티스토리 뷰
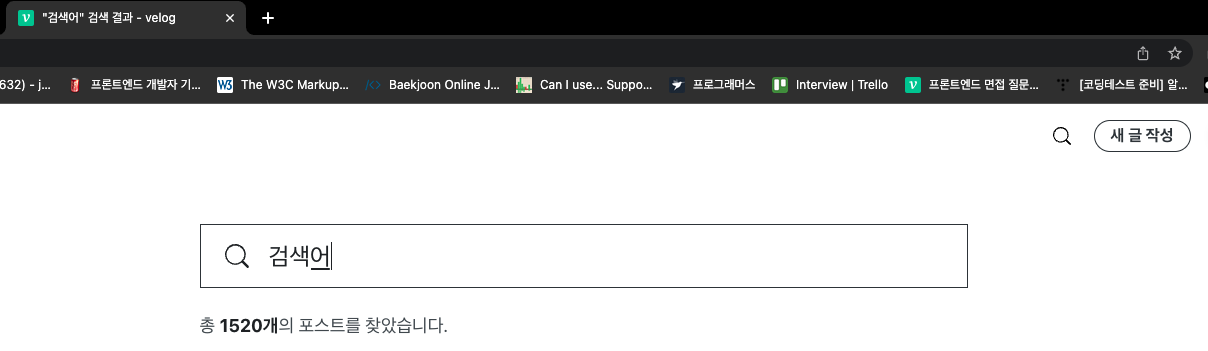
Dynamic title은 아래와 같다.

head의 title 부분을 주목해서 보면 검색어를 입력했을 때 검색어에 따라 title이 바뀌는 모습을 볼 수 있다.
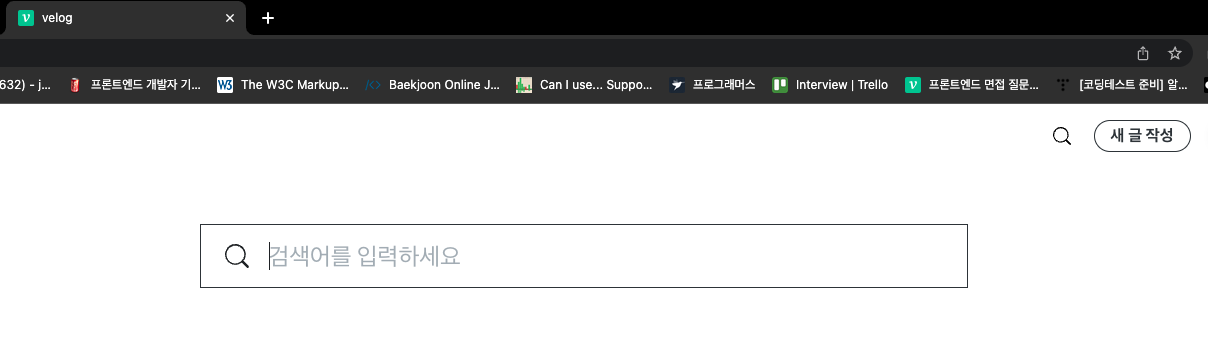
만약에 검색어가 없으면 아래와 같이 뜬다.

또 이런거 전문이 next.js이기 때문에 아주 간단하게 설명을 해보겠다.
해당 head를 원하는 페이지의 return에 아래와 같은 코드를 넣자.
import Head from "next/head"
<Head>
<title>"{res}" 검색 결과 - sdv</title>
</Head>""(큰따옴표)를 표시하기 위해서는 엔티티 코드를 사용해야 하는데, 이는 "이다.
res는 따로 변수 처리 해 둔 검색어이다.
그런데 이렇게 하면 검색어가 없을 때도 "" 검색결과 라고 뜨기 때문에 예외처리를 해 주어야 한다.
<Head>
{res ? (
<title>"{res}" 검색 결과 - sdv</title>
) : (
<title>sdv</title>
)}
</Head>sdv는 우리 팀 이름이다.
아무튼, 이렇게 간단히 삼항연산자로 해결을 봤다. 너무 간단한데?
반응형
'Basic_Studies > React & Next.js' 카테고리의 다른 글
| [Next.js] 클릭 한 후기 자동 스크롤, 포커싱 주기 (0) | 2022.07.18 |
|---|---|
| [React] svg로 비율 정확한 별점 구현 (0) | 2022.07.13 |
| [REACT] beta.react.org 공식 문서 번역 : [퀵스타트] 리액트 배우기 (0) | 2021.12.10 |
| [REACT] beta.react.org 공식 문서 번역 : [퀵스타트] 리액트란? (0) | 2021.12.07 |
| [REACT] 그래서 virtual DOM이 왜 필요한데? (0) | 2021.12.01 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 글래스모피즘 애니메이션 구현
- next.js 리다이렉트
- bs4 크롤링
- 리액트 스크롤
- getserversideprops redirect
- nextjs 파라미터 넘기기
- nuxt 공식문서 한글
- 파이썬 flask
- css 글래스모피즘
- 자바스크립트
- 리액트 라우터
- NextJS
- 10989 파이썬
- nuxt 공식문서
- 파이썬 정렬
- nextjs 스크롤
- react router
- 글래스모피즘 구현
- 움직이는 글래스모피즘
- dvd 효과
- 화이팅
- vscode venv
- 리액트
- 리액트 컴포넌트
- css marquee
- 카페음료테스트
- 리액트 파라미터 넘기기
- Til
- 백준 10989 파이썬
- 파이썬 크롤링
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
