티스토리 뷰
크롬 개발자 도구가 모바일에선 어떤식으로 나오는지 알려주긴 하지만,
그래도 모바일 사용자 경험은 기기에서 웹을 직접 경험해보아야 하기에
live server 익스텐션을 이용해 내 폰에서 웹을 확인하는 방법을 알아보자.
내 vscode 익스텐션 설치 목록에서 라이브 서버를 찾고,
오른쪽 하단의 익스텐션 세팅을 누른다.

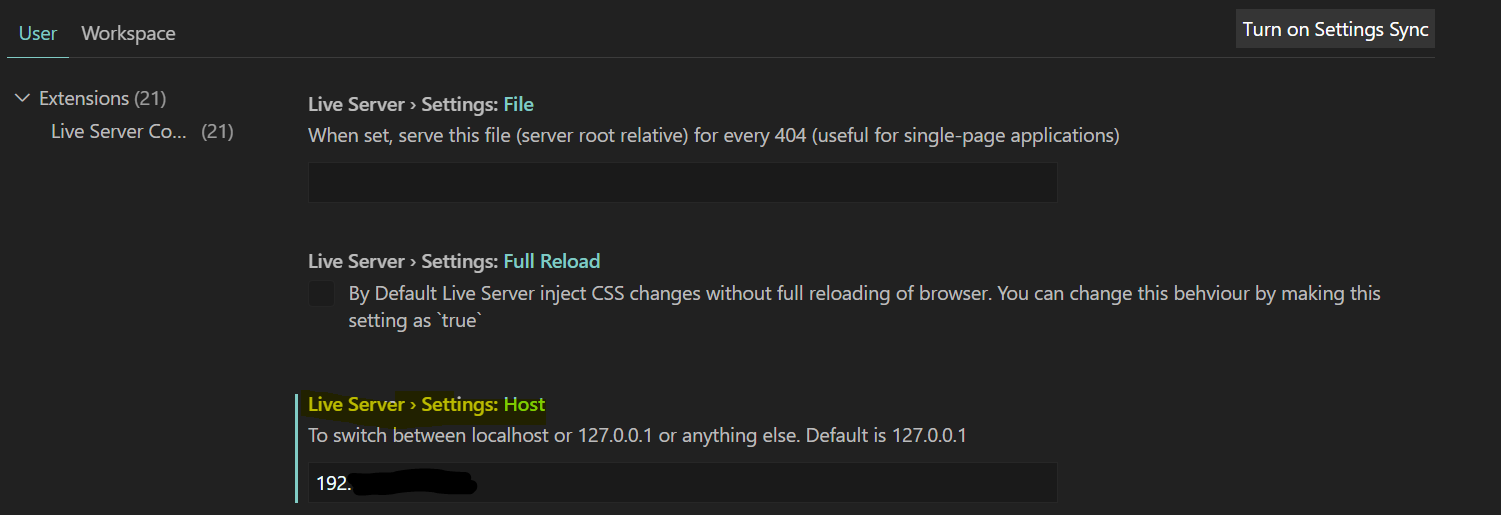
Live Server > Settings: Host로 들어간다.
아무것도 설정한 적 없다면, 127.0.0.1로 설정 돼 있을 것이다.

이제 본인이 주로 쓰는 와이파이의 IP 주소를 적으면 된다.
윈도우 기준으로 설정 > 네트워크 및 인터넷 > WIFI로 들어가자.
본인의 와이파이 이름을 클릭하면 아래와 같이 나오는데, 거기서 IPv4 주소를 입력하면 된다.

입력했다면, 개인 모바일 기기에서 각자 쓰는 브라우저 앱에
ip주소:5500/실행 하고자 하는 파일 이름
즉,
192.000.000.000:5500/index.html
형식으로 넣으면 된다!
리액트 개발자는 이런 과정을 거치지 않아도 바로 모바일에서 확인할 수 있다.

On Your Network 옆의 주소를 모바일 창에 입력하면 리액트 프로젝트를 볼 수 있다.
반응형
'Basic_Studies > 그외' 카테고리의 다른 글
| [Console] PowerShell && 연산자 (0) | 2021.04.02 |
|---|---|
| [GIT] 커밋에 관하여(좋은 커밋 메시지, 커밋 타이밍 등) (0) | 2021.03.07 |
| [AWS] Free tier은 free가 아닙니다.(AWS EC2 프리티어 과금 외) (10) | 2020.12.22 |
| [Git] VS Code로 깃허브 연동 버전관리 하기 (0) | 2020.10.03 |
| 티스토리 코드블럭, highlight.js로 테마 적용 안됨 해결 (4) | 2020.07.23 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 리액트
- 자바스크립트
- css marquee
- vscode venv
- 화이팅
- 리액트 스크롤
- 글래스모피즘 애니메이션 구현
- 리액트 컴포넌트
- 글래스모피즘 구현
- NextJS
- bs4 크롤링
- 리액트 라우터
- 파이썬 flask
- 백준 10989 파이썬
- css 글래스모피즘
- getserversideprops redirect
- dvd 효과
- nuxt 공식문서 한글
- 카페음료테스트
- nextjs 스크롤
- next.js 리다이렉트
- 리액트 파라미터 넘기기
- 10989 파이썬
- nuxt 공식문서
- 파이썬 크롤링
- react router
- 파이썬 정렬
- Til
- 움직이는 글래스모피즘
- nextjs 파라미터 넘기기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
