티스토리 뷰
jae04099.tistory.com/119?category=883054
[Python] VSCode로 Django 시작하기(venv 포함)
셀레니움 관련 프로젝트를 하려고 하다 장고를 공부하는 지경까지 와버렸다. 헷갈려서 몇번이고 다시 만들어보았던 윈도우 vscode로 장고 프로젝트 구조 만드는 방법을 쉽게 적어보려고 한다. vsc
jae04099.tistory.com
위의 글 다음부터 시작합니다.
<html 연결하기>

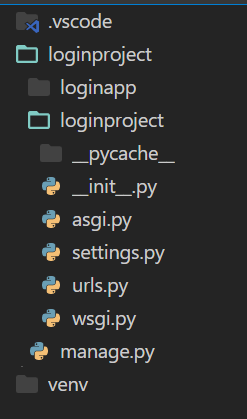
프로젝트 구조는 위와 같습니다. 프로젝트는 project라고, 앱은 app이라고 이름지어주는 것이 가독성이 좋습니다.
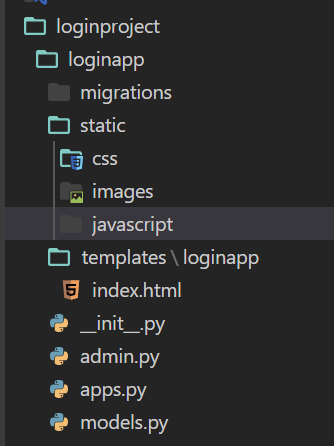
html 파일은 loginapp 내에 templates라는 폴더를 만들어 넣을 것 입니다.
css, image, javascript 파일은 loginapp 내에 static 폴더를 만들어 넣을 것 입니다.
그 전에 유의할 점은, templates 폴더를 만든 후 그 안에 만든 앱의 이름과 동일한 폴더를 하나 더 만들어 주는 것 입니다(필수는 아니고 편리함을 위한 약속? 입니다.). 이는 다른 앱의 templates 내의 html 파일과 헷갈리지 않게 하기 위함 입니다.
정리하자면, loginproject - loginapp - templates - loginapp - index.html 이런 방식 입니다.

그리고 templates폴더와 같은 선 상에 static폴더를 만듭니다. 그 안에 css, images, javascript 라는 폴더를 만듭니다.

파일들을 다 정리했으면 views.py로 돌아와 필요한 데이터를 템플릿에 전달합시다.
views.py에 아래와 같이 입력해봅시다.
index.html 파일을 렌더링 할 index 함수를 만듭시다.

이제 html 화면을 보여줄 수 있도록 url 설정을 합니다.
url로 보여줄 화면은 views.py 내의 index 함수를 이용해야 합니다.
때문에, import 시켜주면서 아래와 같이 적어보세요.

입력한 urlpatterns를 자세히 보면 ' '에 아무것도 넣지 않고 있습니다. 이 말은, 128.0.0.1:8000/만 입력하더라도 index화면이 나오게 되는 것 입니다. admin/은 128.0.0.1:8000/admin이라 입력하면 해당 화면이 보여지게 되는 것 이죠.
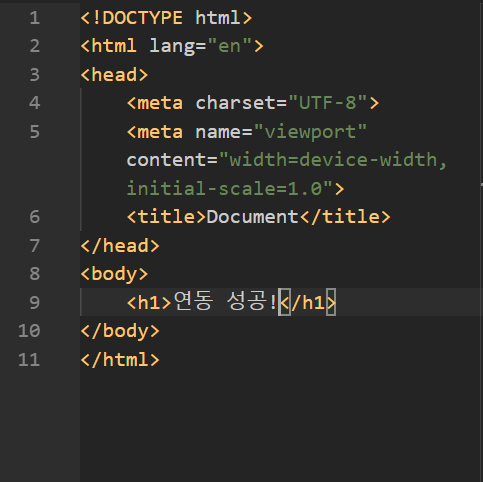
index.html에 연동 확인을 위해 아무 글이나 넣어봅시다.

그리고 vscode 내에 f1을 눌러 venv 가상환경에 진입 한 후, python manage.py runserver를 통해 서버를 실행시킵시다.

아래의 주소를 입력해 연동 성공 글이 뜨면 성공입니다.

<css 연결하기>
위에서 html 파일을 만들때, 우리가 css 파일은 static 이라는 폴더 내에 css 폴더를 만들었던 것 기억나시나요?
해당 css 폴더 내에 화면을 하늘색으로 만들어 주는 css 파일을 만들어봅시다.
style.css
body {
background-color: skyblue;
}그리고 html head 내에 css파일을 연동시켜봅시다.
<link rel="stylesheet" href="css/style.css">왜 적용이 안될까요?
장고의 settings에게 현재 프로젝트의 static 파일들의 위치를 알려주어야 합니다.
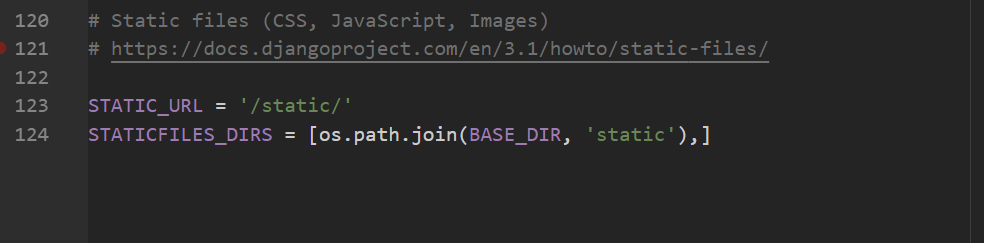
우린 static 이라는 이름의 폴더에 css, javascript, image 파일을 사용할 것 이기 때문에 settings.py에 아래와 같이 적어줍시다.

os를 사용하기 위해 꼭 상단에 import os를 적어주세요!
이렇게 되면 index.html에 가서 아래와 같이 적어줍시다.
<!DOCTYPE html>
{% load static %}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="{% static 'css/style.css' %}">
</head>
<body>
<h1>연동 성공!</h1>
</body>
</html>link로 css 파일을 불러올 때도 {% static '파일 경로' %}와 같은 장고 템플릿 문법을 사용합니다.
더 많은 장고 템플릿 문법을 알고싶으시다면 아래의 링크를 확인해주세요.
docs.djangoproject.com/en/3.1/ref/templates/language/
The Django template language | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com

참고:
docs.djangoproject.com/en/3.1/ref/templates/language/
ssungkang.tistory.com/entry/Django-static-%ED%8C%8C%EC%9D%BC-%EB%8B%A4%EB%A3%A8%EA%B8%B0
'Projects > 원클릭 성적확인 서비스' 카테고리의 다른 글
| 2-1. 셀레니움(selenium)으로 원격 로그인 하기 (1) | 2020.12.15 |
|---|---|
| 0. 학교 포털 성적 확인 프로젝트 개요 (0) | 2020.11.25 |
- Total
- Today
- Yesterday
- getserversideprops redirect
- Til
- react router
- vscode venv
- 리액트 컴포넌트
- 파이썬 크롤링
- 움직이는 글래스모피즘
- 10989 파이썬
- 리액트 파라미터 넘기기
- 화이팅
- 파이썬 정렬
- 카페음료테스트
- 리액트 스크롤
- 글래스모피즘 구현
- nuxt 공식문서 한글
- dvd 효과
- nextjs 스크롤
- 백준 10989 파이썬
- 파이썬 flask
- css 글래스모피즘
- next.js 리다이렉트
- NextJS
- nuxt 공식문서
- 글래스모피즘 애니메이션 구현
- 리액트
- css marquee
- 자바스크립트
- bs4 크롤링
- nextjs 파라미터 넘기기
- 리액트 라우터
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
