티스토리 뷰
오래 전 부터 IE를 쓰지 않아서 잘 몰랐는데
내가 개발중인 리액트 앱을 IE로 열었더니 백지상태로 뜨는 것을 보고 좀 놀랐다.
리액트 앱 나오게 하는 방법은 다음 게시글에서...
오늘 구현하려고 하는 건 이거다.




이 외에 수 많은 사이트에서 IE 사용을 제지하고 있고,
실제로 기능이 제대로 구현이 되지 않는 경우가 많다.
2020년 3월 시장 조사기관 스탯카운터에 따르면,
대한민국의 IE 점유율은 13%로 대한민국 인터넷 이용자 10명 중 1명은 인터넷 익스플로러를 사용하는 수치이다.
대한민국의 IE 점유율이 이다지도 높은 이유는,
공공기관의 activeX가 크롬 등 다른 브라우저에서는 정상적인 역할을 하지 못하기 때문이다.
IE 사용률이 높은 대한민국의 대표적인 포털사이트 네이버도 IE를 버린다는건 점점 대한민국도 IE가 역사속으로 사라질 것 으로 보이지만,
10%는 절대로 무시 못할 추이이다.
물론 저렇게 '우리 웹사이트는 IE 지원 안하니까 알아서 크롬으로 갈아타세요' 형식의 배너는
개발자로서 이용자에게 어느정도 무책임함을 보여주는 행위이기는 하다.
바벨과 웹팩을 이용해 다양한 웹에서 일관되게 구현하는 방법이 최선이지만,
위에 보여준 것 과 같은 대형 웹은 그 속내를 모르니 저 방법이 최선일지도 모르겠다.
그렇기에 나같이 작은 웹을 만드는 사람은 재미로
저 웹들은 유저가 어떤 브라우저를 이용하는지 어떻게 알았는지 궁금해 직접 구현해보고자 한다.

어떤 브라우저를 이용하는지는 user-agent를 통해서 알 수 있다.
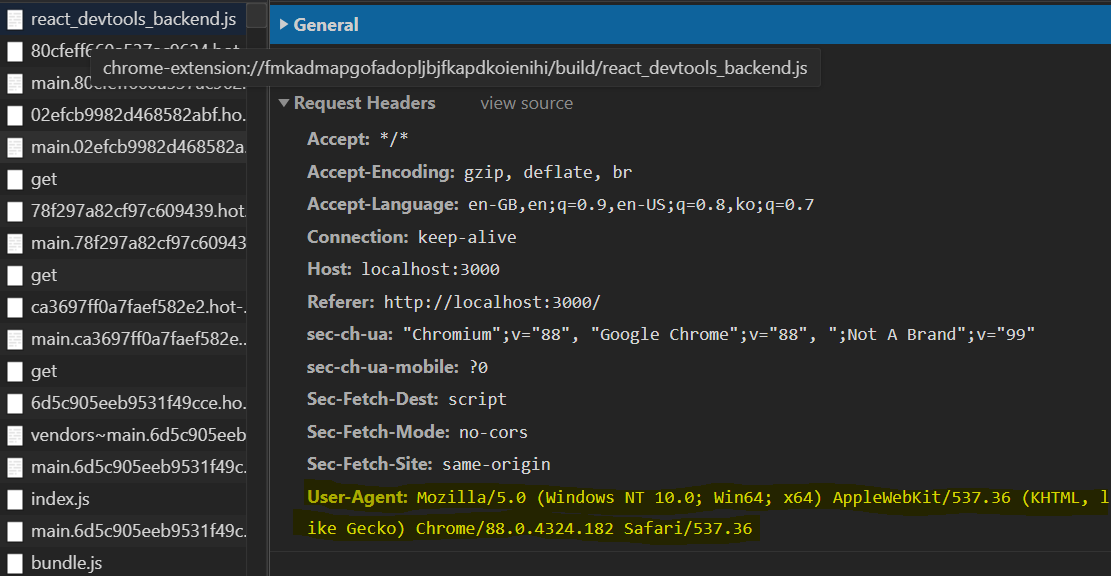
user-agent는 아래의 경로에서 확인할 수 있다.
크롬 devtools -> network -> 아무파일 클릭 -> request headers항목

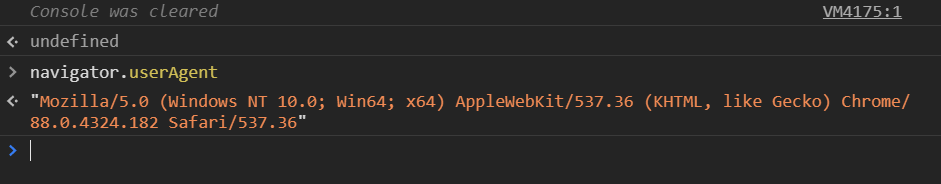
이를 콘솔에 출력해보자.
user-agent 속성은 navigator에서 찾을 수 있다.


이제 이 userAgent 요소에 들어간 단어를 분별하면 된다.
const [isIe, setIsIe] = useState(false);
const isIE = () => {
if (
navigator.userAgent.indexOf("MSIE") != -1 ||
!!document.documentMode == true
) {
setIsIe(true)
}
};return (
<div className="App">
{isIe ? <Dropbanner /> : ''}
</ div>
)
Dropbanner라는 컴포넌트를 만들어 IE임을 일게 되면 해당 컴포넌트를 삽입했다.
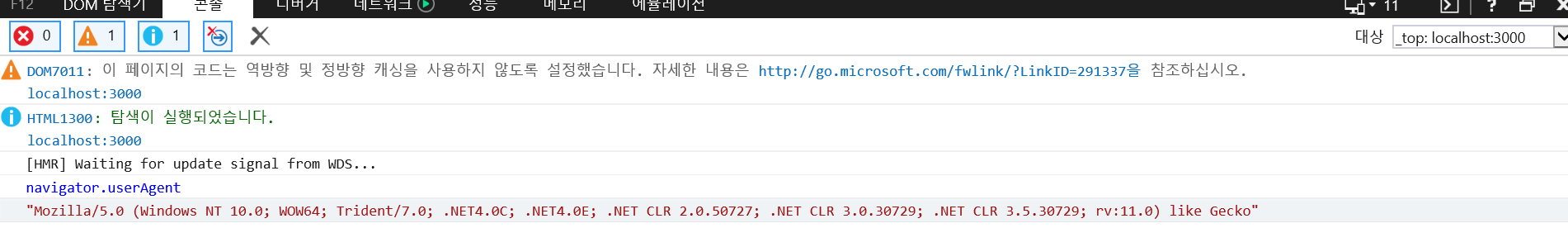
이 코드로 edge, firefox, chrome, IE 에서 테스트 해 보았는데 원했던 대로 IE에서만 배너가 나타났다.
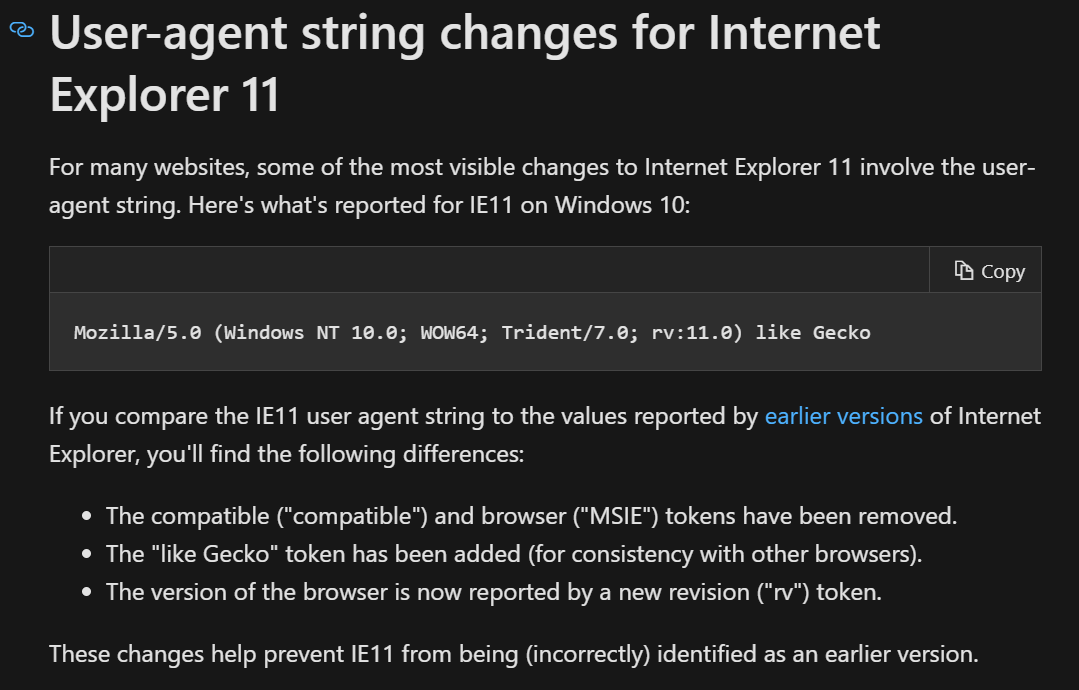
그런데 의문인건 IE의 userAgent에 MSIE가 없다는것....

알고보니 IE11의 user-agent 문장이 바뀌었다는 건데 어떻게 정상적으로 작동되는지는 잘 모르겠다.
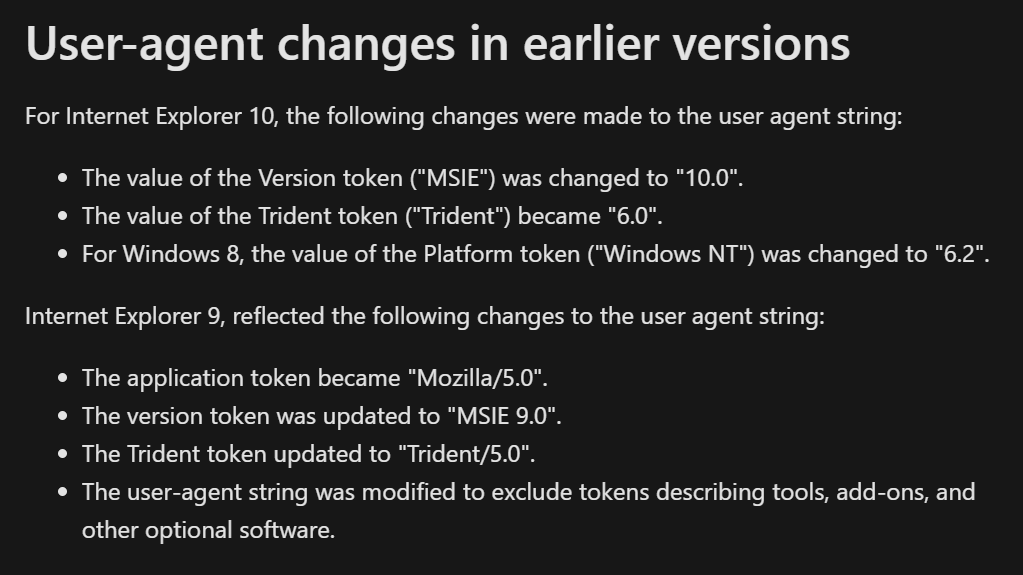
IE11과 9와 이전 버전을 분류하기 위해서는 아래와 같이 사용하라고 한다.

참고:
How to detect Safari, Chrome, IE, Firefox and Opera browser?
I have 5 addons/extensions for FF, Chrome, IE, Opera, and Safari. How can I recognize the user browser and redirect (once an install button has been clicked) to download the corresponding addon?
stackoverflow.com
User-agent string changes (Windows)
User-agent string changes 12/15/2016 3 minutes to read In this article --> Each release of Microsoft Edge updates the user-agent string; here's what's changed recently. Sites that rely on the user-agent string should be updated to modern techniques, such a
docs.microsoft.com
'Basic_Studies > React & Next.js' 카테고리의 다른 글
| [React] 리액트 vs 바닐라 자바스크립트 (왜 프레임워크를 쓰는거지?) (0) | 2021.03.07 |
|---|---|
| [React] 리액트 클린 코드 - 깔끔하고 더 나은 코드를 쓸 수 있는 간단한 방법들 (0) | 2021.03.01 |
| [React] React Router와 useParams (0) | 2021.01.06 |
| [React] React-Router 기초 (0) | 2021.01.06 |
| [React] 리액트에 font-awesome 아이콘 사용하기 (0) | 2020.12.18 |
- Total
- Today
- Yesterday
- 자바스크립트
- 파이썬 크롤링
- 파이썬 정렬
- bs4 크롤링
- nuxt 공식문서
- react router
- css 글래스모피즘
- next.js 리다이렉트
- 파이썬 flask
- Til
- nuxt 공식문서 한글
- 10989 파이썬
- 글래스모피즘 애니메이션 구현
- 화이팅
- 움직이는 글래스모피즘
- css marquee
- 리액트
- nextjs 스크롤
- vscode venv
- nextjs 파라미터 넘기기
- getserversideprops redirect
- NextJS
- 리액트 컴포넌트
- 리액트 라우터
- 글래스모피즘 구현
- 백준 10989 파이썬
- 리액트 파라미터 넘기기
- 카페음료테스트
- 리액트 스크롤
- dvd 효과
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
