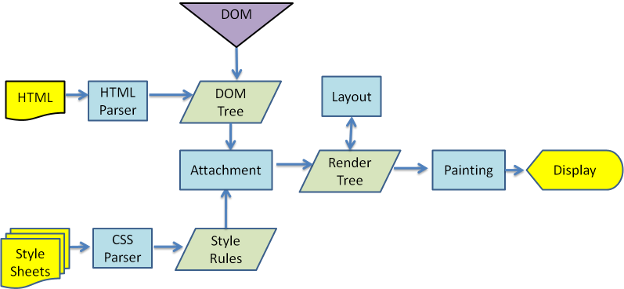
html 파일을 위에서부터 아래로 읽기 시작하는데 읽으면서 컴퓨터가 이해하도록 DOM을 만든다. 그리고 css파일을 만나면 CSSOM이라는 것을 만든다. 자바스크립트는 따로 자바스크립트 엔진이 읽는다.
DOM을 만들고 CSS의 캐스캐이딩 룰을 더해 렌더트리를 만든다.
이 렌더트리를 통해 배치하고 페인트 작업을 거쳐 우리가 눈으로 볼 수 있게 한다.
이게 간단히 설명한 웹페이지 렌더링 과정인데,
virtual DOM은 왜 나온걸까?
Why?
우리가 바닐라 자바스크립트를 배웠을 때를 생각해보자.
DOM을 '직접조작'해서 글을 수정하고 사진을 수정했다.
하지만 이 '직접조작'이라는 것은 꽤 복잡하다.
위의 과정들을 DOM을 조작할 때 마다 진행하는 것이다.
물론 한 두번 진행하면 좋겠지만, 요즘 나오는 SPA(Single Page Application)는 부분부분을 조작해서 화면 전체 깜빡임을 줄어들게 한다. 그런데, 그만큼 돔을 여러번 재 렌더링 해야한다는 것인데 이게 상당해지게되면 컴퓨터는 계산을 많이 해야하고 메모리에 비효율적일것이다.
이를 위해 virtual dom이 나온 것이다.
Virtual Dom
virtual dom은 가상의 적용 될 ui들을 메모리에 저장한다.
virtual dom은 DOM을 최소한으로 렌더링하게 만들어준다.
리액트를 사용할 때, 파일 이름이 왜 다 js일지 생각해보았는가?
이는 virtual dom이 자바스크립트를 추상화 해서 만들어진 객체이기 때문이다.
만약 virtual dom을 이용한다면 virtual dom에 변화된 부분을 넣어두고 마지막에 실제 DOM과 비교해서 변화된 부분만 직접 DOM을 조작하게 한다. 한번에 모아서 조작하게 하는 것이다.
그래서 virtual dom이 빠른가?
그것도 아니다.
정말 복잡한 SPA를 서비스한다면 그때서야 virtual dom이 진가를 발휘한다.
그 외에는 바닐라자바스크립트도 최적화를 잘 시킨다면야 그렇지 않은 리액트 앱 보다 효율적일 수 있다.
간단하게 적었는데, 정확히 virtual dom이 어디에 위치해있는지, 무엇인지에 대한 제대로 된 이해가 필요했다.
잘 이해 된 것 이었으면 좋겠다.
참고:
https://ko.reactjs.org/docs/faq-internals.html
'Basic_Studies > React & Next.js' 카테고리의 다른 글
| [REACT] beta.react.org 공식 문서 번역 : [퀵스타트] 리액트 배우기 (0) | 2021.12.10 |
|---|---|
| [REACT] beta.react.org 공식 문서 번역 : [퀵스타트] 리액트란? (0) | 2021.12.07 |
| [REACT] 공식문서 요약(본인공부용) (0) | 2021.12.01 |
| [React] 리액트 vs 바닐라 자바스크립트 (왜 프레임워크를 쓰는거지?) (0) | 2021.03.07 |
| [React] 리액트 클린 코드 - 깔끔하고 더 나은 코드를 쓸 수 있는 간단한 방법들 (0) | 2021.03.01 |
- Total
- Today
- Yesterday
- next.js 리다이렉트
- 리액트 파라미터 넘기기
- Til
- css 글래스모피즘
- getserversideprops redirect
- react router
- 글래스모피즘 구현
- 리액트 스크롤
- nuxt 공식문서 한글
- dvd 효과
- 파이썬 크롤링
- vscode venv
- 리액트 컴포넌트
- nextjs 스크롤
- 리액트 라우터
- 자바스크립트
- nuxt 공식문서
- 파이썬 정렬
- 백준 10989 파이썬
- 파이썬 flask
- nextjs 파라미터 넘기기
- NextJS
- 카페음료테스트
- css marquee
- bs4 크롤링
- 화이팅
- 글래스모피즘 애니메이션 구현
- 10989 파이썬
- 움직이는 글래스모피즘
- 리액트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
