티스토리 뷰
왜 다들 깃 깃 하는거지?
Git은 소스 코드의 분산 버전 관리를 위한 시스템이다.
쉽게 말하면, 만약 개인이 혼자 작업하는 프로젝트라면, 굳이 파일로 최종.html 진짜최종.html 이게최종.html과 같이 파일을 따로 저장하지 않아도 며칠에 수정된 영역은 어느파일 몇줄(심지어 추가는 녹색, 삭제는 붉은색으로 가독성도 좋다!) 등으로 쉽게 용량차지없이 버전 관리가 가능하다.
여럿이서 협업을 하는 경우에 깃은 더욱 빛을 발하는데, 동시에 협업을 하는 경우 누가 몇시에 어느 부분을 업데이트 했는지를 쉽게 분산 관리도 가능하다.
이렇게 단순히 이야기 했지만 정말 솔깃하지 않은가?
깃허브? 깃?
깃허브와 깃은 다르다.
깃을 개인 휴대전화의 사진앨범 앱 이라고 하면, 깃허브는 그 앨범의 사진을 공유하는 오픈된 클라우드라고 생각하면 된다. 대신 마치 커뮤니티처럼 오픈돼있어, 원하면 타인 코드 수정도, 본인의 코드를 타인이 수정하고 코멘트 하는 것도 가능하다. 들은 바로는 정말 유명한 회사의 오픈소스(페이스북 등)를 커밋하는것에 승인이 되면 상당한 스펙이 된다고...
서론은 이쯤에서 마치고,
우리도 써 보자.
준비하기
- Git 설치
- VSCode
- Github 계정
정말 많은 분들이 쉽게 글을 써 주셨다. 위의 준비를 다 마쳤으면 다시 와주세요
시작하기
-
README.md 작성하기
README.md 파일을 본 적이 있을 것이다. 이 파일이 깃허브 소스에 대한 설명서를 담당한다.
한 예로, facebook 깃허브 계정의 create-react-app 소스의 README.md 설명을 보자.

README.md 파일의 작성 문법에 대해서 필요한 부분만 짧게 짚고 넘어가겠다.
- 제목
# 이건 <h1>과 같은 크기 /* # 옆을 한 칸 띄워주셔야 합니다. */
## 이건 <h2>와 같은 크기
##### 이건 <h5>와 같은 크기
- 태그 삽입
코드를 삽입하고 싶으면 `wrap them in backticks` 처럼 백틱으로 감싸세요.
여러줄의 경우는
백틱을 세개 적어 감싸세요.
```javascript /*백틱 옆에 언어를 적으면 적절히 하이라이팅 됩니다.*/
let backtick = 'b';
```
- 인용
인용의 경우
>출처는
>jae04099.tistory.com/
- 내용 중 볼드, 이탤릭 적용
이 글 중에 **이렇게 쓰면 볼드체** 그리고 *이렇게 쓰면 이탤릭체*가 됩니다.
- <ol>과 <ul>
1. 하나 /*이것은 마치 ol 태그와 같습니다.*/
2. 둘
3. 셋
* 순서가 /*이것은 마치 ul 태그와 같습니다.*/
* 중요치
* 않아요
더 많은 정보는 아래 깃허브 공식 마크다운 가이드에서 확인하자.
guides.github.com/features/mastering-markdown/
본인은 README.md 파일에 아래와 같이 우선 소개만 간단히 적었다.

-
로컬 깃에 업로드하기
절대로 모든 파일을 깃허브에 업로드 하지 말자!!!!
정말 중요한 개인정보가 포함된 해킹우려가 있는 파일은
gitignore파일을 이용해 깃에 업로드 하지 않을 파일을 걸러내자!!!
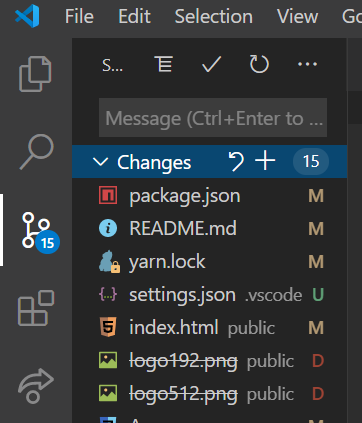
VSCode의 왼편에 보면, 새총같은 모양의 아이콘이 보일 것이다.

이것이 버전 컨트롤을 할 수 있는 도구다.
써있는 숫자 15는 마지막으로 수정사항을 저장한 이후에 새로 15번 수정했다는 뜻.
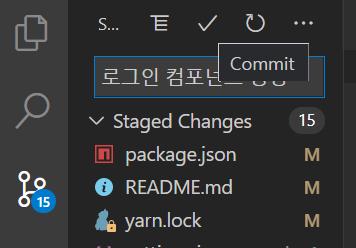
십자 버튼을 눌러 새 변경을 저장한 후, Message에 어떤 사항이 수정돼었는지 적는다. 이를 커밋(Commit)이라 부른다.

-
깃허브에 프로젝트(Repository)저장소 만들기
깃허브 계정에 로그인 하자.

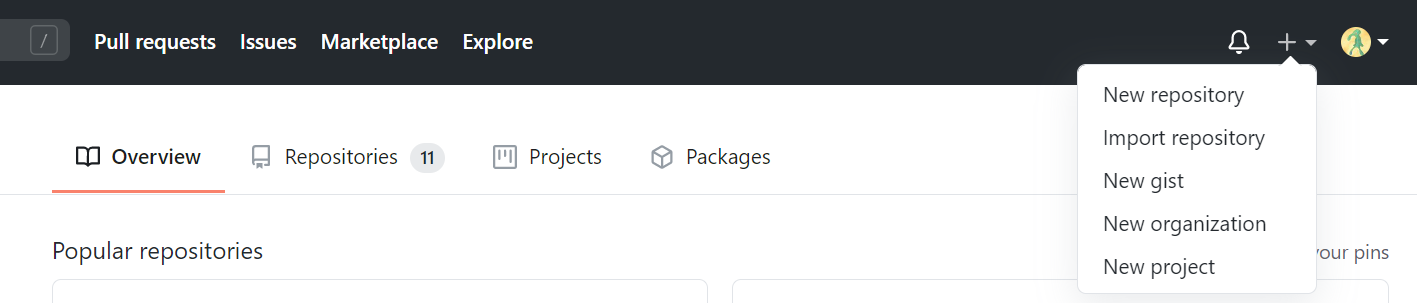
상단의 New repository 클릭.

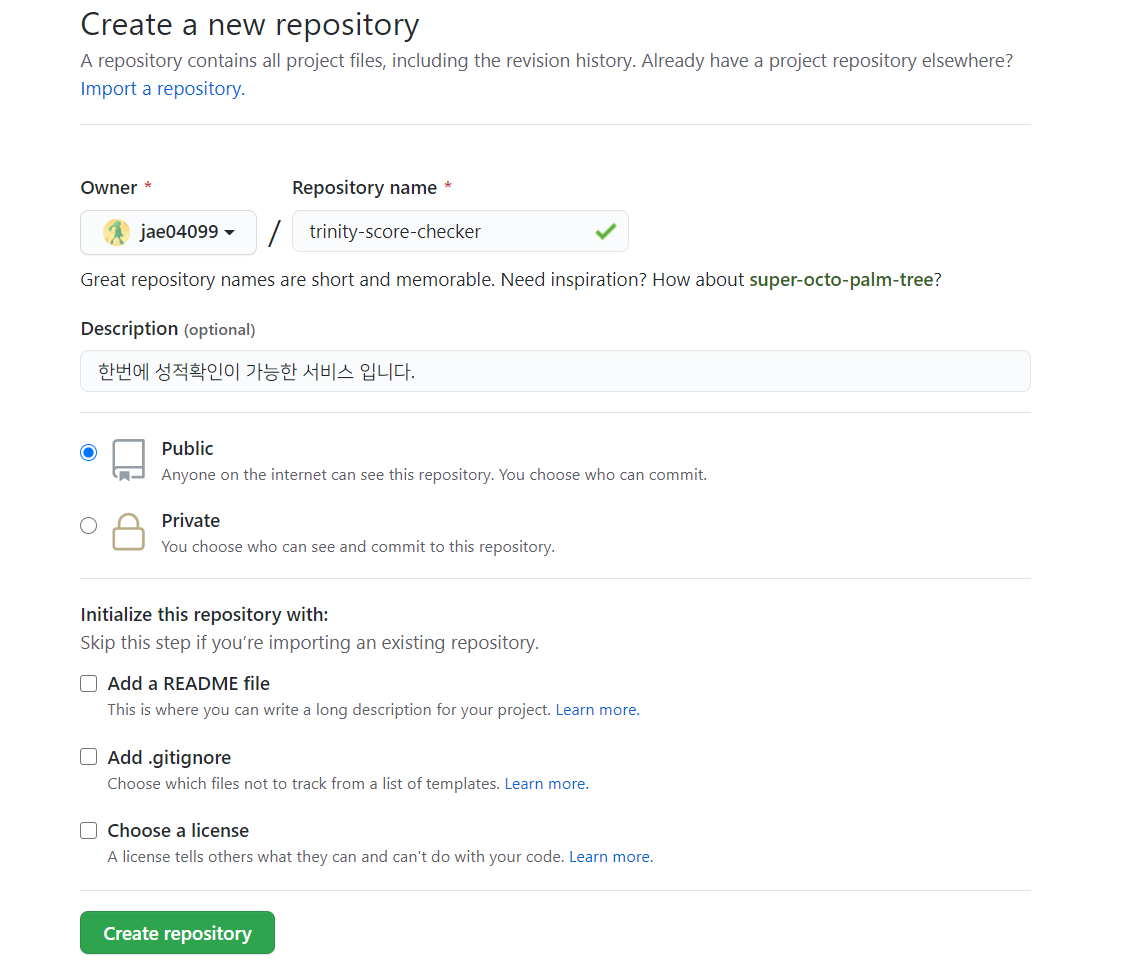
서비스 이름과 설명을 적는다. 아래 public과 private은 해당 프로젝트의 제 3자 공개 여부를 결정하는 것이다.
선택했으면 하단의 녹색 Create repository 클릭.
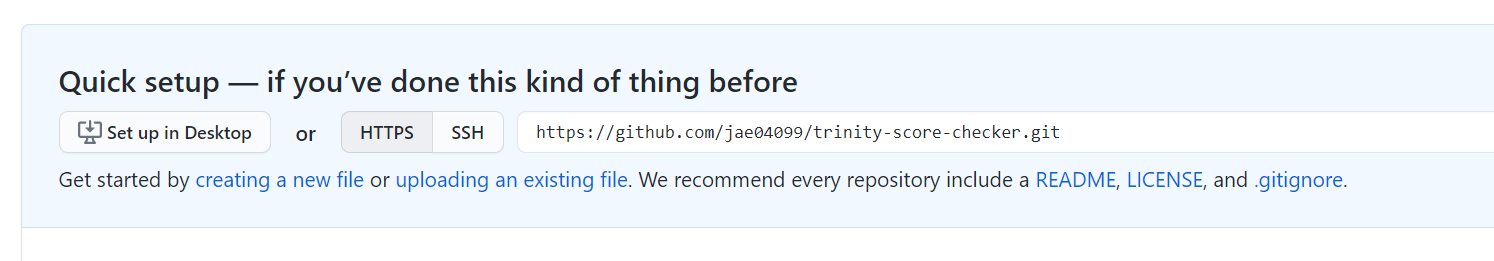
Repository 생성에 성공했으면 해당 프로젝트의 깃 주소가 나오게 된다.

이 주소를 복사하고 프로젝트 파일을 경로로 둔 VSCode의 터미널을 열어 아래와 같이 적는다.
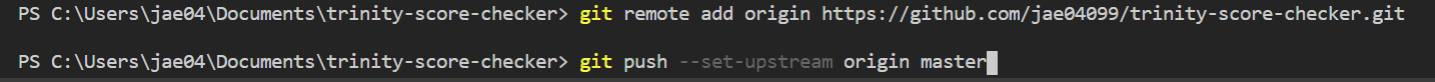
git remote add origin 복사한 레포지토리 깃 주소엔터를 치고 본격적으로 로컬 레포지토리와 깃허브를 연결시키기 위해 아래와 같이 적는다.
git push --set-upstream origin master
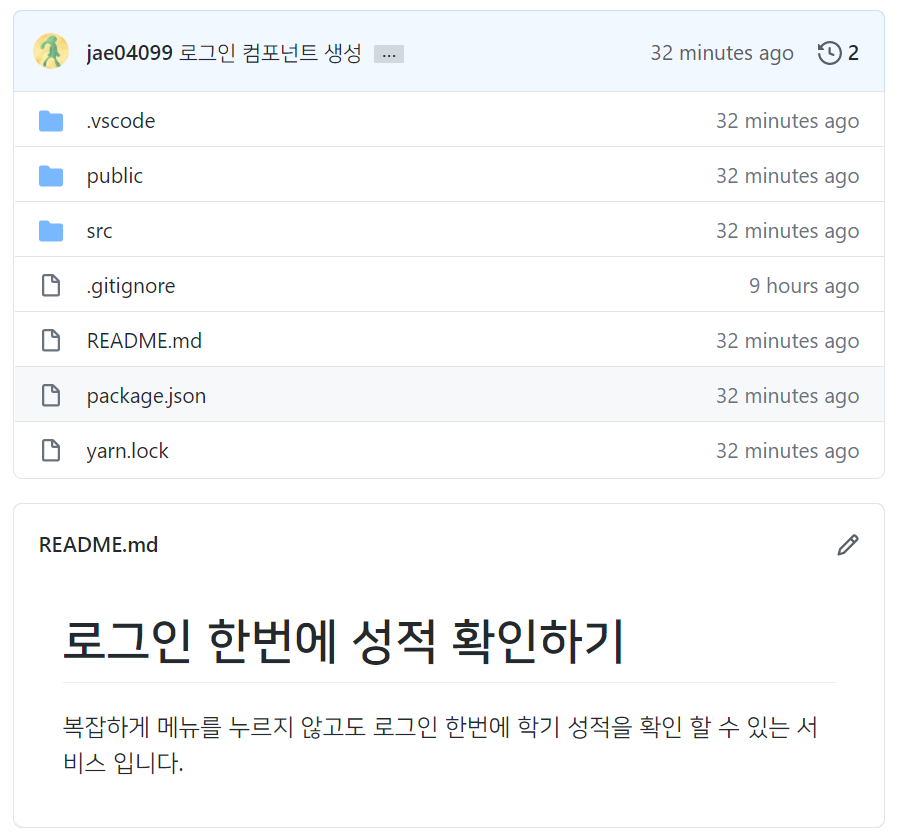
완료가 되면 다시 내 깃허브 계정에 들어가 만들었던 저장소 확인을 해보자.

성공!
적어두었던 README도 큼직하게 나오고 커밋했던 설명도 나온다.
그리고 이후에 커밋될 파일은 이렇게 push 하면 된다.

-
이후 수정사항에 +를 눌러 로컬에 적용시키기.
-
어떤 수정사항이 있었는지 Message에 적고 상단에 V 눌러 커밋하기.
-
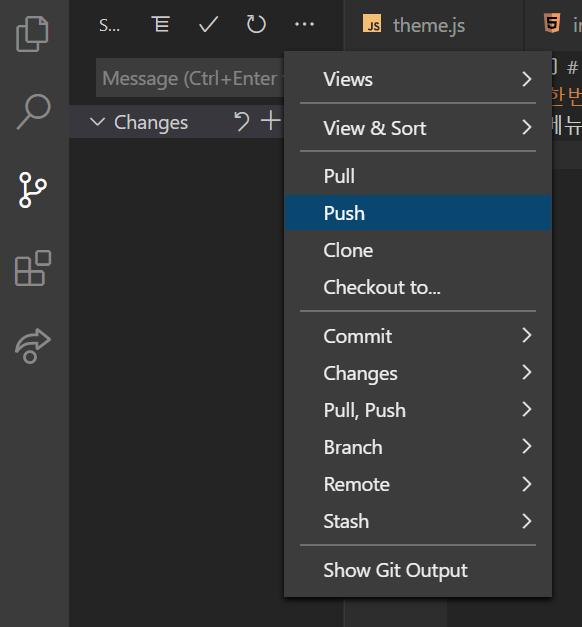
왼쪽에 점 3개 누르고 push 눌러 깃허브에 보내기.
이렇게 하는 방법도 있고, 직접 터미널에 적는 방법도 있다.
git add .
git commit -m "이러이러한거 수정함"
git push origin master이렇게 한줄씩 적어도 커밋이 된다. 취향껏 고르시길.
깃의 이정도 기능은 다들 배우라 그래서 배운게 아니라 살기위해서 습득한 것 같다.
깃의 버전관리 방법을 알기 전... 난 굳이굳이 깃허브 사이트에 들어가 수작업으로 파일 업로드를 하고 커밋하는 정말 귀찮은 일을 했다. 너무 귀찮았기 때문에 왜이렇게 비효율적이지 싶기도 했다.
역시 개발자들은 불편함을 참지 못하는 존재들.
최고다.
참고:
opentutorials.org/module/2676/15395
www.youtube.com/watch?v=D2L_sIvJEu0&list=PLRx0vPvlEmdD1pSqKZiTihy5rplxecNpz&index=3
'Basic_Studies > 그외' 카테고리의 다른 글
| [Console] PowerShell && 연산자 (0) | 2021.04.02 |
|---|---|
| [GIT] 커밋에 관하여(좋은 커밋 메시지, 커밋 타이밍 등) (0) | 2021.03.07 |
| [VSCode] Live Server 내 모바일 기기에서 확인하기 (0) | 2021.02.17 |
| [AWS] Free tier은 free가 아닙니다.(AWS EC2 프리티어 과금 외) (10) | 2020.12.22 |
| 티스토리 코드블럭, highlight.js로 테마 적용 안됨 해결 (4) | 2020.07.23 |
- Total
- Today
- Yesterday
- 리액트 스크롤
- 리액트 컴포넌트
- 카페음료테스트
- 파이썬 크롤링
- getserversideprops redirect
- nuxt 공식문서
- css 글래스모피즘
- 자바스크립트
- 글래스모피즘 구현
- 리액트
- 글래스모피즘 애니메이션 구현
- NextJS
- 파이썬 정렬
- 리액트 파라미터 넘기기
- 백준 10989 파이썬
- next.js 리다이렉트
- react router
- Til
- dvd 효과
- vscode venv
- nextjs 스크롤
- css marquee
- 파이썬 flask
- 화이팅
- 움직이는 글래스모피즘
- 리액트 라우터
- nextjs 파라미터 넘기기
- 10989 파이썬
- nuxt 공식문서 한글
- bs4 크롤링
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
