티스토리 뷰
느낀점
- 회사의 템플릿이 있고 테스트하는 폰이 30개정도가 되고 코드 리뷰도 제대로 해주고 이런 이야기를 들을 때 마다 정말 제대로 된 회사에 가야겠다는 생각뿐이 들지 않는다. 코드리뷰 하나만이라도 제대로 해주시는 사수 아래에서 공부하고싶다.
- 두 강사님께서 진행하시는데 두 분만 봐도 코드 스타일이 다른 것이 확실히 본인만의 연구를 많이 해서 각자의 정답을 찾아가신 것 같다. 나도 경험을 많이 쌓아 나만의 노하우를 쌓고 싶다. 내 코딩 스타일이 남에게 영감을 줄 수 있었으면 좋겠다. 그리고 기본적인 정답이 없다는 것을 느낀다. 그래서 html css가 남들이 코딩언어가 아니라고 무시하지만 파면 팔 수록 너무 어려운 것 같다. 얕게 공부했음도 많이 깨달았다. 계속 강의 듣고, 클론코딩 하고 피드백 받으면서 성장해야겠다.
배운점
- media query 단말 종류
screen: 화면을 가진 모든 기기. 모니터나 스크린이 있는 디바이스
print: 프린트 미리보기 눌렀을 때 스타일링을 다르게! 아래와 같이 적용시키면 된다.
@media print {
abbr::after {
/* attr() : css 속성 함수 */
content: '('attr(title)')'
}
}abbr 태그가 마우스 오버를 시켰을 때 콘텐츠가 나와야 하는 건데 프린트는 마우스를 오버시킬 수 없기 때문에 옆에 가상요소로 삽입하는 것이다.
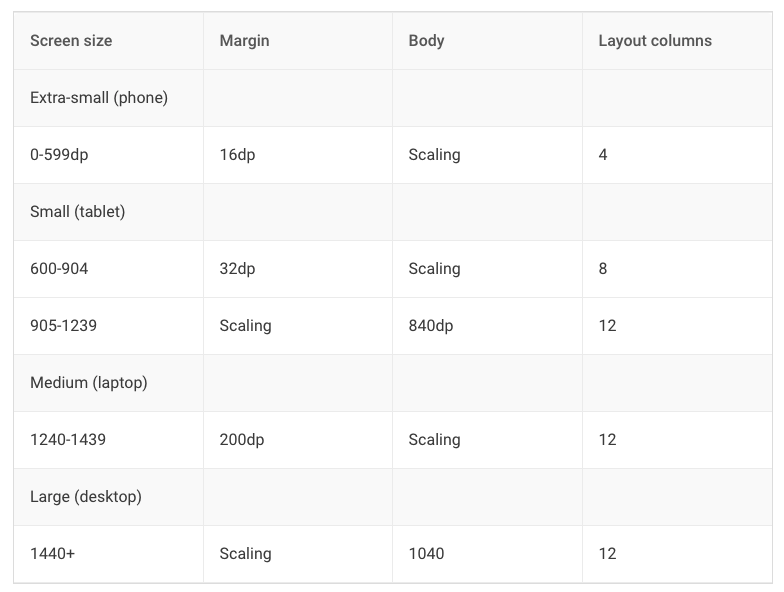
- 자주 사용하는 미디어 쿼리 엔드포인트

구글에서 고심해서 만든 사이즈이기 때문에 이를 중심으로 코딩을 해도 좋을 것 같다.
- max-width와 min-width의 스크린 사이즈를 만약에 특정 모델을 타겟으로 한다면 아래의 사이트에서 설정하면 된다. height는 설정하지 않는다. 스크롤바가 있기 때문에 데이터가 보이기 때문이다.
https://experienceleague.adobe.com/docs/target/using/experiences/vec/mobile-viewports.html?lang=en
How Do I Use Mobile Viewports for Responsive Experiences? | Adobe Target
experienceleague.adobe.com
- 물리픽셀: 디바이스가 실제로 처리할 수 있는 화소의 기본단위 / 논리픽셀: css에서 표현하는 화소의 기본 단위
- 1px에 많은 화소가 들어갈 수록 이미지가 작아진다. 1px에 하나의 화소가 여러개가 들어가기 때문이다. 이미지는 화소가 좋은 모니터에서는 확장돼서 흐려진다. 화소가 많기 때문이다. 이와 관련한 방법은 media device-pixel-ratio이다. 2가 1보다 선명함. 만약에 ratio가 2라면 어떤 사이즈의 이미지를, 1이라면 어떤 사이즈의 이미지를 적용할지 설정할 수 있다.
- 버튼에 type을 주는 이유는 기본 타입이 submit이기 때문이다.
- 페이지에 폰트를 import 시키는 것은 사이즈가 매우 크다. 이는 google fonts에서 폰트 weight을 선택할 때 5개를 선택한다면 5개의 폰트를 다운 받는 것과 같다. 꼭 필요한 것만 다운받는게 좋다. 대부분 디자이너분들은 최대 2개의 폰트를 사용한다고 한다.
- 앞과 뒤에 정보가 있는 텍스트가 있다면 굳이 input에 label을 적지 않아도 된다.
- 모바일 우선 사이트의 예시는 m.naver.com. 처음부터 모바일을 타겟으로 작업했다는 의미이다. 모바일을 먼저 작업하고 점점 키워나가는 방법을 사용한다.
- 한 줄 인용문은 q태그를, 여러 묶음이면 blockquote를 사용한다.
- textarea cols는 글자 수, rows는 한 textarea에 들어 갈 줄 수를 말한다.
- input은 form으로 묶어야 한다.
- section과 article에는 heading이 꼭 있어야 한다.
- 웹을 다 만들고 w3c 웹표준, css 검사를 꼭 진행해야 한다. 그 다음 크롬으로 반응형 검사를 하는데 백프로 저렇게 나오지 않기 때문에 내 아이피 주소를 따서 vscode liveserver로 내 기기로 확인하자. 포트폴리오 제출 시 꼭 이걸 진행하여야 한다. w3c markup service에서 error는 반드시 고쳐주어야 하고, warning은 경고만 주는 것이다.
- form의 acrion은 백엔드 개발자의 역할이다.
- 맥으로 ip를 확인하기 위해 아래와 같은 명령어를 사용한다.
ipconfig getifaddr en0
- inline은 사용하지 말자. 이미지 태그에 px을 넣는 것은 옛날 방식이다.
- 코드 최적화는 보일 때 마다 진행하자. 몰아서 하면 힘들다!
- 부모나 자식 둘 중 하나만 inline을 줘도 margin을 인식한다.
'TIL Today I Learned' 카테고리의 다른 글
| [TIL] 211115 (3) | 2021.11.15 |
|---|---|
| [TIL] 211112 (0) | 2021.11.12 |
| [TIL] 211110 (0) | 2021.11.10 |
| [TIL] 211109 (0) | 2021.11.09 |
| [TIL] 211108 (0) | 2021.11.08 |
- Total
- Today
- Yesterday
- vscode venv
- bs4 크롤링
- Til
- getserversideprops redirect
- 글래스모피즘 구현
- next.js 리다이렉트
- 파이썬 flask
- css marquee
- 글래스모피즘 애니메이션 구현
- 리액트 파라미터 넘기기
- nextjs 파라미터 넘기기
- 10989 파이썬
- 리액트 라우터
- 리액트 스크롤
- nextjs 스크롤
- nuxt 공식문서 한글
- 움직이는 글래스모피즘
- nuxt 공식문서
- css 글래스모피즘
- 카페음료테스트
- 파이썬 정렬
- NextJS
- react router
- dvd 효과
- 자바스크립트
- 백준 10989 파이썬
- 파이썬 크롤링
- 리액트
- 리액트 컴포넌트
- 화이팅
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
