티스토리 뷰
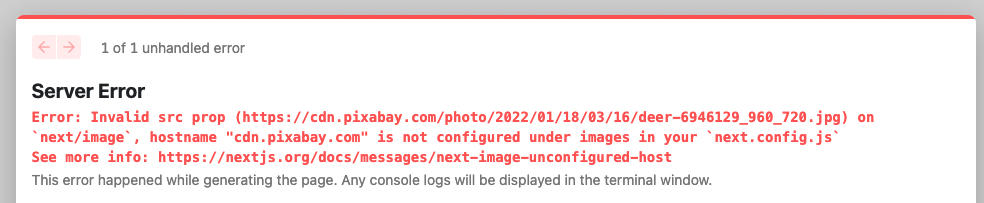
외부에서 이미지 파일을 불러왔을 때 발생하는 에러.

next.config.js에서 설정하면 된다.
module.exports = {
reactStrictMode: true,
images: {
domains: ['cdn.pixabay.com'] // 이곳에 에러에서 hostname 다음 따옴표에 오는 링크를 적으면 된다.
}
}그리고 next.config 파일을 수정했기 때문에 서버를 껐다가 다시 켜야 된다.

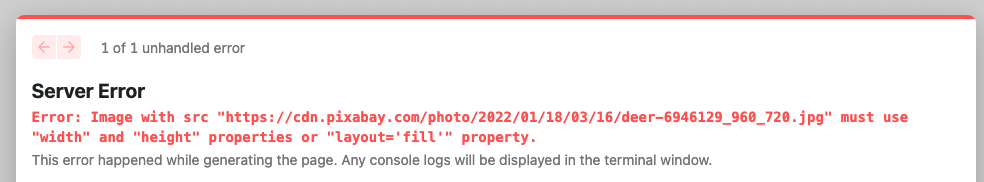
이 에러는 width, height값이나 layout='fill' 값을 설정 해 주어야 한다는 것이다.
width, height 값은 만약 이미지의 비율 값과 같게 넣게 된다면, layout='responsive'를 줬을 때 비율에 맞게 줄어들고 늘어나게 된다.
반응형
'ERROR COLLECTION' 카테고리의 다른 글
| [ERROR] SyntaxError: Cannot use import statement outside a module (0) | 2021.11.03 |
|---|---|
| [ERROR] FileNotFoundError: [Errno 2] No such file or directory: (0) | 2021.07.16 |
| [ ERROR ] ERR_BLOCKED_BY_CLIENT (0) | 2021.06.08 |
| [ERROR] The client-side rendered virtual DOM tree is not matching server-rendered content. (0) | 2021.06.03 |
| [ERROR] npm ERR! code ELIFECYCLE errno 1 (0) | 2021.05.27 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 화이팅
- nextjs 스크롤
- 10989 파이썬
- css 글래스모피즘
- 리액트 라우터
- nuxt 공식문서
- NextJS
- dvd 효과
- react router
- 글래스모피즘 애니메이션 구현
- getserversideprops redirect
- 리액트
- 리액트 컴포넌트
- 움직이는 글래스모피즘
- next.js 리다이렉트
- 파이썬 flask
- css marquee
- 백준 10989 파이썬
- 파이썬 크롤링
- 리액트 스크롤
- 리액트 파라미터 넘기기
- bs4 크롤링
- 글래스모피즘 구현
- 카페음료테스트
- 자바스크립트
- nextjs 파라미터 넘기기
- 파이썬 정렬
- nuxt 공식문서 한글
- Til
- vscode venv
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함
