티스토리 뷰
왜 항상 코딩이 안먹힐땐 초등학생도 알 만한 곳에서 오류가 생기는걸까...
타 블로그를 보면 코드블럭의 테마가 화려하고 가독성이 참 좋길래 미루고 미루다 오늘 적용을 결심했다.
우선 본인 블로그에 블로그 관리 - 꾸미기 - 스킨편집 - html편집을 누른다.


여기서, 코드블럭 테마는 두가지 종류를 이용해서 바꿀 수 있다.
첫번째는,
꾸미기 아래의 플러그인에 있는 Syntax Highlight의 적용이다.

그러나, syntax highlight를 예전에 적용을 해 보았는데 어떻게 사용하는지 모르고 적용이 안된 것 같아 포기하고 있었다.
그렇게 두번째 방법은
highlight.js를 설치하는 것이다.
1. cdn 링크 삽입
당연히 cdn이 편하니 cdn으로 받았다.
참고로 아래 링크는 수십가지 테마를 보여주는 링크다.
아래 링크 누르고 하나하나 살펴보면서 들떴었는데...이후에 어떤 일이 펼쳐질지도 모르고....
https://highlightjs.org/static/demo/
highlight.js demo
highlightjs.org
무튼 아래의 cdn링크 두개 중 하나를 head 안에 복사 붙여넣기 한다.(여기서도 이후에 멘탈 갈려서 head랑 header랑 헷갈렸다 ㅋㅋㅋ)
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/highlight.min.js"></script><link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@10.1.1/build/styles/default.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@10.1.1/build/highlight.min.js"></script>
코드에서 default.min.css에 default는 기본 테마가 적용됐다는 뜻이다.
테마의 이름은 위의 링크에서 알 수 있다.
이름은 띄어쓰기는 -로, 전체를 소문자로 설정해서 적용한다.
참고로 본인 테마는
tomorrow-night-eighties.min.css
이다.
+)20200906자 추가
위 코드 아래에 다음 코드도 넣어준다. 이게 내가 테마를 바꾸고 적용했을때 아래의 코드를 넣었더니 적용이됐다.
<script>hljs.initHighlightingOnLoad();</script>
그러나? 될리가 없지.
그래서 여러가지를 시도 해 봤다.
2. 파일 직접 다운로드 후 첨부하기
Cdn 적용이 안되기 때문에 직접 파일을 다운로드해서 첨부하는 방법을 이용해봤다.
파일 다운로드는 아래에서 진행한다.
https://highlightjs.org/download/
Getting highlight.js
Hosted A prebuilt version of highlight.js with 38 commonly used languages is hosted by following CDNs: cdnjs jsdelivr You can find the list of commonly used languages below in the custom download form. For other available styles look into the highlight.js
highlightjs.org

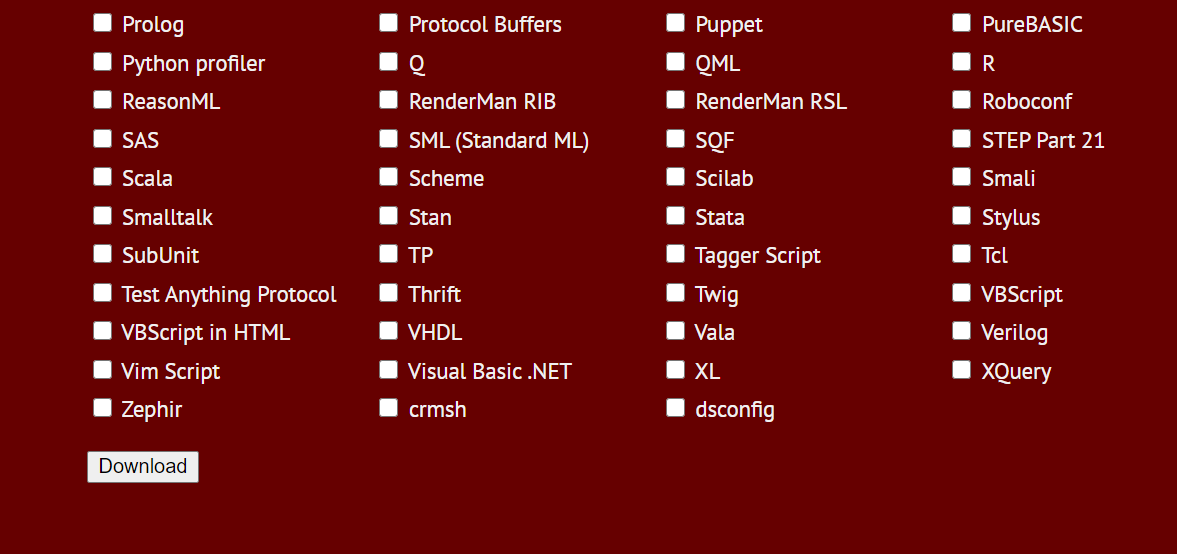
아주 작은 다운로드 버튼을 눌러 파일을 다운로드 한다.


위 두 파일을 찾아 업로드 시킨다.
특히,
styles 폴더를 한번에 업로드 시키면 안되고,
그 안에 자신이 원하는 테마들을 업로드 시키거나 전체를 다 업로드 시켜준다.
절대로 폴더인 상태에서 업로드 시키면 안된다!!

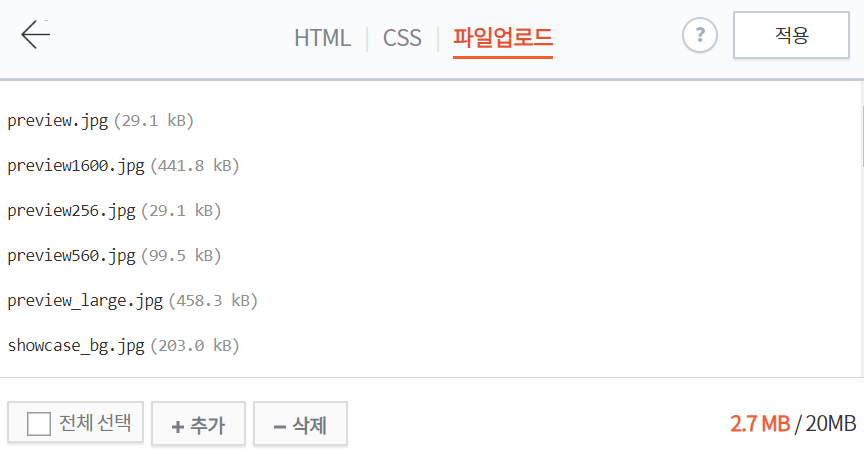
html 수정 옆에 파일 업로드 - 추가 를 누르고 업로드 시킨 후 적용을 누른다.
그리고 html안에 해당 코드를 복사 붙여넣기 한다.
<link rel="stylesheet" href="./images/default.css">
<script src="./images/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>default 안에는 원하는 테마 파일 이름을 넣으면 된다.
자자, 이제 되나 볼까? 안된다.
계속 구글링 한 결과 이를 알아냈다.
3. 글을 쓸 땐, 특정 태그를 삽입해야 한다.
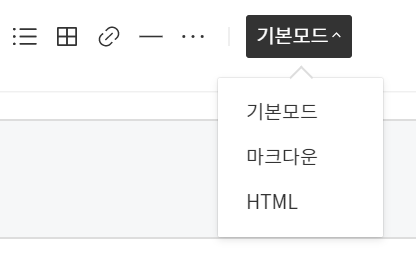
게시글을 작성할 때, 아래와 같이 html 모드로 바꾸고, 코드블럭 안에 아래 코드를 적고 안에 원하는 코드를 입력해야 한다는 사실을 알아냈다.
<pre><code>
원하는 코드 삽입
</code></pre>
그래서 어떻게 됐냐고?
실패했다.
4. 과거 Syntax Highlight를 적용해두고 그만 뒀던 과거가 생각남.
이건ㅋㅋㅋㅋㅋㅋㅋ아 아무리 생각해도 어이가 없네
그러니까,
어떤 블로그에서 아톰 테마를 적용했음을 보여주는 코드블럭을 보았다.
그런데, 그 테마와 highlight가 적용이 안 됐던 내 코드블럭의 테마 색이 뭔가 비슷한 것이다.
이때 기억났지....Syntax Highlight 적용을 해제하면.....되겠구나....
결국 플러그인에 다시 들어가서 Syntax Highlight를 해제하고 돌아왔다.
4차시도만에 적용 성공했다.
하지만 또다른 문제가 생겼다. 코드를 계속 붙여넣고 잘라내고 하다 보니, 필요한 것을 지웠던 모양이다.
메뉴를 눌렀을때 아무런 반응도 없던 것이다.
이는 현재 테마 코드를 저장하고, 다시 디폴트 테마를 적용해서
코드를 비교해가면서 수정하였다.
여러분들은
1. Syntax Highlight가 적용돼있는지 확인하기
2. 꼭!! 이전의 코드들은 저장부터 해 두고 작업 시작하기
부탁드립니다ㅠㅠ
참고로 3번, 글을 쓸때 특정 태그를 삽입해야하는 것
안해도 됩니다.
모두 화이팅!
출처
JB Factory 블로그 https://www.jbfactory.net/10351
'Basic_Studies > 그외' 카테고리의 다른 글
| [Console] PowerShell && 연산자 (0) | 2021.04.02 |
|---|---|
| [GIT] 커밋에 관하여(좋은 커밋 메시지, 커밋 타이밍 등) (0) | 2021.03.07 |
| [VSCode] Live Server 내 모바일 기기에서 확인하기 (0) | 2021.02.17 |
| [AWS] Free tier은 free가 아닙니다.(AWS EC2 프리티어 과금 외) (10) | 2020.12.22 |
| [Git] VS Code로 깃허브 연동 버전관리 하기 (0) | 2020.10.03 |
- Total
- Today
- Yesterday
- bs4 크롤링
- 글래스모피즘 애니메이션 구현
- 파이썬 크롤링
- dvd 효과
- 화이팅
- 리액트
- react router
- 자바스크립트
- getserversideprops redirect
- 리액트 라우터
- 10989 파이썬
- 카페음료테스트
- NextJS
- 리액트 컴포넌트
- nuxt 공식문서 한글
- 리액트 파라미터 넘기기
- nuxt 공식문서
- Til
- css marquee
- 파이썬 정렬
- 백준 10989 파이썬
- nextjs 파라미터 넘기기
- next.js 리다이렉트
- nextjs 스크롤
- vscode venv
- 글래스모피즘 구현
- 파이썬 flask
- css 글래스모피즘
- 움직이는 글래스모피즘
- 리액트 스크롤
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
